在控制台应用程序中显示一张图片。
4
尽管在控制台中显示图像并不是控制台的预期用法,但您肯定可以通过黑客方式实现,因为控制台窗口只是一个窗口,就像任何其他窗口一样。
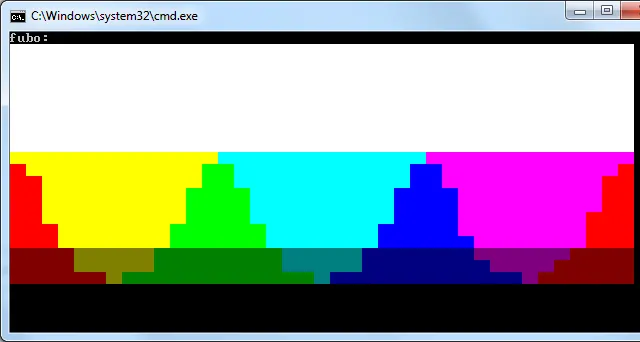
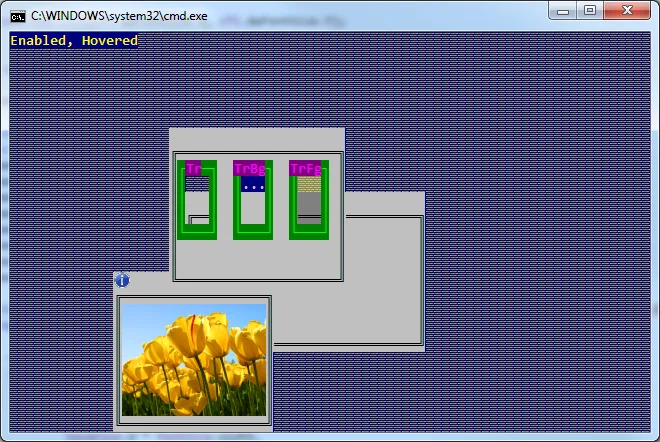
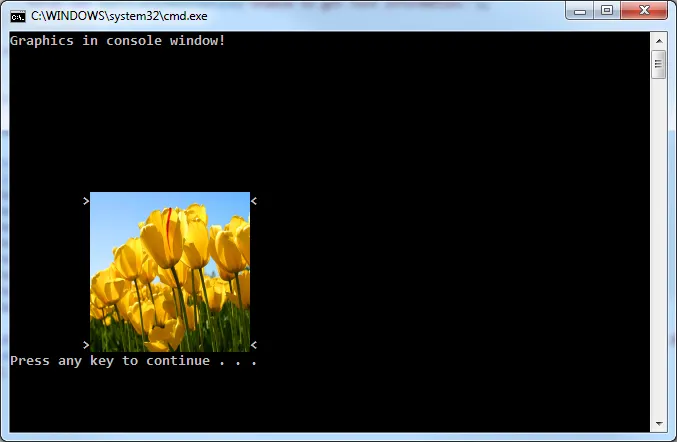
实际上,我曾经开始为带有图形支持的控制台应用程序开发文本控件库。虽然我从未完成过这项工作,但我有一个可行性演示:
如果获取控制台字体大小,则可以非常精确地放置图像。
方法如下:
static void Main(string[] args)
{
Console.WriteLine("Graphics in console window!");
Point location = new Point(10, 10);
Size imageSize = new Size(20, 10); // desired image size in characters
// draw some placeholders
Console.SetCursorPosition(location.X - 1, location.Y);
Console.Write(">");
Console.SetCursorPosition(location.X + imageSize.Width, location.Y);
Console.Write("<");
Console.SetCursorPosition(location.X - 1, location.Y + imageSize.Height - 1);
Console.Write(">");
Console.SetCursorPosition(location.X + imageSize.Width, location.Y + imageSize.Height - 1);
Console.WriteLine("<");
string path = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.CommonPictures), @"Sample Pictures\tulips.jpg");
using (Graphics g = Graphics.FromHwnd(GetConsoleWindow()))
{
using (Image image = Image.FromFile(path))
{
Size fontSize = GetConsoleFontSize();
// translating the character positions to pixels
Rectangle imageRect = new Rectangle(
location.X * fontSize.Width,
location.Y * fontSize.Height,
imageSize.Width * fontSize.Width,
imageSize.Height * fontSize.Height);
g.DrawImage(image, imageRect);
}
}
}
您可以通过以下方式获取当前控制台字体大小:
private static Size GetConsoleFontSize()
{
// getting the console out buffer handle
IntPtr outHandle = CreateFile("CONOUT$", GENERIC_READ | GENERIC_WRITE,
FILE_SHARE_READ | FILE_SHARE_WRITE,
IntPtr.Zero,
OPEN_EXISTING,
0,
IntPtr.Zero);
int errorCode = Marshal.GetLastWin32Error();
if (outHandle.ToInt32() == INVALID_HANDLE_VALUE)
{
throw new IOException("Unable to open CONOUT$", errorCode);
}
ConsoleFontInfo cfi = new ConsoleFontInfo();
if (!GetCurrentConsoleFont(outHandle, false, cfi))
{
throw new InvalidOperationException("Unable to get font information.");
