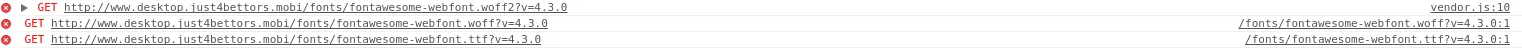
我不知道发生了什么,但在浏览器控制台中我可以看到3个与font-awesome有关的错误。
GET http://www.desktop.just4bettors.mobi/fonts/fontawesome-webfont.woff2?v=4.3.0
GET http://www.desktop.just4bettors.mobi/fonts/fontawesome-webfont.woff?v=4.3.0
GET http://www.desktop.just4bettors.mobi/fonts/fontawesome-webfont.ttf?v=4.3.0
我知道我自己不能想出这个很荒谬,但看起来一切似乎都没问题,在我的index.html中有类似于这样的内容
<link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.css" />
这就是我和font-awesome相关的所有内容,我已经检查了路径,我没有错。
你们有人遇到过这种情况吗?

更新
这是我在NGINX中加载一些头内容的部分。
add_header Content-Security-Policy "style-src 'self' 'unsafe-inline'
https://fonts.googleapis.com
https://fonts.gstatic.com
https://themes.googleusercontent.com
https://assets.zendesk.com;
font-src 'self' https://themes.googleusercontent.com
https://fonts.gstatic.com;";