在使用HTML/CSS和浮动时,我遇到了很长一段时间的问题。
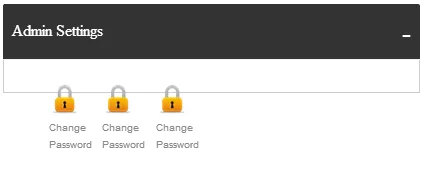
如图所示,我有一个框盒子,它被左浮动,因为有许多这样的盒子。在盒子里面,我有一个
- 列表。列表项
- 也向左浮动。
正如您在图像中看到的那样,列表项不会使包含它们的框盒子扩展。我尝试了几个方法,但没有什么效果,希望有经验的人可以帮忙?我无法在框盒子上设置固定高度,因为图标的数量始终是不同的,它需要扩展以适应它们。

实时演示: http://jsfiddle.net/jasondavis/u5HXu/
<div class="module-box"> <div class="module-box-title"> <h4><i class="icon-cogs"></i>Admin Settings</h4> <div class="tools"> <a href="#" class="collapse">-</a> </div> </div> <div class="module-box-body" style="display: block;"> <ul> <li> <a href="#"> <img src="http://cp.codedevelopr.com/modules/password_assistant/assets/icon.png" border="0"> <span class="module-icon password_assistant"></span> </a><br> <a href="#">Change<br>Password</a> </li> <li> <a href="#"> <img src="http://cp.codedevelopr.com/modules/password_assistant/assets/icon.png" border="0"> <span class="module-icon password_assistant"></span> </a><br> <a href="#">Change<br>Password</a> </li> <li> <a href="#"> <img src="http://cp.codedevelopr.com/modules/password_assistant/assets/icon.png" border="0"> <span class="module-icon password_assistant"></span> </a><br> <a href="#">Change<br>Password</a> </li> </ul> </div> </div>CSS
/* Modules homepage */ .module-box { margin: 0px 0px 25px 25px; padding: 0px; float: left; width: 464px; } .module-box-title { margin-bottom: 0px; padding: 8px 10px 2px 10px; border-bottom: 1px solid #eee; color: #fff !important; background-color: #333; height: 51px; line-height: 45px; border-radius: 3px 3px 0 0; } .module-box-title h4 { display: inline-block; font-size: 18px; font-weight: 400; margin: 0; padding: 0; margin-bottom: 7px; } .module-box-title .tools { display: inline-block; padding: 0; margin: 0; margin-top: 6px; float: right; } .module-box-title .tools a { font-size: 31px; color: #fff; text-decoration: none; line-height: 29px; } .module-box-body { background-color: #fff; border: 1px solid #ccc; border-top: 0; padding: 10px; clear: both; } .module-box-body a { font-family: 'Source Sans Pro', sans-serif; font-size: 11px; color: #888; text-decoration: none; } .module-box-body li { float: left; margin: 0 12px 0 0; list-style: none; }