}
return new Size(cfi.dwFontSize.X, cfi.dwFontSize.Y);
}
所需的额外WinApi调用、常量和类型:
[DllImport("kernel32.dll", SetLastError = true)]
private static extern IntPtr GetConsoleWindow();
[DllImport("kernel32.dll", SetLastError = true)]
private static extern IntPtr CreateFile(
string lpFileName,
int dwDesiredAccess,
int dwShareMode,
IntPtr lpSecurityAttributes,
int dwCreationDisposition,
int dwFlagsAndAttributes,
IntPtr hTemplateFile);
[DllImport("kernel32.dll", SetLastError = true)]
private static extern bool GetCurrentConsoleFont(
IntPtr hConsoleOutput,
bool bMaximumWindow,
[Out][MarshalAs(UnmanagedType.LPStruct)]ConsoleFontInfo lpConsoleCurrentFont);
[StructLayout(LayoutKind.Sequential)]
internal class ConsoleFontInfo
{
internal int nFont;
internal Coord dwFontSize;
}
[StructLayout(LayoutKind.Explicit)]
internal struct Coord
{
[FieldOffset(0)]
internal short X;
[FieldOffset(2)]
internal short Y;
}
private const int GENERIC_READ = unchecked((int)0x80000000);
private const int GENERIC_WRITE = 0x40000000;
private const int FILE_SHARE_READ = 1;
private const int FILE_SHARE_WRITE = 2;
private const int INVALID_HANDLE_VALUE = -1;
private const int OPEN_EXISTING = 3;
结果是:
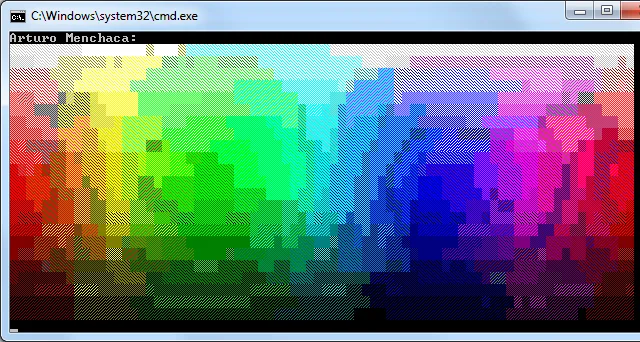
[
10
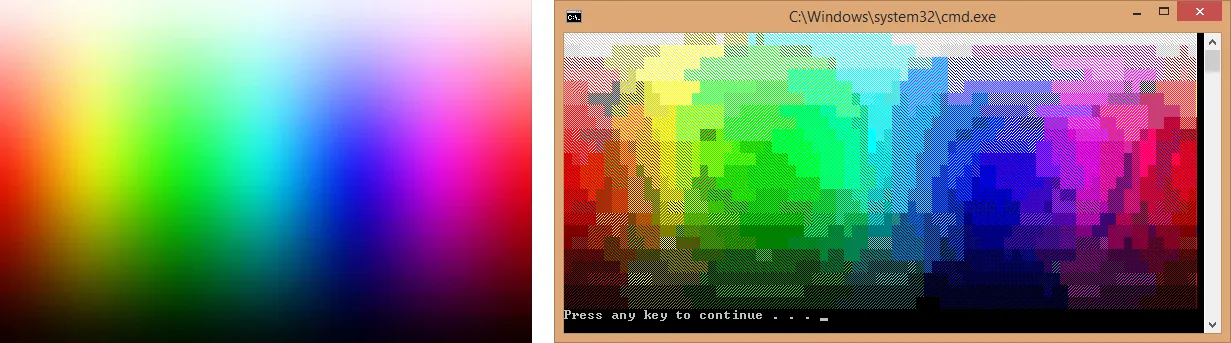
我进一步尝试了@DieterMeemken的代码。我将垂直分辨率减半,并通过░▒▓添加了抖动效果。左边是Dieter Meemken的结果,右边是我的结果。底部是将原始图片调整大小以粗略匹配输出的结果。
 虽然Malwyns的转换函数很出色,但它没有使用所有的灰色颜色,这是遗憾的。
虽然Malwyns的转换函数很出色,但它没有使用所有的灰色颜色,这是遗憾的。
static int[] cColors = { 0x000000, 0x000080, 0x008000, 0x008080, 0x800000, 0x800080, 0x808000, 0xC0C0C0, 0x808080, 0x0000FF, 0x00FF00, 0x00FFFF, 0xFF0000, 0xFF00FF, 0xFFFF00, 0xFFFFFF };
public static void ConsoleWritePixel(Color cValue)
{
Color[] cTable = cColors.Select(x => Color.FromArgb(x)).ToArray();
char[] rList = new char[] { (char)9617, (char)9618, (char)9619, (char)9608 }; // 1/4, 2/4, 3/4, 4/4
int[] bestHit = new int[] { 0, 0, 4, int.MaxValue }; //ForeColor, BackColor, Symbol, Score
