我注意到在某些浏览器上使用
经过进一步检查,看起来这更多是浏览器与Photoshop导出图像相结合的问题,与Canvas本身无关。 var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
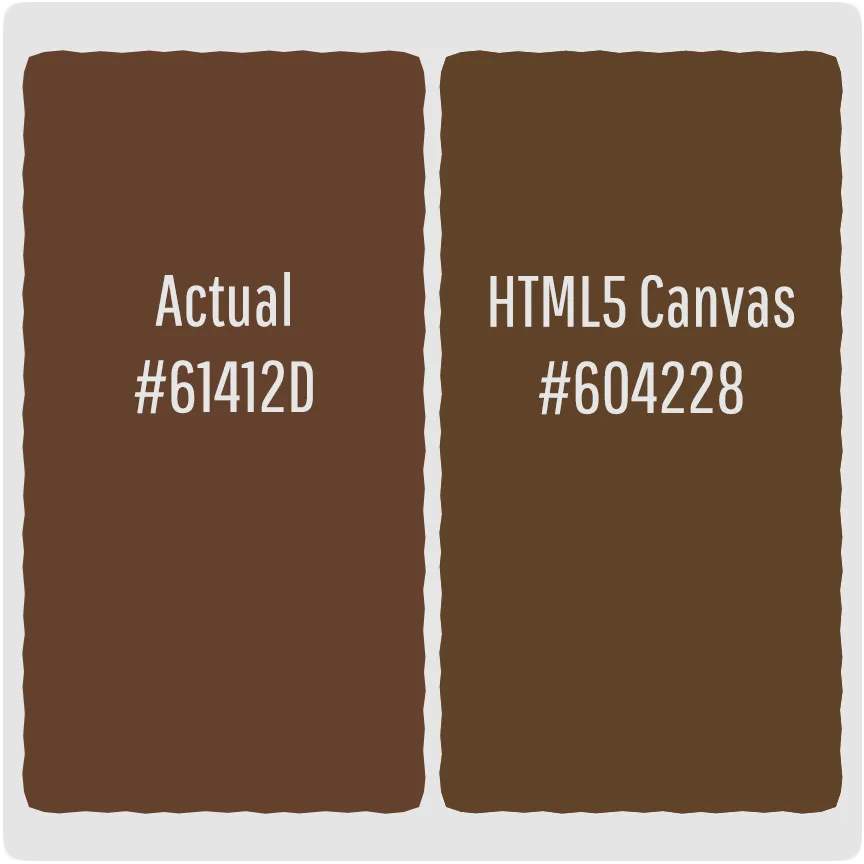
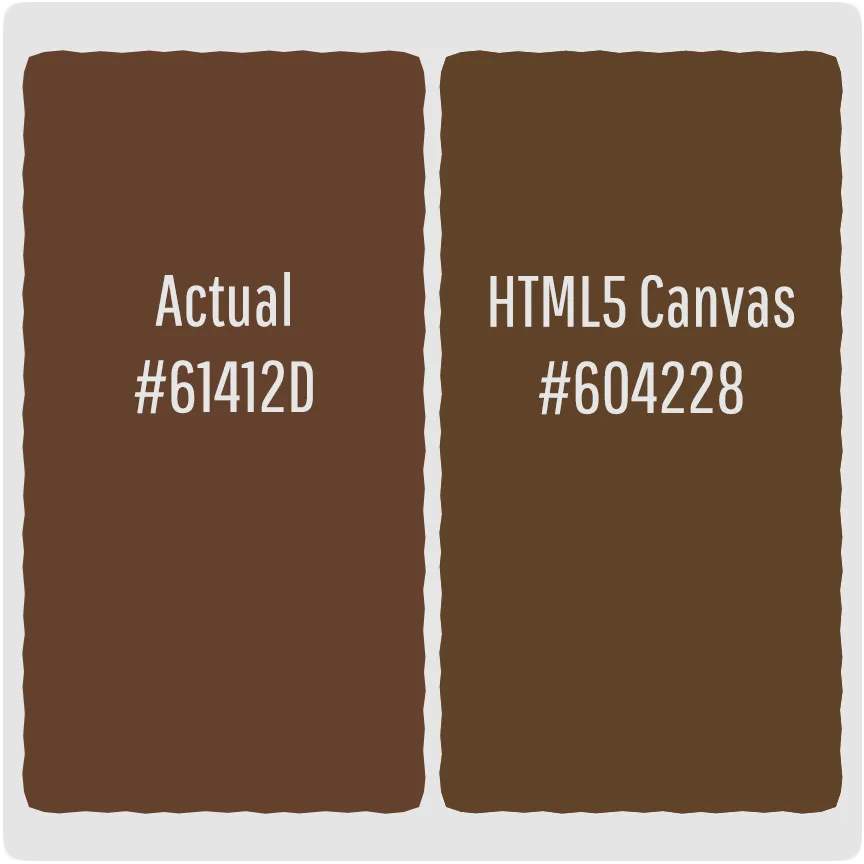
drawImage时,HTML5 Canvas会产生轻微的色差。我知道在Google Chrome和Mozilla Firefox上会出现这种情况。Internet Explorer和Chrome Android似乎工作正常。是什么原因导致了这种情况?我的context的globalAlpha是1.0。通常情况下,色差为1-5个RGB值。请注意,在使用Canvas的fillRect等功能时没有任何问题。经过进一步检查,看起来这更多是浏览器与Photoshop导出图像相结合的问题,与Canvas本身无关。
 var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d"); var img = new Image();
img.src = "http://i.imgur.com/NTRjnRb.png";
img.onload = function(){
ctx.fillStyle = "#FFF";
ctx.fillRect(0, 0, 450, 800);
ctx.drawImage(img, 0, 0);
}
</script>