我有一个棘手的CSS问题:我有这个HTML:
<div id="wrapper">
<div class="left"></div>
<div id="scroll">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque faucibus volutpat turpis at iaculis. Proin at nisl leo. Morbi nec blandit leo? Pellentesque interdum nunc sed nisl rhoncus gravida. Nunc sollicitudin, mi sit amet porta mollis, metus erat ornare odio, eu accumsan mauris diam nec augue. Ut tincidunt dui at lorem consequat vitae consectetur sapien pharetra. Suspendisse potenti. Donec turpis enim, varius accumsan congue vitae, rhoncus ut justo. Curabitur tristique lobortis eros ut pharetra. Maecenas non condimentum justo. Integer tincidunt; velit quis auctor varius, magna lorem pharetra urna, eget pellentesque leo nibh at mi. Ut pretium bibendum dui vel venenatis. Proin vel sem vitae lacus tincidunt bibendum. Pellentesque blandit mauris sit amet mauris sollicitudin pretium. In molestie condimentum nisi placerat consequat.
</div>
<div class="right"></div>
</div>
使用这个CSS:
#wrapper {
position: relative;
display: block;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
height: 47px;
}
#scroll {
position: relative;
height: 100%;
width: 10000px;
}
div.left, div.right {
position: absolute;
display: block;
background-color: rgba(255, 0, 0, 0.5);
width: 24px;
height: 100%;
z-index: 100;
top: 0;
}
div.left {
left: 0;
}
div.right {
right: 0;
}
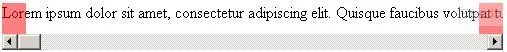
视觉效果如下:
 由于某种原因,当我滚动#scroll时,div.right会移动。我希望它始终漂浮在#wrapper的边界处。
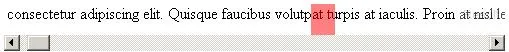
由于某种原因,当我滚动#scroll时,div.right会移动。我希望它始终漂浮在#wrapper的边界处。目前的情况如下所示:
 这是jsfiddle链接:http://jsfiddle.net/b5fYH/
谢谢。
这是jsfiddle链接:http://jsfiddle.net/b5fYH/
谢谢。编辑:
只是因为不明显,它必须在移动设备上工作。