for (int rChar = rList.Length; rChar > 0; rChar--)
{
for (int cFore = 0; cFore < cTable.Length; cFore++)
{
for (int cBack = 0; cBack < cTable.Length; cBack++)
{
int R = (cTable[cFore].R * rChar + cTable[cBack].R * (rList.Length - rChar)) / rList.Length;
int G = (cTable[cFore].G * rChar + cTable[cBack].G * (rList.Length - rChar)) / rList.Length;
int B = (cTable[cFore].B * rChar + cTable[cBack].B * (rList.Length - rChar)) / rList.Length;
int iScore = (cValue.R - R) * (cValue.R - R) + (cValue.G - G) * (cValue.G - G) + (cValue.B - B) * (cValue.B - B);
if (!(rChar > 1 && rChar < 4 && iScore > 50000)) // rule out too weird combinations
{
if (iScore < bestHit[3])
{
bestHit[3] = iScore; //Score
bestHit[0] = cFore; //ForeColor
bestHit[1] = cBack; //BackColor
bestHit[2] = rChar; //Symbol
}
}
}
}
}
Console.ForegroundColor = (ConsoleColor)bestHit[0];
Console.BackgroundColor = (ConsoleColor)bestHit[1];
Console.Write(rList[bestHit[2] - 1]);
}
public static void ConsoleWriteImage(Bitmap source)
{
int sMax = 39;
decimal percent = Math.Min(decimal.Divide(sMax, source.Width), decimal.Divide(sMax, source.Height));
Size dSize = new Size((int)(source.Width * percent), (int)(source.Height * percent));
Bitmap bmpMax = new Bitmap(source, dSize.Width * 2, dSize.Height);
for (int i = 0; i < dSize.Height; i++)
{
for (int j = 0; j < dSize.Width; j++)
{
ConsoleWritePixel(bmpMax.GetPixel(j * 2, i));
ConsoleWritePixel(bmpMax.GetPixel(j * 2 + 1, i));
}
System.Console.WriteLine();
}
Console.ResetColor();
}
使用方法:
Bitmap bmpSrc = new Bitmap(@"HuwnC.gif", true);
ConsoleWriteImage(bmpSrc);
编辑
色彩距离是一个复杂的主题(这里,这里和那些页面上的链接……)。我尝试在YUV中计算距离,结果比在RGB中更差。使用Lab和DeltaE可能会更好,但我没有尝试过。在RGB中的距离似乎已经足够好了。实际上,在RGB颜色空间中,欧几里得距离和曼哈顿距离的结果非常相似,因此我怀疑可供选择的颜色太少了。
其余部分只是对颜色与所有符号和图案的组合进行暴力比较。我指定对于░▒▓█,填充比例为1/4、2/4、3/4和4/4。在这种情况下,第三个符号实际上对于第一个符号来说是多余的。但如果比率不如此统一(取决于字体),结果可能会改变,因此我把它留给未来的改进。符号的平均颜色是根据填充比例加权平均的foregroundColor和backgroundColor。它假设颜色是线性的,这也是一个很大的简化。因此,仍有改进的空间。
