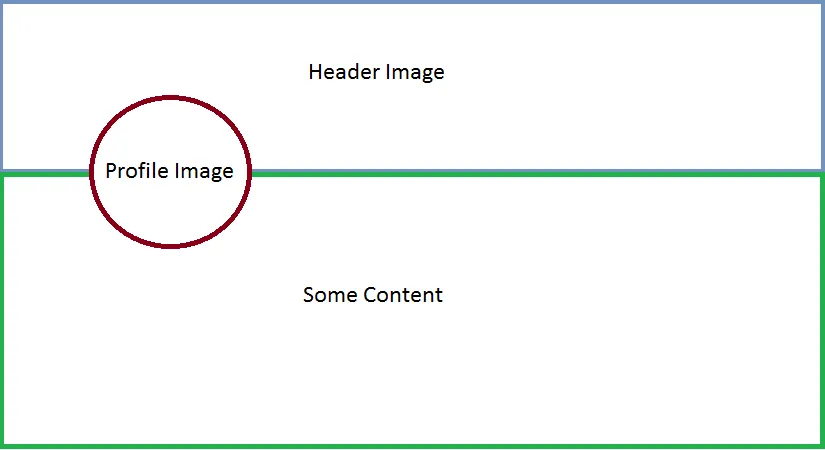
我之前看过一些类似下面图片的网站布局,非常喜欢这种设计,但是不知道如何实现重叠的图像(头像)。如果我正在使用bootstrap,有什么想法吗?
 谢谢!
谢谢!
HTML + CSS - 头部图片重叠
7
- user3888007
1
你可以使用绝对定位来定位你的个人资料图片,甚至可以使用单独的 z-index 属性使其显示在其他两个容器之上。 - blurfus
7个回答
8
我可以总体上看到三种方法来实现这个效果。
position: absolute
你可以给图片或者图片的包裹元素设置position:absolute属性,并且给容器(在你的例子中是绿色框)设置position:relative属性。然后,你可以应用top:-100px或其他值,以及left:100px或其他值。这会让图片脱离文档流,左对齐,并向左偏移100px,并且距离绿色容器顶部100px。这种方法的缺点是,绿色容器中的任何正文内容都可能出现在图片下面。
position: relative
这种方法与第一种方法相同,唯一不同之处在于图片在文档中的流动方式。你需要给图片设置position:relative属性,而不是position:absolute属性。相对定位的工作方式与绝对定位不同。它不是父容器的x和y坐标,而是只根据你为top和left属性赋予的值进行移动。因此,在这种情况下,你只需要应用top:-100px,并将其他方向的值保持默认即可。这将使你的元素被移动,但仍保留其在文档流中的原始位置。因此,你会在图片下方留下一个空白区域,其他内容将绕过该区域流动。
负边距
在你的情况下,我真的更喜欢这种方法。你可以给图片设置负边距(例如margin-top:-100px)。这将使图片偏移,折叠图片下方的区域,并仍然保留其在文档中的流动性。这意味着绿色容器的内容将围绕图片流动,但只会围绕其仍在容器内部的部分流动。它不会像相对定位那样具有内容绕过的“幽灵区域”,但也不会像绝对定位那样完全脱离文档流。需要注意的一点是,如果你尝试使用除初始值以外的任何overflow属性,它都会对你的图片产生不良影响。
Demo
这里有一个简单用例中展示了所有三种方法的快速演示:http://jsfiddle.net/jmarikle/2w4wqfxs/1。- Joseph Marikle
1
我其实不想使用绝对定位,所以我认为负边距是正确的选择,谢谢。 - user3888007
0
使包含标题图像的 HTML 元素“position: relative”。然后将标题图像和个人资料图像放入该元素中。然后使个人资料图像“position:absolute”,并根据您希望它与标题元素顶部的距离有多远,利用“top: XXpx”。左边也是一样的。
在此处查看演示
<div class="header">
<img src="" alt="my image" class="floatdown">
this is my header, image could go here too
</div>
<div class="body">
this is my body content
</div>
.header {
position: relative;
width: 100%;
height: 150px;
border: 2px solid #000;
text-align: right;
}
.body {
position: relative;
width: 100%;
border: 2px solid #000;
height: 500px;
text-align: right;
}
img {
width: 90px;
height: 90px;
border: 2px solid #ddd;
}
.floatdown {
position: absolute;
top: 100px;
left: 20px;
}
- erikrunia
0
您可以使用float属性来使您的个人资料图片脱离文档的“流”,并通过调整边距来正确放置。
CSS:
#profile-image{
width: 100px;
height: 100px;
float: left;
margin: 100px;
}
margin用于将其向下推并正确放置。
您可以在Fiddle中看到一个示例:http://jsfiddle.net/y706d77a/
我不建议使用position: absolute,因为在不同的分辨率下可能会得到非常奇怪的结果。我只会在万不得已时使用它。
- Drown
0
我刚刚完成了它。
这是一个 CodePen 链接: http://codepen.io/anon/pen/zxYrxE
HTML:
<div class="main-container">
<div class="header">
<p>This is the header div</p>
</div>
<div class="profile">
<p>Profile</p>
</div>
<div class="content">
<p>Some dummy content div</p>
</div>
</div>
CSS太大了,无法在此粘贴,请打开链接。
- Arber Braja
0
将个人资料图片放在页眉中,将
position: absolute; 应用于图片,将图片的 position: relative;,并给它一个负的 bottom 值,该值为图片高度的一半,并设置 left 以水平定位。
HTML
<header>
<img class="profile">
</header>
<div>Content</div>
CSS
header, div{
min-height: 110px;
background: darkgray;
}
header{
position: relative;
background: gray;
}
img{
position: absolute;
bottom: -50px;
left: 100px;
}
- Brad
0
可以使用position: absolute; top: 20px; left: 20px来设置个人资料图片,或者类似的方式,以避免它在页面流中占用空间。
- Casey Rule
0
这可以用许多方法来完成。
每当你在网页上看到这样的东西,你可以使用检查器或火狐浏览器来查看他们是如何实现的,以获取一些想法。
在网上进行一些关于CSS定位的研究也不会有坏处。
http://www.w3schools.com/css/css_positioning.asp
又一个很棒的网站。
- Xm7X
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接