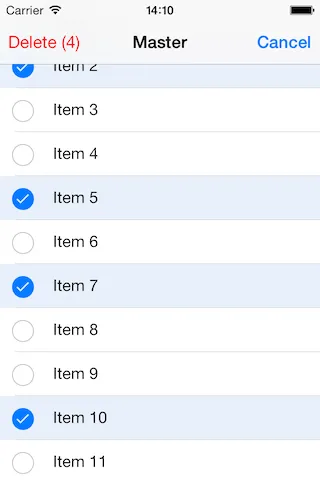
我正在尝试在一个iOS8的Swift应用程序中复制这种行为(如下图所示,“邮件多选删除”行为)。当设置为“编辑”时,左侧选择圆圈被呈现出来,但是在选择后它们不会变成蓝色的勾号。(没有任何可见的情况发生,或者它发生在右边...屏幕外。)
从各种谷歌搜索中,我尝试将accessoryType设置为复选框,但它出现在右侧(而不是左侧)。[那是旧建议吗?添加一个勾号仍然是正确的方法吗?]
我已经搜寻了这个示例(甚至下载并运行它,并将其调整到更接近我的代码,它可以工作),但我看不到它和我的应用程序之间的差异。
一些数据点:
从各种谷歌搜索中,我尝试将accessoryType设置为复选框,但它出现在右侧(而不是左侧)。[那是旧建议吗?添加一个勾号仍然是正确的方法吗?]
我已经搜寻了这个示例(甚至下载并运行它,并将其调整到更接近我的代码,它可以工作),但我看不到它和我的应用程序之间的差异。
一些数据点:
- Xcode 7
- iOS8 + (测试在8和9上)
- Swift 2.0
- Storyboard配置表视图等
- 自定义布局单元格。它们使用内容视图来显示一些文本,没有超出内容视图的部分。自动布局。
- 非编辑状态下的单选(或者我认为是这样)
- 编辑状态下的多选(以实现此效果)。
- 数据源返回大多数(不是全部)单元格的canEdit为"true"。只有可编辑的单元格旁边才会显示圆圈,符合预期。
- 委托未返回任何“编辑样式”值。(尝试过与否)。
- 委托在“didSelect”处理程序中不取消选择。
- 当我尝试在didSelect中将accessoryType设置为Checkmark时(许多帖子都建议这样做,但我在示例中没有看到),它出现在右侧而不是左侧。
其他StackOverflow的问题/答案暗示UITableView存在某种原因导致无法知道将勾选标记放在左侧而不是右侧。我可以相信这一点,但我找不到它。感谢您的任何帮助。
所需效果(来自示例截图):
https://developer.apple.com/library/ios/samplecode/TableMultiSelect/Introduction/Intro.html
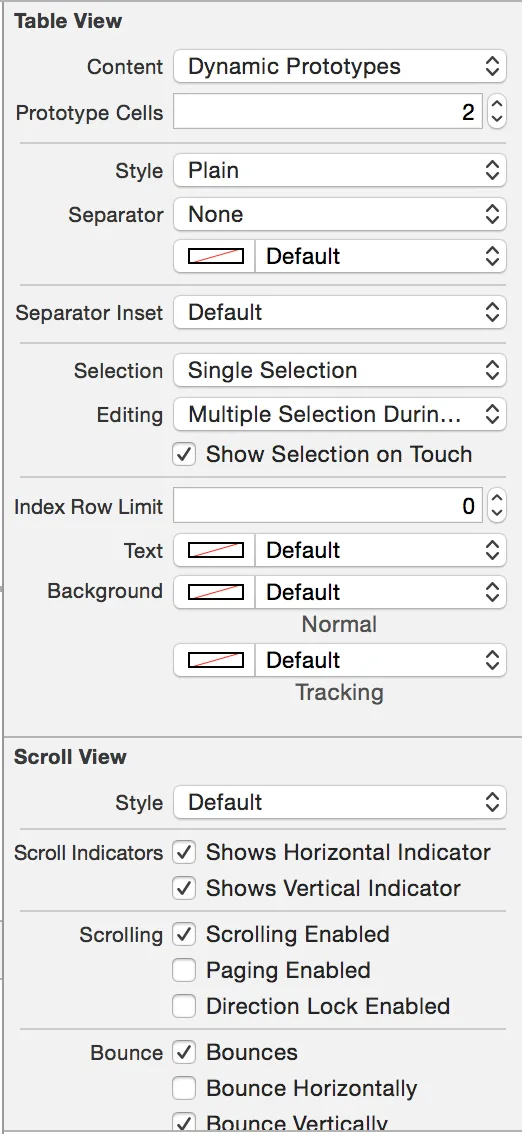
表格设置
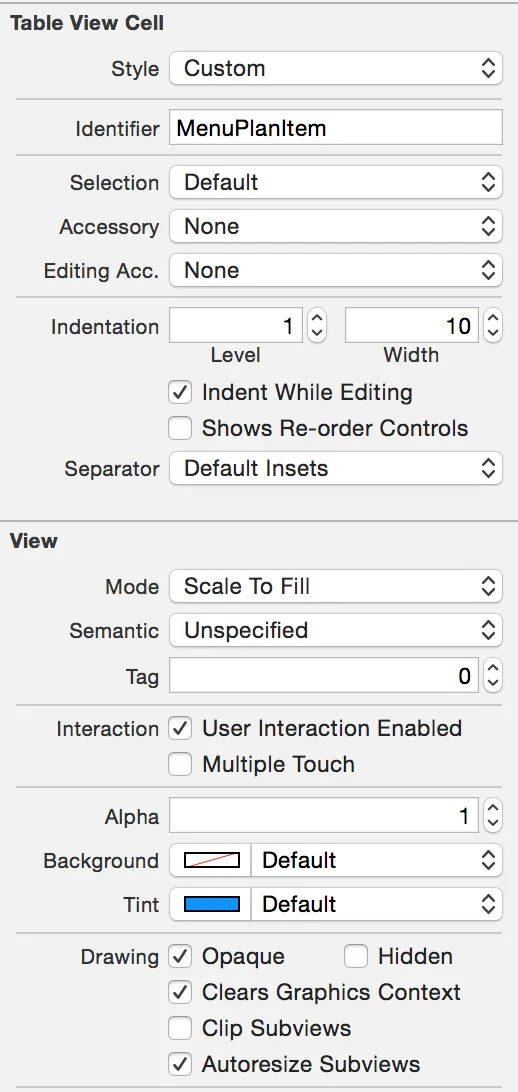
表格单元格设置