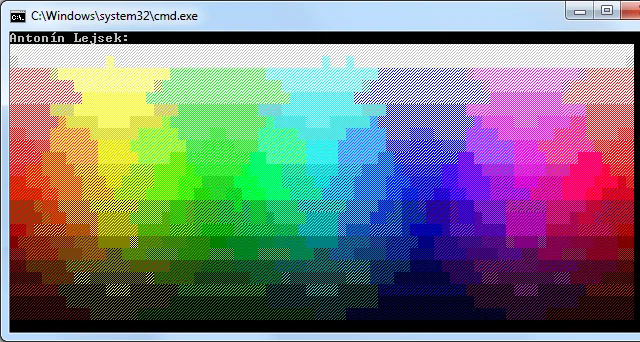
1
- 如果您保持默认设置,则大约有39x39个像素,如果您想要更多像素,您可以使用
Console.WindowHeight = resSize.Height + 1; 和 Console.WindowWidth = resultSize.Width * 2; 来调整控制台的大小。
- 您必须尽可能地保持图像的宽高比,因此在大多数情况下,您不会得到39x39像素的图像。
- Malwyn发布了一种被低估的方法来将System.Drawing.Color转换为System.ConsoleColor。所以我的方法是:
using System.Drawing;
public static int ToConsoleColor(System.Drawing.Color c)
{
int index = (c.R > 128 | c.G > 128 | c.B > 128) ? 8 : 0;
index |= (c.R > 64) ? 4 : 0;
index |= (c.G > 64) ? 2 : 0;
index |= (c.B > 64) ? 1 : 0;
return index;
}
public static void ConsoleWriteImage(Bitmap src)
{
int min = 39;
decimal pct = Math.Min(decimal.Divide(min, src.Width), decimal.Divide(min, src.Height));
Size res = new Size((int)(src.Width * pct), (int)(src.Height * pct));
Bitmap bmpMin = new Bitmap(src, res);
for (int i = 0; i < res.Height; i++)
{
for (int j = 0; j < res.Width; j++)
{
Console.ForegroundColor = (ConsoleColor)ToConsoleColor(bmpMin.GetPixel(j, i));
Console.Write("██");
}
System.Console.WriteLine();
}
}
所以您可以
ConsoleWriteImage(new Bitmap(@"C:\image.gif"));
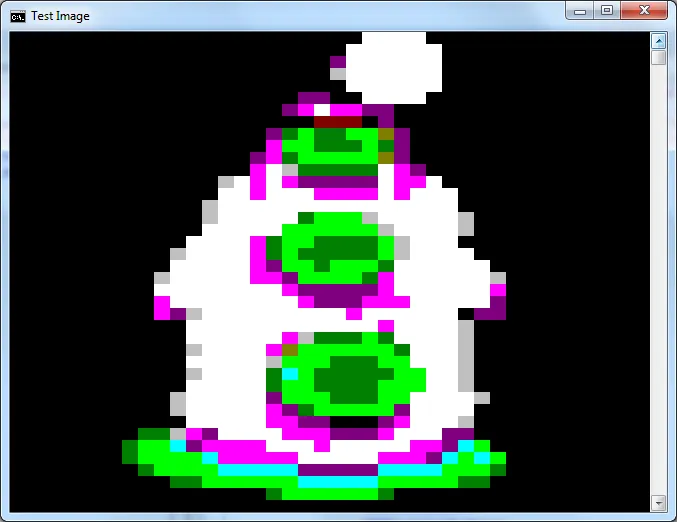
样例输入:
样例输出:
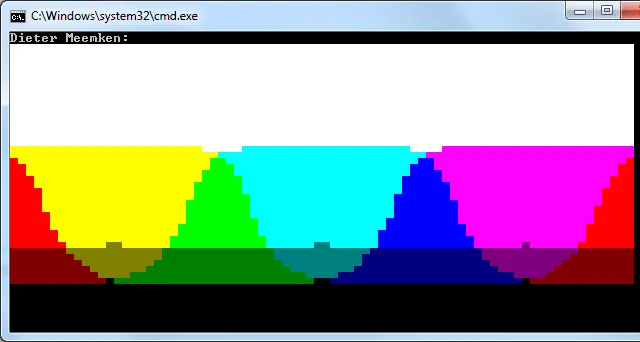
3
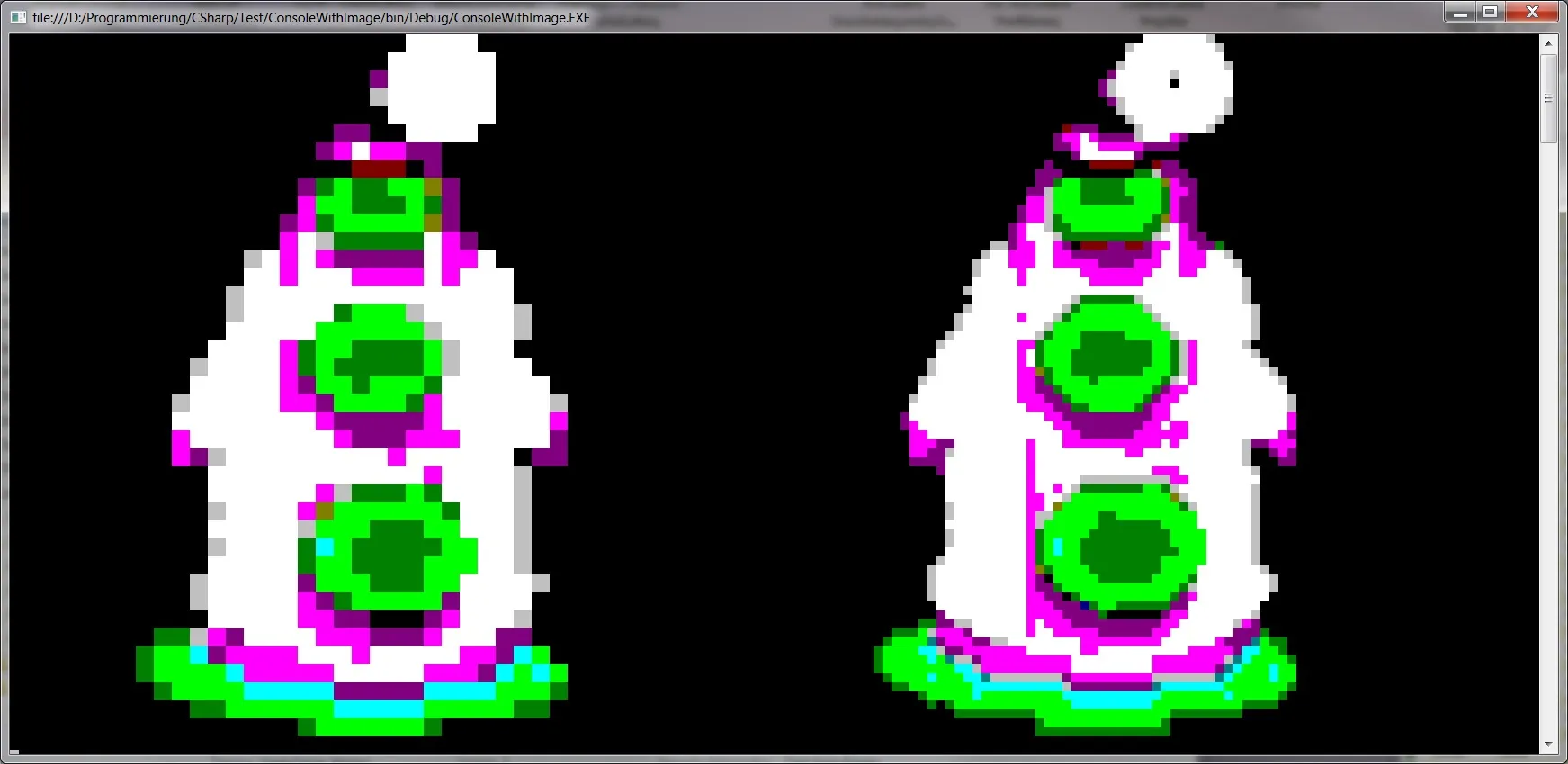
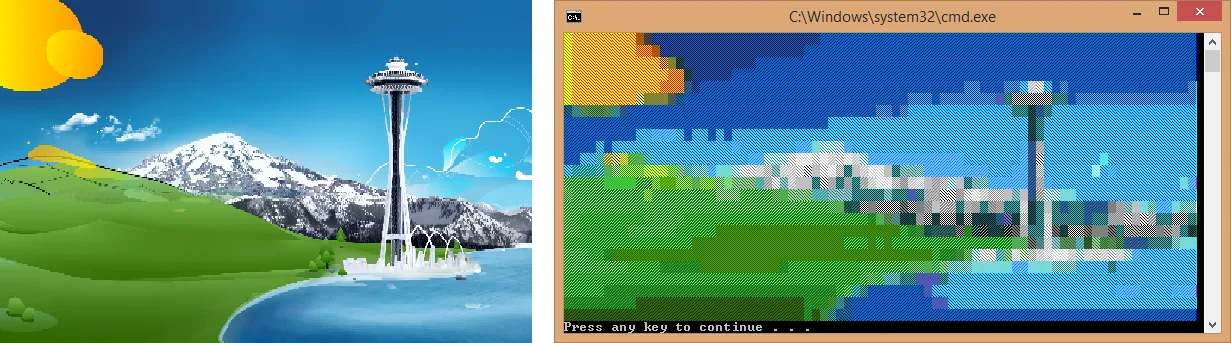
这真是太有趣了。感谢fubo,我尝试了你的解决方案,并成功将预览的分辨率提高了4倍(2x2)。
我发现可以为每个单独的字符设置背景颜色。所以,我用不同的前景色和背景色两次使用ASCII 223(▀)代替了使用两个ASCII 219(█)字符。这将大像素(██)分成了4个子像素,像这样( ▀▄ )。
在这个例子中,我将两张图片并排放置,这样你就可以轻松看出它们之间的区别:
这是代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Drawing;
namespace ConsoleWithImage
{
class Program
{
public static void ConsoleWriteImage(Bitmap bmpSrc)
{
int sMax = 39;
decimal percent = Math.Min(decimal.Divide(sMax, bmpSrc.Width), decimal.Divide(sMax, bmpSrc.Height));
Size resSize = new Size((int)(bmpSrc.Width * percent), (int)(bmpSrc.Height * percent));
Func<System.Drawing.Color, int> ToConsoleColor = c =>
{
int index = (c.R > 128 | c.G > 128 | c.B > 128) ? 8 : 0;
index |= (c.R > 64) ? 4 : 0;
