正在开发一个简单的应用程序,用于在wp7中学习“pivot control”。
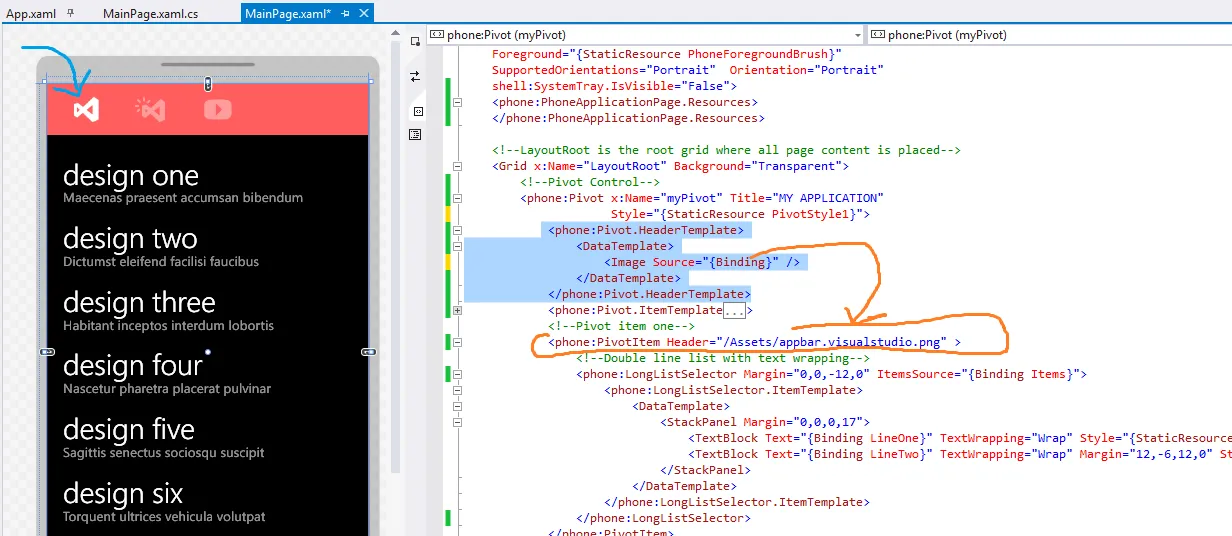
我们可以在标题中添加图像,而不是文本吗(下面图像中的红色标记区域)。
请问是否可以添加图像,请给我建议。
我的XAML代码如下:
提前感谢
在红色标记区域中,我们可以添加图片吗?
我们可以在标题中添加图像,而不是文本吗(下面图像中的红色标记区域)。
请问是否可以添加图像,请给我建议。
我的XAML代码如下:
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<controls:Pivot Title="MY APPLICATION" Name="mainPivot">
<!--Pivot item one-->
<controls:PivotItem Header="item1">
<Grid>
<Image Source="/SchoolList;component/Gallery/child.jpg"/>
</Grid>
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="item2">
<Grid>
<Image Source="/SchoolList;component/Gallery/class.jpg"/>
</Grid>
</controls:PivotItem>
</controls:Pivot>
</Grid>
提前感谢
在红色标记区域中,我们可以添加图片吗?