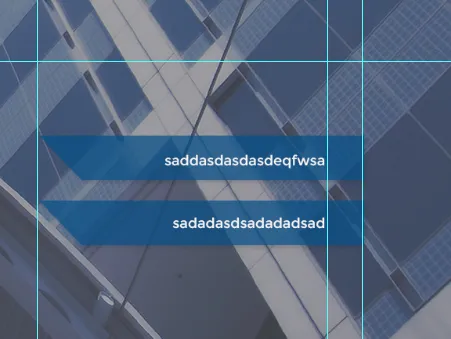
我需要在下面的图像中创建这种包含文本的形状。

这是我的尝试:
HTML
<div class="header-bottom">
<div class="blue-rectangle">
<p>sadasdasdasd</p>
</div>
<div class="blue-rectangle">
<p>dsasdasdasda</p>
</div>
</div>
CSS
.header-bottom{
position: absolute;
right:13%;
bottom:5%;
}
.blue-rectangle {
background-color: rgba(3,78,136,0.7);
padding: 10px 20px 10px 200px;
margin-bottom: 20px;
}
.blue-rectangle p{
color:white;
text-transform: uppercase;
font-size:18px;
}
我尝试添加 transform:skew,但它会使右侧、左侧和文本本身都倾斜。