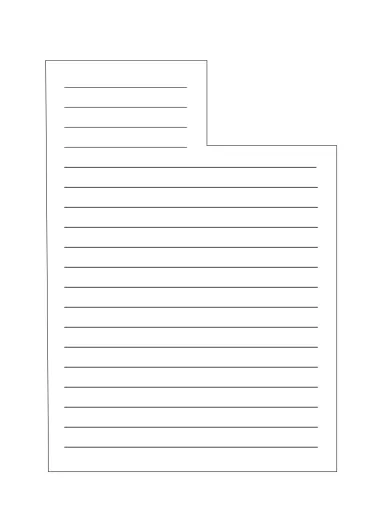
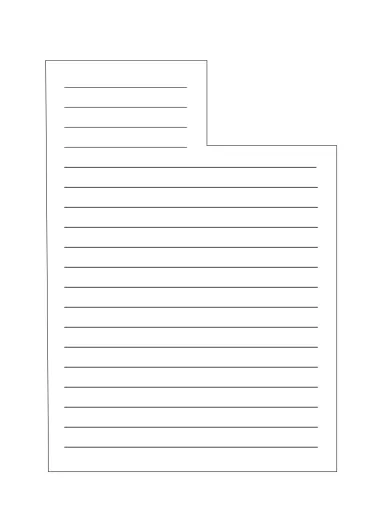
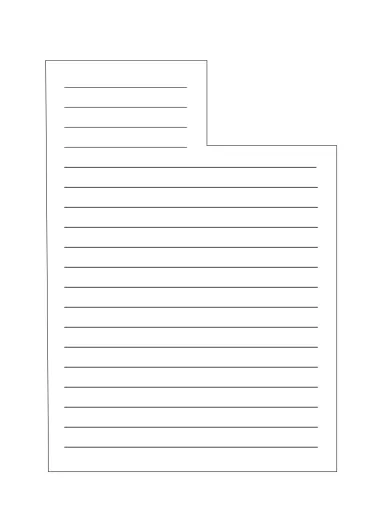
在HTML/CSS中是否可以拥有自定义形状的文本区域(超过4个边缘的文本区域)? 如何实现?类似于这样的东西:

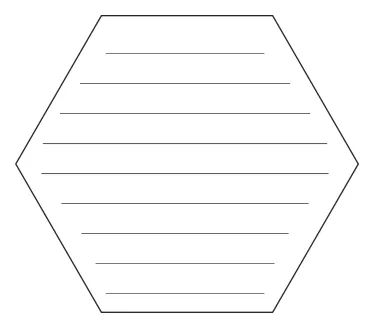
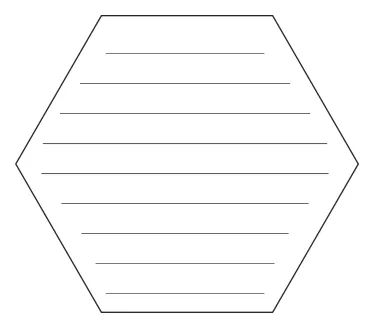
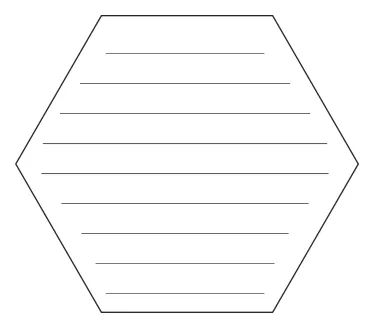
如果可能,还可以创建更复杂的形状,例如:


如果可能,还可以创建更复杂的形状,例如:



我在提供这个链接的时候感到非常担心,因为它的语义非常不清晰。你最终会得到大量的 div,其唯一目的是为了创建文本的“包装点”。
但无论如何,以下是你可以完成你所需的方法。我个人只会出于兴趣或在自己的网站上使用类似的方法,但可能不适用于其他公共生产网站。
对于最佳结果,如果您有以下HTML代码,则应该得到类似于您要查找的内容
<div style="width:'textbox-width';">
<img style="float: right" />
<span>text goes here</span>
</div>
如果图像是您需要的空白间隔,则跨越图像并显示如上所示的文本应包装在 span 中。
使用三角形图像可能可以使用相同的方法实现六边形