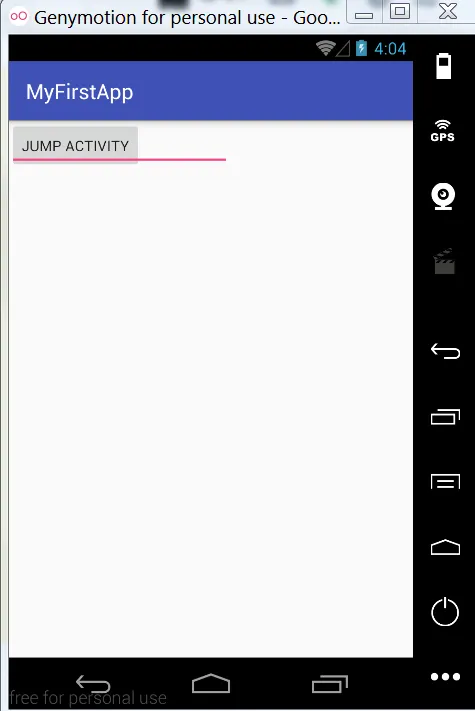
我是Android的新手,我在Android Studio上创建了我的第一个简单应用程序,但约束布局在真机或虚拟机上无法正确工作。我想将一个按钮放在布局中心,以及一个编辑文本放在布局顶部,但当我运行时,它们都位于右上角相同的位置,因此我无法输入文本并按下按钮。
我尝试使用RelativeLayout它可以正常工作,所以我猜问题可能来自ConstraintLayout。请帮我解决这个问题!
我已经安装了“ConstraintsLayout For Android 1.0.1或更低版本”和“Solver For ConstraintsLayout 1.0.1或更低版本”。在build.gradle文件中,我添加了compile 'com.android.support.constraint:constraint-layout:1.0.1'
我使用的是Android Studio版本2.3。
以下是我的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="my.android.myfirstapp.MainActivity">
<Button
android:id="@+id/btn_jump"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jump Activity"
tools:layout_editor_absoluteX="128dp"
tools:layout_editor_absoluteY="269dp" />
<EditText
android:id="@+id/edt_Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text=""
tools:layout_editor_absoluteX="85dp"
tools:layout_editor_absoluteY="62dp" />
</android.support.constraint.ConstraintLayout>