我正在尝试找出如何在滚动特定div时切换显示和隐藏固定位置元素的方法。
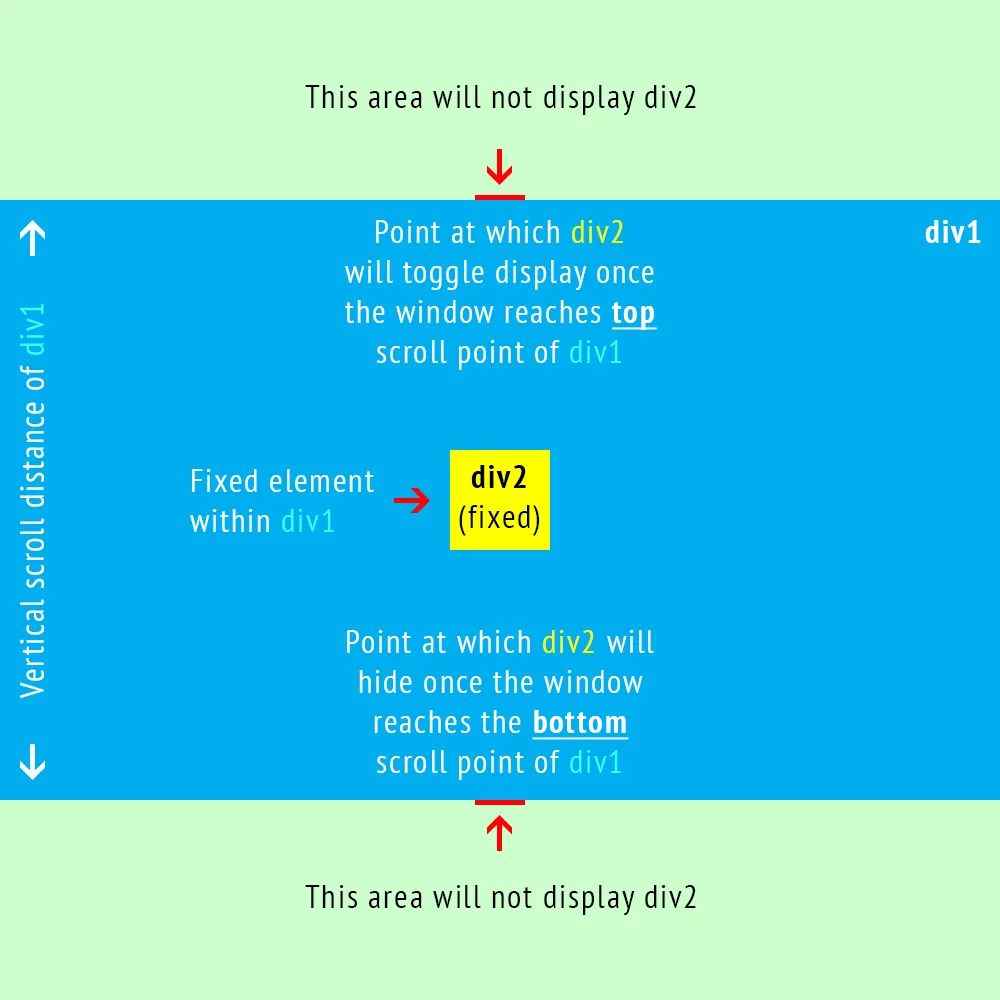
以下是我想要实现的示意图:
到目前为止,我已经能够在窗口中显示另一个div (#div3) 时隐藏#div2(如提供的代码片段所示),但我希望在其达到#div1的滚动顶部位置之前也将其隐藏。
或者,更理想的解决方案可能是仅在#div1的上下滚动点参数内分配切换显示的div。
有任何建议吗?
$(document).ready(function() {
var $window = $(window);
var div2 = $('#div2');
var div1 = $('#div1');
var div1_top = div1.offset().top;
var div1_height = div1.height();
var div1_bottom = div1_top + div1_height;
console.log(div1_bottom);
$window.on('scroll', function() {
var scrollTop = $window.scrollTop();
var viewport_height = $(window).height();
var scrollTop_bottom = scrollTop + viewport_height;
div2.toggleClass('hide', scrollTop_bottom > div1_bottom);
});
});body {
background: #ccffcc;
padding: 0;
margin: 0;
border: 0;
text-align: center;
}
#div1 {
background: #0099ff;
height: 1500px;
color: #fff;
}
#div2 {
width: 100px;
height: 100px;
text-align: center;
position: fixed;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #ffff00;
color: #000;
}
#div2.hide {
display: none;
}
#div3 {
height: 100px;
color: #000;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<br>
<br>
<br>
<br>
<br>
Scroll area <b>before</b> arriving to the top of <b>div1</b>
<br>
<i>(Scrolling through this area <u>should not</u> display <b>div2</b>)</i>
<br>
<br>
<br>
<br>
<br>
<br>
<div id="div1">
<div id="div2">This is <b>div2</b></div>
This is <b>div1</b>
<br>
<i>(Toggle show/hide <b>div2</b> when scrolling past the top of this element)</i>
</div>
<div id="div3">
This is <b>div3</b>
<br>
<i>(Toggle show/hide <b>div2</b> every time this div becomes visible in the window)</i>
</div>
#div1底部时隐藏#div2而不是隐藏#div2元素本身。您能知道如何实现吗? - nrweb