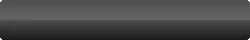
我制作了一个按钮可绘制对象,它由渐变形状和实心形状组成,都在一个类似于图层列表的对象中:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:height="25dp">
<shape android:shape="rectangle" >
<gradient
android:angle="90"
android:startColor="@color/greyDark1"
android:endColor="@color/greyDark2"/>
</shape>
</item>
<item android:top="25dp" android:height="25dp">
<shape android:shape="rectangle" >
<solid android:color="@color/black" />
</shape>
</item>
</layer-list>
但我无法正确处理角落。 我需要整个形状周围有圆角,但内部不需要(所以顶部的topRight和topLeft半部分,底部的bottomRight和bottomLeft半部分需要)。
如果我使用<corners android:radius="8dp">来设置两个半部分,那么顶部半部分的底部角和底部半部分的顶部角也会被圆角化,这不是我想要的。
如果我为顶部半部分设置<corners android:topRightRadius="8dp" android:topLeftRadius"8dp">,并为底部半部分设置<corners android:bottomRightRadius="8dp" android:bottomLeftRadius"8dp">,则顶部半部分将成为可绘制的完整大小,使渐变不起作用,底部角也是相同的颜色。
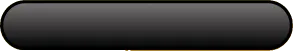
这里是我试图实现的图像:
有人知道解决方法吗?
编辑:
我已经得到了一些答案,感谢那些回答我的人,但遗憾的是它们似乎都不起作用。
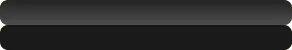
我从 bofredo 和 Bhuvnesh Chasta 得到的答案导致出现了这样的问题:
我从curiousMind得到的答案看起来很不错,但不是我想要的:
最终编辑:
我已经与我的合作伙伴讨论了这个问题,我们都认为让它看起来像这样并不是那么重要,所以我们选择了纯色。
我仍然要感谢所有帮助过我的人,所有现有的答案都会得到赞和采纳,我将接受 waqaslam 的答案,因为他非常接近我想要的。