我在绑定ControlTemplate中Effect的Color属性时发现了一些奇怪的行为。当直接设置值时,我可以将颜色定义为字符串(例如“Red”)或十六进制值(例如#FFFF0000)。
然而,使用绑定时,仅当颜色定义为字符串时才起作用,在ControlTemplate样式中这是一个问题,因为我想使用TemplateParent属性的颜色,这些属性被绑定为十六进制值。
例如,请查看以下XAML代码(抱歉,我知道它很长,但我想展示所有情况):
然而,使用绑定时,仅当颜色定义为字符串时才起作用,在ControlTemplate样式中这是一个问题,因为我想使用TemplateParent属性的颜色,这些属性被绑定为十六进制值。
例如,请查看以下XAML代码(抱歉,我知道它很长,但我想展示所有情况):
<Window x:Class="EffectTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<!--
STYLE 1
This works, as the Color is hard coded, but note that the hard
coded value is identicle to the value in Style 2 (which doesn't work).
-->
<Style x:Key="Style1" TargetType="{x:Type Button}">
<Style.Setters>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Background="{TemplateBinding Foreground}">
<Border.Effect>
<DropShadowEffect Color="#FFFF0000"/>
</Border.Effect>
<TextBlock Foreground="White" Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Background}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style.Setters>
</Style>
<!--
STYLE 2
This fails (the dropshadow appears black) even through the value being bound to is the same as Style 1.
-->
<Style x:Key="Style2" TargetType="{x:Type Button}">
<Style.Setters>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Background="{TemplateBinding Foreground}">
<Border.Effect>
<!--NOTE: TemplateBinding does not work at all... <DropShadowEffect Color="{TemplateBinding Background}"/>-->
<DropShadowEffect Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Background}"/>
</Border.Effect>
<TextBlock Foreground="White" Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Background}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style.Setters>
</Style>
<!--
STYLE 3
This works, but note that I am binding to "Name" for the Color, which just happens to be a valid color "Red".
-->
<Style x:Key="Style3" TargetType="{x:Type Button}">
<Style.Setters>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Background="{TemplateBinding Foreground}">
<Border.Effect>
<DropShadowEffect Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Name}"/>
</Border.Effect>
<TextBlock Foreground="White" Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Name}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style.Setters>
</Style>
</Window.Resources>
<StackPanel Width="150">
<Button Style="{StaticResource Style1}" Foreground="LightBlue" Background="Red"></Button>
<Separator Visibility="Hidden" Height="5"/>
<Button Style="{StaticResource Style2}" Foreground="LightBlue" Background="Red"></Button>
<Separator Visibility="Hidden" Height="5"/>
<Button Style="{StaticResource Style3}" Foreground="LightBlue" Name="Red"></Button>
</StackPanel>
</Window>
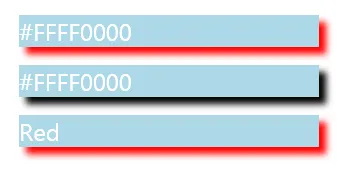
结果如下:

为什么会这样呢?有没有办法解决?我想要在控件模板的效果中使用按钮的背景和前景属性。