index |= (c.G > 64) ? 2 : 0;
index |= (c.B > 64) ? 1 : 0;
return index;
};
Bitmap bmpMin = new Bitmap(bmpSrc, resSize.Width, resSize.Height);
Bitmap bmpMax = new Bitmap(bmpSrc, resSize.Width * 2, resSize.Height * 2);
for (int i = 0; i < resSize.Height; i++)
{
for (int j = 0; j < resSize.Width; j++)
{
Console.ForegroundColor = (ConsoleColor)ToConsoleColor(bmpMin.GetPixel(j, i));
Console.Write("██");
}
Console.BackgroundColor = ConsoleColor.Black;
Console.Write(" ");
for (int j = 0; j < resSize.Width; j++)
{
Console.ForegroundColor = (ConsoleColor)ToConsoleColor(bmpMax.GetPixel(j * 2, i * 2));
Console.BackgroundColor = (ConsoleColor)ToConsoleColor(bmpMax.GetPixel(j * 2, i * 2 + 1));
Console.Write("▀");
Console.ForegroundColor = (ConsoleColor)ToConsoleColor(bmpMax.GetPixel(j * 2 + 1, i * 2));
Console.BackgroundColor = (ConsoleColor)ToConsoleColor(bmpMax.GetPixel(j * 2 + 1, i * 2 + 1));
Console.Write("▀");
}
System.Console.WriteLine();
}
}
static void Main(string[] args)
{
System.Console.WindowWidth = 170;
System.Console.WindowHeight = 40;
Bitmap bmpSrc = new Bitmap(@"image.bmp", true);
ConsoleWriteImage(bmpSrc);
System.Console.ReadLine();
}
}
}
为运行示例,位图 "image.bmp" 必须与可执行文件位于同一目录下。我增加了控制台的大小,预览的大小仍为39,可以在int sMax = 39;中更改。
taffer 的解决方案也很酷。你们两个都得到了我的赞...
引用维基百科CIELAB页面,这种颜色空间的优点是:
与RGB和CMYK颜色模型不同,Lab颜色旨在近似人类视觉。它渴望感知均匀性,其L分量与光亮度的人类感知非常接近。因此,可以通过修改a和b分量中的输出曲线来进行准确的色彩平衡校正。
要测量颜色之间的距离,可以使用Delta E距离。
有了这个,您可以更好地从
Color转换为ConsoleColor:首先,你可以定义一个
CieLab 类来表示颜色在此空间中的值:public class CieLab
{
public double L { get; set; }
public double A { get; set; }
public double B { get; set; }
public static double DeltaE(CieLab l1, CieLab l2)
{
return Math.Pow(l1.L - l2.L, 2) + Math.Pow(l1.A - l2.A, 2) + Math.Pow(l1.B - l2.B, 2);
}
public static CieLab Combine(CieLab l1, CieLab l2, double amount)
{
var l = l1.L * amount + l2.L * (1 - amount);
var a = l1.A * amount + l2.A * (1 - amount);
var b = l1.B * amount + l2.B * (1 - amount);
return new CieLab { L = l, A = a, B = b };
