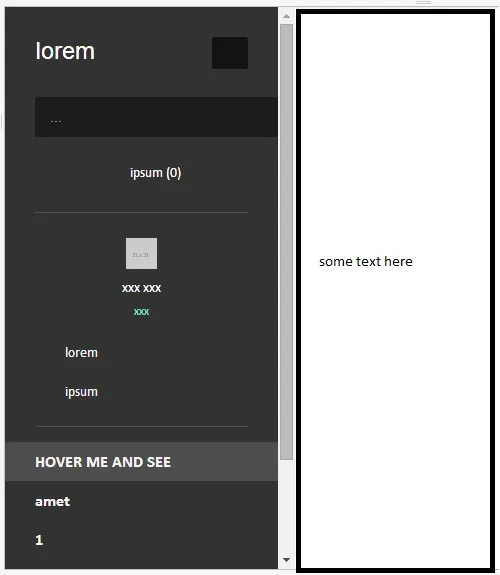
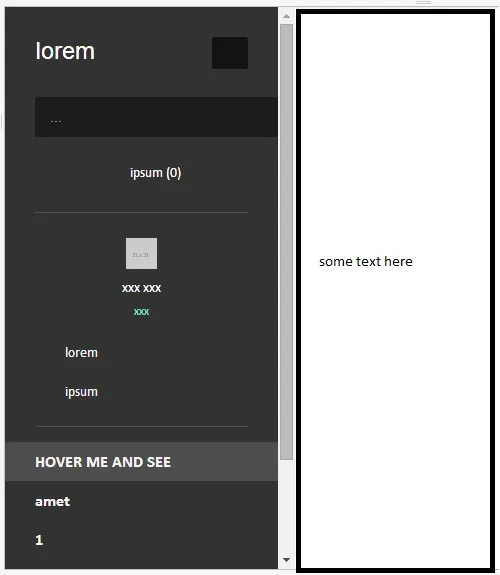
拥有一个固定侧边栏和100%高度的网站。当您将鼠标悬停在占位符图像上时,您可以看到下拉菜单。有一个名为“HOVER ME AND SEE”的项目。当您将其悬停在上面时,我希望显示具有类 Html
Html
我的侧边栏必须是100%高度和固定的,并带有
.hidden-nav的某些块,高度为100%,宽度为200px,并位于固定侧边栏附近。我在HOVER ME AND SEE的<li>内创建了该div,但会在固定侧边栏上出现水平滚动条。这是我想要的屏幕截图
 Html
Html<aside class="fixed-col">
<div class="fix-wrap cf">
<div class="fixed-col-inner">
<h1>lorem</h1>
<div class="menu-button">
<a href="#" onclick="return false"></a>
</div><!-- menu-button -->
<input type="text" id="search" placeholder="...">
<button class="search-button"></button>
<div class="fav-wrap">
<a href="#" class="fav">ipsum (0)</a>
</div><!-- fav-wrap -->
<div class="menu-side">
<img src="http://placehold.it/31x31" alt="">
<a href="#" class="username">xxx xxx</a>
<a href="#" class="logout">xxx</a>
<ul class="main-nav">
<li><a href="#">lorem</a></li>
<li><a href="#" class="add">ipsum</a></li>
<li class="last-li"></li>
</ul>
<ul class="second-nav">
<li>
<a href="#">HOVER ME AND SEE</a>
<div class="hidden-nav">
some content here
</div><!-- hidden-nav -->
</li>
<li><a href="#">amet</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div><!-- menu-side -->
<ul class="social">
<li class="facebook"><a href="#"></a></li>
</ul>
</div><!-- fixed-col-inner -->
</div>
</aside><!-- fixed-col -->
css
html, body {
margin: 0;
height: 100%;
}
.fixed-col {
width: 290px;
height: 100%;
position: fixed;
left: 0;
background: url(../img/menu-bg.jpg) no-repeat;
background-size: 100% 100%;
overflow-y: auto;
overflow-x: hidden;
}
.fix-wrap {
background: rgba(0, 0, 0, 0.8);
min-height: 100%;
}
.fixed-col-inner {
height: 100%;
position: relative;
}
.fixed-col-inner h1 {
margin: 0;
font: 24px/90px Arial;
color: #fff;
margin-left: 30px;
}
.menu-button {
width: 36px;
height: 32px;
position: absolute;
background: rgba(0, 0, 0, 0.6);
right: 30px;
top: 30px;
border-radius: 2px;
}
.menu-button a {
display: block;
background: url(../img/menu-button-bg.png) center center no-repeat;
width: 36px;
height: 32px;
}
.menu-button:hover {
background: #5b5c5b;
}
.fixed-col-inner input {
width: 230px;
height: 40px;
border: none;
background: rgba(0, 0, 0, 0.4);
outline: none;
color: #c4c4c4;
margin-left: 30px;
padding: 0 40px 0 15px;
}
button.search-button {
width: 17px;
height: 17px;
display: block;
border: none;
outline: none;
background: url(../img/search-icon.png) center center no-repeat;
