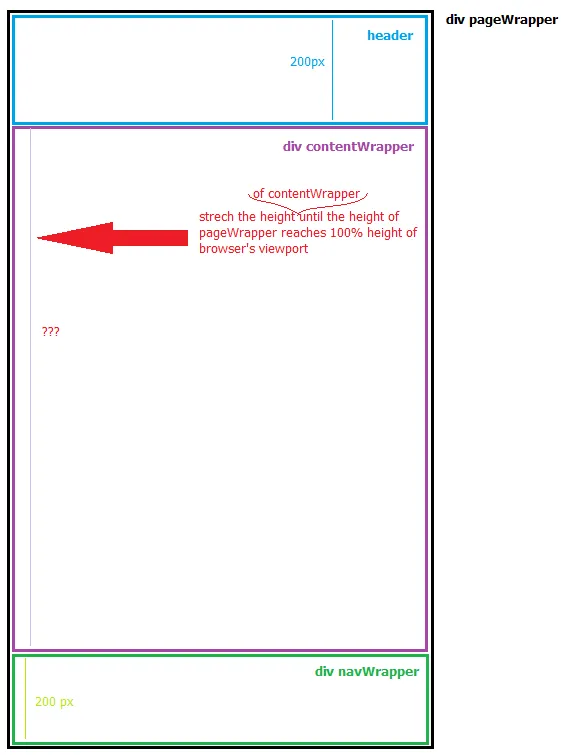
我被包含在一个名为 pageWrapper 的容器中,该容器内有三个纵向排列的div。第一个(头部)和最后一个(navWrapper)有固定高度。我需要中间的那个(contentWrapper)在高度上能够自适应,直到父级div pageWrapper 达到最大高度(根据浏览器视口大小而定)。
我画了一个 示意图 来说明这个问题。

这是我当前解决方案的示例代码。 http://jsfiddle.net/xp6tG/
以下是CSS和HTML代码:
html, body{
height: 100%;
}
body{
background-color: #E3E3E3;
}
#pageWrapper{
margin: 0 auto;
position: relative;
width: 600px;
height: 100%;
}
header{
display:block;
width: 100%;
height: 100px;
background: yellow;
}
#contentWrapper{
width: 100%;
height: 100%;
background: blue;
}
#navWrapper{
width: 100%;
height: 100px;
background: green;
}<div id="pageWrapper">
<header>
Header
</header>
<div id="contentWrapper">
Content
</div>
<div id="navWrapper">
Nav
</div>
</div>它几乎可以工作,但会导致高度过高,从而出现垂直滚动条。