我有一个简单的布局来显示一个计时器。它是一个带有6个图像的div。我只想在屏幕大小缩小时缩小图像的大小。图像始终在一条直线上。我尝试过这个:
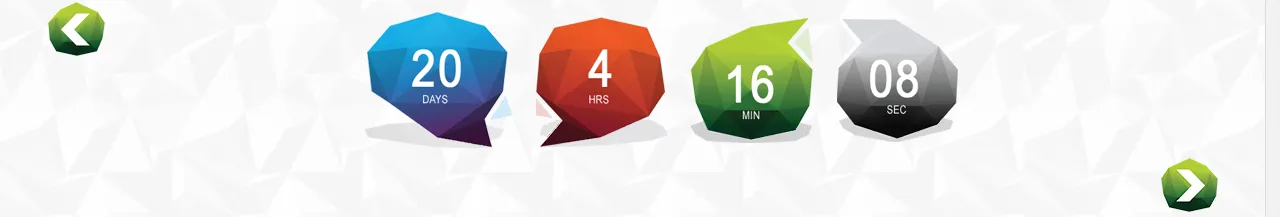
这是在1280x800时的样子:
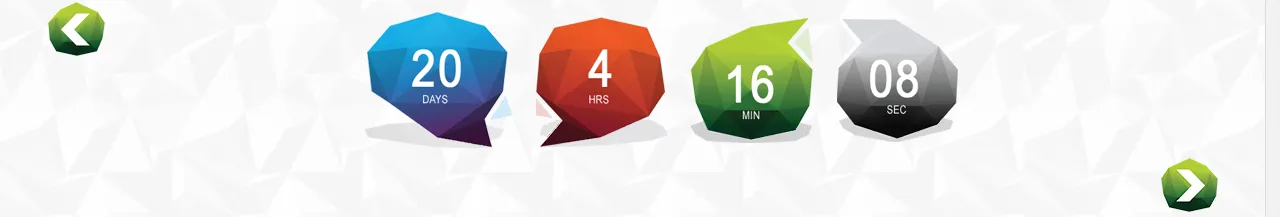
这是在1280x800时的样子:

<div class="row" id="timer-wrap" style="margin-top: 50px;">
<img class="pull-left" src="img/left_arrow.png" id="left_arrow" />
<div id="timer" class="text-center">
<div class="col-xs-1 col-sm-2 col-lg-2">
<img src="img/timer/days.png" width="147px" height="136px" />
</div>
<div class="col-xs-1 col-sm-2 col-lg-2">
<img src="img/timer/hours.png" width="147px" height="136px" />
</div>
<div class="col-xs-1 col-sm-2 col-lg-2">
<img src="img/timer/minutes.png" width="147px" height="136px" />
</div>
<div class="col-xs-1 col-sm-2 col-lg-2">
<img src="img/timer/seconds.png" width="147px" height="136px" />
</div>
</div>
<img class="pull-right" src="img/right_arrow.png" id="right_arrow" />
</div>
以下是CSS样式:
#left_arrow, #right_arrow{
position:absolute;
top:50%;
-webkit-transform:translateY(-50%);
-moz-transform:translateY(-50%);
-ms-transform:translateY(-50%);
transform:translateY(-50%);
}
#left_arrow {
left: 0;
}
#right_arrow {
right: 0;
}
#timer-wrap {
position: relative;
}
#timer img {
padding: 10px;
min-width: 121px;
max-width: 100%;
}
但是它没有起作用。它不会根据屏幕大小自动缩小。我该怎么做才能实现这个结果呢?谢谢。