我正在寻找一种简单的方法来根据背景颜色更改
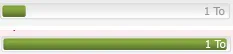
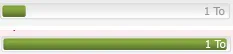
TextBlock的前景色,以使其更易读。由于图像比文字更明确,这是我想要的:

我认为可以使用自定义着色器效果来完成,但我不知道如何创建它... 也许有更简单的解决方案。
任何想法都会受到欢迎!
TextBlock的前景色,以使其更易读。由于图像比文字更明确,这是我想要的:

我认为可以使用自定义着色器效果来完成,但我不知道如何创建它... 也许有更简单的解决方案。
任何想法都会受到欢迎!
快速而简单的方法:
添加白色和灰色文本块,确保白色文本块位于灰色文本块之上。将白色文本块的文本绑定到灰色文本块的文本,以使它们保持一致。
为白色文本块添加不透明度遮罩,其位置和/或大小(或所需的任何内容!)与绿色矩形的位置和/或大小绑定(不确定是否为模板化的进度条或自定义控件,但无论哪种方式都可以完成)。
这将产生文本在绿色条上方呈白色的效果。