我在搜索中看到了一些类似于这样的问题,但要么问题没有得到恰当的回答,要么根本没有得到回答。因此,我将再次提问。
<style>
.parent { overflow-y:scroll; overflow-x:visible; width:100px; }
.child { position:relative; }
.child-menu { position:absolute; top:0px; left:-100px; display:inline-block; }
</style>
<div class="parent">
<!-- Lots of the following divs -->
<div class="child">
Text Line
<div class="child-menu">some pop out stuff</div>
</div>
</div>
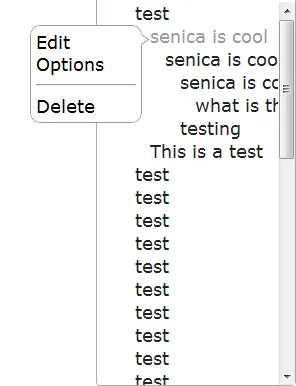
好的,那只是一个例子。但基本上,我想要实现的是让 .child 类可以在y轴上滚动...上下滚动。但我希望x轴...子菜单在 .parent 容器之外可见。
有意义吗?发生的情况是,当页面呈现时,浏览器将整个溢出解释为自动,并且不尊重分离的轴。我做错了什么,还是浏览器在CSS3规范上还没有跟上呢?主要只在Chrome上测试过。