10个回答
26
HTML
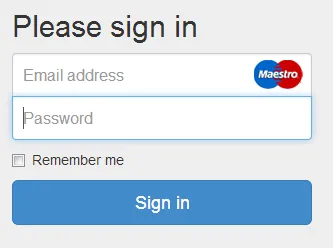
<div class="fake-input">
<input type="text" />
<img src="http://www.zermatt-fun.ch/images/mastercard.jpg" width=25 />
</div>
CSS
.fake-input { position: relative; width:240px; }
.fake-input input { border:none; background-color:#fff; display:block; width: 100%; box-sizing: border-box }
.fake-input img { position: absolute; top: 2px; right: 5px }
演示版
- Paul Rad
1
谢谢,这很有帮助。 - user3128920
12
试试这个:
input {
background-image: url("icon.png");
background-position: right top;
background-repeat: no-repeat;
background-size: contain;
}
- Tomek C.
4
你可以尝试像这样做:
然后将此样式应用于您的文本框:
.textBox{
background-image:url(iconimage.jpg);
background-position:right;
background-repeat:no-repeat;
padding-left:17px;
}
然后将此样式应用于您的文本框:
<input type="text" class="textBox" />
- gaurav5430
3
使用background-image和background-position属性
CSS:
input {
height: 70px;
width: 200px;
background-image:url("http://cloud.ohloh.net/attachments/25869/plone-icon-64_med.png");
background-repeat:no-repeat;
background-position: 133px 3px;
}
- Manoj
2
上面的答案没有复制问题者图片中显示的格式,也没有提供任何解释。这是一种使用背景图像的解决方案。
背景图像语法的解释。
背景图像语法的解释。
background: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/email-icon.png') no-repeat 97.25% 10px white;
- 图片位置: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/email-icon.png')
- 仅显示一次图片: no-repeat
- 距离左边的距离: 97.25%
- 距离顶部的距离: 10px
- 背景颜色: white
.bg-email-icon {
background: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/email-icon.png') no-repeat 97.25% 10px white;
padding-left: 5px;
padding-right: 50px;
width: 255px;
height: 30px;
border: 1px gray solid;
border-radius: 5px 5px 0px 0px;
}
.bg-lock-icon {
background: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/lock-icon.png') no-repeat 96.75% 10px white;
padding-left: 5px;
padding-right: 50px;
width: 255px;
height: 30px;
border: 1px gray solid;
border-top-width: 0px;
border-radius: 0px 0px 5px 5px;
}<input name="exampleEmail" class="bg-email-icon" placeholder="Email" type="email">
<input name="examplePassword" class="bg-lock-icon" placeholder="Password" type="password">- nu everest
2
.text3 {
width: 300px;
height: 30px;
}
#text3 {
background-image: url(https://cdn3.iconfinder.com/data/icons/interface-8/128/InterfaceExpendet-09-128.png);
background-size: 30px;
background-repeat: no-repeat;
}
input {
text-align: center;
}<p class="email">
Email
</p>
<input type="text" placeholder="Email_ID" class="text3" id="text3">- user7873511
0
您可以为您的输入框添加类(class)
<input type="text" id="name" class="inputImage" />
然后在CSS中将背景图像添加到类中
.inputImage
{
background:#FFFFFF url('img.jpg') no-repeat top right;
}
- tilda
0
你需要像这样添加类:
CSS:
CSS:
.bgInput {
background: url(path of your image.jpg) top right no-repeat;
}
HTML:
<input type="text" class="bgInput" id="name"/>
- Richa
0
尝试:
#name {
background: url('path/image.png') right no-repeat;
}
- C_B
0
一个简短的回答:您可以通过将输入字段设置为背景图像来实现此操作。
- Kunj
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接