编辑/更新:2019年6月7日
我已经确定这是Safari中的一个Bug,因为CSS在其他所有浏览器中都完美运行。对于任何人来说,如果你正在创建一个滑动菜单(从视口向右滑出),截止到Safari 12.1.1,在body标签中添加overflow-x将不起作用(Chrome、Firefox等中有效)-这意味着当您的菜单div位置超出屏幕右侧时,用户可以水平滚动并查看菜单。
我发现一种(有点)解决方法是给菜单dive的父容器添加position:fixed属性——这显然只适用于您打算固定标题的情况。
原始问题
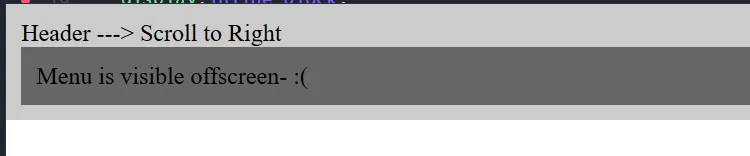
我正在构建一个简单的头部和一个菜单按钮,当菜单按钮被按下时,菜单从右向左滑动显示。但是,当我把菜单div位置设置在屏幕外面时(left:100%),在Safari中,我可以横向滚动到右边以查看菜单div。(没有滚动条出现,但我可以通过鼠标向右滚动)
如果我在header上设置overflow-x:hidden,那么它会隐藏屏幕外的div,但是如果你设置left:0,它也不会显示(即overflow-x似乎隐藏了x和y方向)。
更令人困惑的是,如果我将header更改为position:fixed,那么它就能工作了,你就不能向右滚动以查看屏幕外的菜单div了。
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.header {
width: 100%;
padding: 10px;
background: #CCC;
position: relative;
}
.slideMenu {
position: absolute;
top: 100%;
left: 100%;
width: 100%;
padding: 10px;
background: #666;
}<div class="header">
Header ---> Scroll to Right
<div class="slideMenu">
Menu is visible offscreen- :(
</div>
</div>