}
}
有两个静态方法,一个使用Delta E(DeltaE)来测量距离,另一个指定每种颜色的比例来组合两种颜色(Combine)。
要将RGB转换为LAB,您可以使用以下方法(从这里):
public static CieLab RGBtoLab(int red, int green, int blue)
{
var rLinear = red / 255.0;
var gLinear = green / 255.0;
var bLinear = blue / 255.0;
double r = rLinear > 0.04045 ? Math.Pow((rLinear + 0.055) / (1 + 0.055), 2.2) : (rLinear / 12.92);
double g = gLinear > 0.04045 ? Math.Pow((gLinear + 0.055) / (1 + 0.055), 2.2) : (gLinear / 12.92);
double b = bLinear > 0.04045 ? Math.Pow((bLinear + 0.055) / (1 + 0.055), 2.2) : (bLinear / 12.92);
var x = r * 0.4124 + g * 0.3576 + b * 0.1805;
var y = r * 0.2126 + g * 0.7152 + b * 0.0722;
var z = r * 0.0193 + g * 0.1192 + b * 0.9505;
Func<double, double> Fxyz = t => ((t > 0.008856) ? Math.Pow(t, (1.0 / 3.0)) : (7.787 * t + 16.0 / 116.0));
return new CieLab
{
L = 116.0 * Fxyz(y / 1.0) - 16,
A = 500.0 * (Fxyz(x / 0.9505) - Fxyz(y / 1.0)),
B = 200.0 * (Fxyz(y / 1.0) - Fxyz(z / 1.0890))
};
}
这个想法是使用像@AntoninLejsek一样的阴影字符('█', '▓', '▒', '░'),这样可以通过组合控制台颜色(使用Combine方法)获得超过16种颜色。
在这里,我们可以通过预先计算要使用的颜色来进行一些改进:
class ConsolePixel
{
public char Char { get; set; }
public ConsoleColor Forecolor { get; set; }
public ConsoleColor Backcolor { get; set; }
public CieLab Lab { get; set; }
}
static List<ConsolePixel> pixels;
private static void ComputeColors()
{
pixels = new List<ConsolePixel>();
char[] chars = { '█', '▓', '▒', '░' };
int[] rs = { 0, 0, 0, 0, 128, 128, 128, 192, 128, 0, 0, 0, 255, 255, 255, 255 };
int[] gs = { 0, 0, 128, 128, 0, 0, 128, 192, 128, 0, 255, 255, 0, 0, 255, 255 };
int[] bs = { 0, 128, 0, 128, 0, 128, 0, 192, 128, 255, 0, 255, 0, 255, 0, 255 };
for (int i = 0; i < 16; i++)
for (int j = i + 1; j < 16; j++)
{
var l1 = RGBtoLab(rs[i], gs[i], bs[i]);
var l2 = RGBtoLab(rs[j], gs[j], bs[j]);
for (int k = 0; k < 4; k++)
{
var l = CieLab.Combine(l1, l2, (4 - k) / 4.0);
pixels.Add(new ConsolePixel
{
Char = chars[k],
Forecolor = (ConsoleColor)i,
Backcolor = (ConsoleColor)j,
