我已经阅读了这篇 SO 帖子:css overflow-x visible and overflow-y hidden causes scroll bar.
我还查看了:http://www.brunildo.org/test/Overflowxy2.html
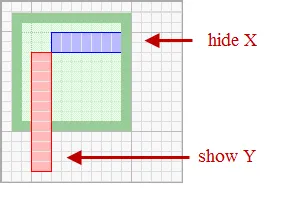
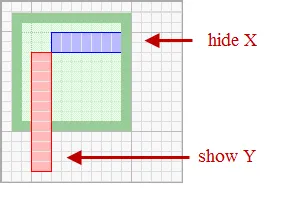
我想实现如下效果:

当我尝试使用以下代码时:
overflow-x: hidden;
overflow-y: visible;
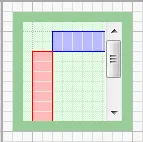
它显示类似以下结果:

我不想出现滚动条。
JQuery有没有解决办法?
我已经阅读了这篇 SO 帖子:css overflow-x visible and overflow-y hidden causes scroll bar.
我还查看了:http://www.brunildo.org/test/Overflowxy2.html
我想实现如下效果:

当我尝试使用以下代码时:
overflow-x: hidden;
overflow-y: visible;
它显示类似以下结果:

我不想出现滚动条。
JQuery有没有解决办法?
HTML:
<div class="wrapper">
<div class="inner">
</div>
</div>
CSS:
.wrapper{
width: 400px;
height: 300px;
}
.inner{
max-width: 100%;
overflow-x: hidden;
}
.wrapper div 将具有 overflow: visible;,但是您的 .inner div 永远不会溢出,因为它的最大宽度为 wrapper div 的 100%。请注意,您的包装器必须具有明确定义的宽度。
这里 是一个可工作的 jsFiddle。position: fixed 的侧边栏 div 中使用了这些样式,并在 .wrapper 中添加了 overflow-y: scroll;,这样我就可以在固定的 div 中上下滚动并且具有 overflow-x,因为工具提示有点溢出了。 - Michael J. CalkinsCSS:
.class-div {
overflow-x: clip;
overflow-y: visible;
}
我不确定你是否需要类似于jQuery的东西:
$('.horiz').width($('.container').width());
其中.horiz是水平条,并将其宽度设置为包含元素的.container的宽度。
CSS:
HTML标记
<div class='container'>
<div class='horiz'></div>
<div class='vert'></div>
</div>
.container {
width:320px;
height:320px;
border:solid 5px green;
overflow-x: hidden;
}
.horiz{
width:500px;
height:30px;
background:red;
}
.vert{
width:30px;
height:500px;
background:yellow;
position:absolute;
left:0;
top:30px;
}
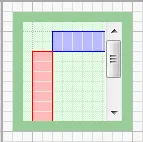
并输出:
检查输出