position: absolute;
right: 46px;
top: 101px;
cursor: pointer;
}
.fav-wrap {
text-align: center;
margin: 25px 30px 0;
border-bottom: 1px solid #51504f;
padding-bottom: 30px;
background: url(../img/star.png) 30% 7% no-repeat;
}
a.fav {
display: inline-block;
padding-left: 27px;
color: #fff;
text-decoration: none;
font: 14px Calibri;
}
a.fav:hover {
text-decoration: underline;
}
.menu-side {
padding-top: 25px;
}
.menu-side img {
max-width: 31px;
max-height: 31px;
display: block;
margin: 0 auto 10px;
}
.username {
display: table;
margin: 0 auto;
font: 14px Calibri;
color: #fff;
text-decoration: none;
}
.username:hover, .logout:hover {
text-decoration: underline;
}
.logout {
display: table;
margin: 8px auto 0;
font: 12px Calibri;
color: #84e5df;
text-decoration: none;
}
.main-nav {
margin: 15px 0 0 0;
padding: 0;
list-style-type: none;
}
.main-nav li {
display: block;
}
.main-nav li:hover {
background: #4d4d4d;
}
.main-nav li a {
font: 14px/39px Calibri;
color: #f5f5f5;
text-decoration: none;
display: block;
background: url(../img/paper-empty.png) left center no-repeat;
padding-left: 30px;
margin-left: 30px;
}
.main-nav li a.add {
background: url(../img/paper-add.png) left center no-repeat;
}
.last-li {
margin: 15px 30px 0;
border-bottom: 1px solid #51504f;
}
.second-nav {
margin: 0;
padding: 0;
list-style-type: none;
max-height: 0px;
overflow: hidden;
opacity: 0;
visibility: hidden;
transition: all .5s ease;
}
.second-nav li {
display: block;
}
.second-nav li:first-child {
margin-top: 15px;
}
.second-nav li:hover {
background: #4d4d4d;
}
.second-nav li a {
font: bold 16px/39px Calibri;
color: #f5f5f5;
text-decoration: none;
display: block;
padding-left: 30px;
}
.menu-side:hover .second-nav{
max-height: 5000px;
opacity: 1;
visibility: visible;
overflow: visible;
}
.social {
margin: 30px 30px 0 30px;
padding: 0;
text-align: center;
}
.social li {
display: inline-block;
vertical-align: middle;
margin: 0 5px;
}
.social li a {
vertical-align: middle;
}
.facebook a {
background: url(../img/facebook-ico.png) center center no-repeat;
display: block;
width: 10px;
height: 18px;
}
.vk a {
background: url(../img/vk-ico.png) center center no-repeat;
display: block;
width: 24px;
height: 14px;
}
.hidden-nav {
width: 206px;
height: 500px;
position: absolute;
top: 0;
left: 290px;
background: black;
}
我的侧边栏必须是100%高度和固定的,并带有
overflow-y: auto 。也许我可以用js或其他解决方案来实现它?请帮忙,谢谢。