Lab = l
});
}
}
}
另一个改进可能是直接使用
LockBits访问图像数据,而不是使用GetPixel。
更新:如果图像具有相同颜色的部分,则可以通过绘制具有相同颜色的字符块来加快处理速度,而不是单个字符。public static void DrawImage(Bitmap source)
{
int width = Console.WindowWidth - 1;
int height = (int)(width * source.Height / 2.0 / source.Width);
using (var bmp = new Bitmap(source, width, height))
{
var unit = GraphicsUnit.Pixel;
using (var src = bmp.Clone(bmp.GetBounds(ref unit), PixelFormat.Format24bppRgb))
{
var bits = src.LockBits(new Rectangle(0, 0, width, height), ImageLockMode.ReadOnly, src.PixelFormat);
byte[] data = new byte[bits.Stride * bits.Height];
Marshal.Copy(bits.Scan0, data, 0, data.Length);
for (int j = 0; j < height; j++)
{
StringBuilder builder = new StringBuilder();
var fore = ConsoleColor.White;
var back = ConsoleColor.Black;
for (int i = 0; i < width; i++)
{
int idx = j * bits.Stride + i * 3;
var pixel = DrawPixel(data[idx + 2], data[idx + 1], data[idx + 0]);
if (pixel.Forecolor != fore || pixel.Backcolor != back)
{
Console.ForegroundColor = fore;
Console.BackgroundColor = back;
Console.Write(builder);
builder.Clear();
}
fore = pixel.Forecolor;
back = pixel.Backcolor;
builder.Append(pixel.Char);
}
Console.ForegroundColor = fore;
Console.BackgroundColor = back;
Console.WriteLine(builder);
}
Console.ResetColor();
}
}
}
private static ConsolePixel DrawPixel(int r, int g, int b)
{
var l = RGBtoLab(r, g, b);
double diff = double.MaxValue;
var pixel = pixels[0];
foreach (var item in pixels)
{
var delta = CieLab.DeltaE(l, item.Lab);
if (delta < diff)
{
diff = delta;
pixel = item;
}
}
return pixel;
}
最后,这样调用
DrawImage:static void Main(string[] args)
{
ComputeColors();
Bitmap image = new Bitmap("image.jpg", true);
DrawImage(image);
}
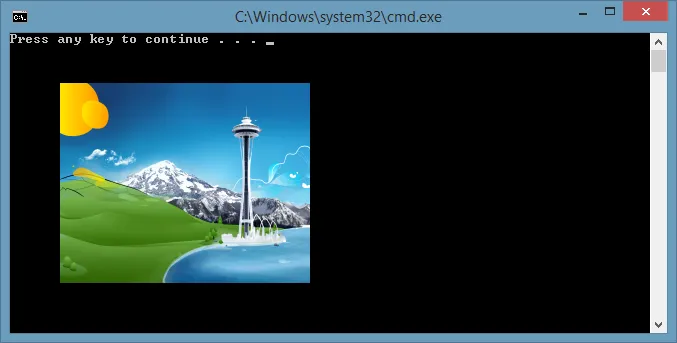
结果图像:
以下解决方案不基于字符,而是提供完整详细的图像。
您可以使用窗口的处理程序来创建一个 Graphics 对象,从而在任何窗口上绘制。要获取控制台应用程序的处理程序,您可以导入 GetConsoleWindow:
[DllImport("kernel32.dll", EntryPoint = "GetConsoleWindow", SetLastError = true)]
private static extern IntPtr GetConsoleHandle();
