我试图预加载 font-awesome 以提高页面加载速度:
<link rel="preload" as="style" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/>
<link rel="preload" as="font" type="font/woff2" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/fonts/fontawesome-webfont.woff2?v=4.3.0"/>
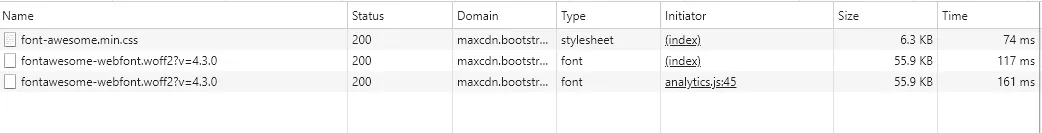
然而...Chrome似乎会下载字体两次并报告:
该资源 http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/fonts/fontawesome-webfont.woff2?v=4.3.0 已经使用链接预加载,但在窗口的加载事件后几秒内未被使用。请确保它不是无用的预加载。

<link>预加载中添加crossorigin="anonymous"和crossorigin,但仍然显示警告。 - Aaron Franke