接着,使用处理器(使用 Graphics.FromHwnd)创建图形,并使用 Graphics 对象中的方法绘制图像,例如:
static void Main(string[] args)
{
var handler = GetConsoleHandle();
using (var graphics = Graphics.FromHwnd(handler))
using (var image = Image.FromFile("img101.png"))
graphics.DrawImage(image, 50, 50, 250, 200);
}
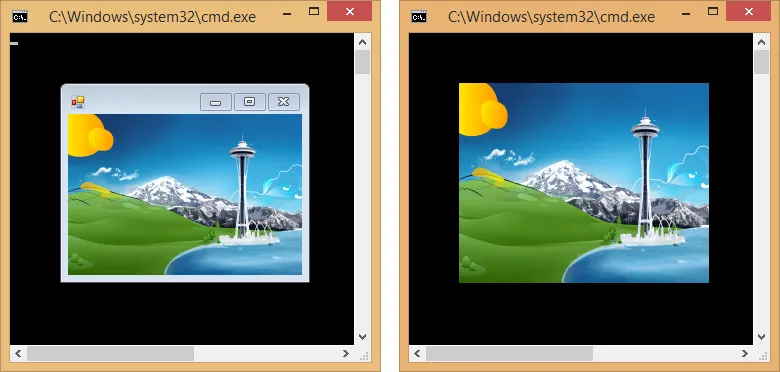
另一种解决方案是将窗口(
Form)嵌入到控制台应用程序中。为此,您需要导入SetParent(以及MoveWindow来重新定位窗口内部的位置):[DllImport("user32.dll")]
public static extern IntPtr SetParent(IntPtr hWndChild, IntPtr hWndNewParent);
[DllImport("user32.dll", SetLastError = true)]
public static extern bool MoveWindow(IntPtr hWnd, int X, int Y, int nWidth, int nHeight, bool bRepaint);
然后,您只需要创建一个 Form 并将 BackgroundImage 属性设置为所需的图像(在 Thread 或 Task 上执行以避免阻塞控制台):
static void Main(string[] args)
{
Task.Factory.StartNew(ShowImage);
Console.ReadLine();
}
static void ShowImage()
{
var form = new Form
{
BackgroundImage = Image.FromFile("img101.png"),
BackgroundImageLayout = ImageLayout.Stretch
};
var parent = GetConsoleHandle();
var child = form.Handle;
SetParent(child, parent);
MoveWindow(child, 50, 50, 250, 200, true);
Application.Run(form);
}
FormBorderStyle = FormBorderStyle.None 设置为隐藏窗口边框(右侧图像)。在这种情况下,您可以调整控制台的大小,图像/窗口仍然存在。
使用此方法的一个好处是,您可以将窗口定位到所需位置,并随时通过更改
BackgroundImage 属性来更改图像。1
没有直接的方法。但是您可以尝试使用图像到ASCII艺术转换器,例如这个
3
是的,如果您在控制台应用程序中打开一个Form,您可以做到这一点。
以下是如何使您的控制台应用程序打开一个表单并显示图像:
- 在您的项目中包含这两个引用:
System.Drawing和System.Windows.Forms - 同时包含这两个命名空间:
using System.Windows.Forms;
using System.Drawing;
看看这篇文章如何做到这一点!
现在你只需要添加类似于这样的内容:
Form form1 = new Form();
form1.BackgroundImage = bmp;
form1.ShowDialog();
当然,您也可以使用 PictureBox..
而且您可以使用 form1.Show(); 在预览显示时保持控制台的活动状态。
原始帖子:当然,在 25x80 窗口内无法正确显示图像;即使您使用更大的窗口和块状图形,它也不会是一个预览,而只会是一团糟!
更新:看起来您确实可以在控制台窗体上 GDI 绘制图像;请参见 taffer 的答案!
原文链接
- 相关问题
- 24 呈现一张图片
- 16 在C#中显示一张图片
- 69 在div中包含一张图片?
- 3 调色一张图片
- 33 在.NET控制台应用程序中显示百分比
- 6 在Matlab中裁剪一张图片
- 93 在Windows应用程序中如何显示控制台?
- 21 在文本框中放置一张图片。
- 7 从控制台应用程序打印图片
- 77 在PHP中输出一张图片