看起来,
此示例摘自Google样例。 Github:android-ConstraintLayoutExamples
当您将左侧和右侧的约束替换为
在以下文件中进行替换:
constraintset_example_main.xml
constraintset_example_big.xml
行为:

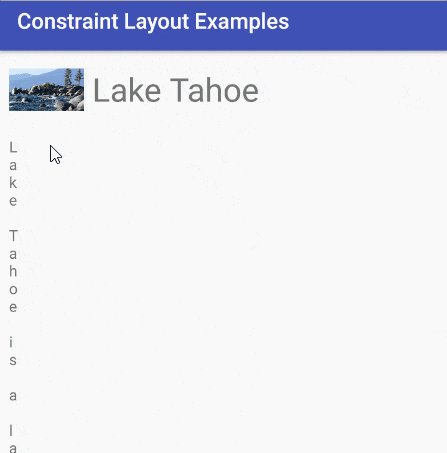
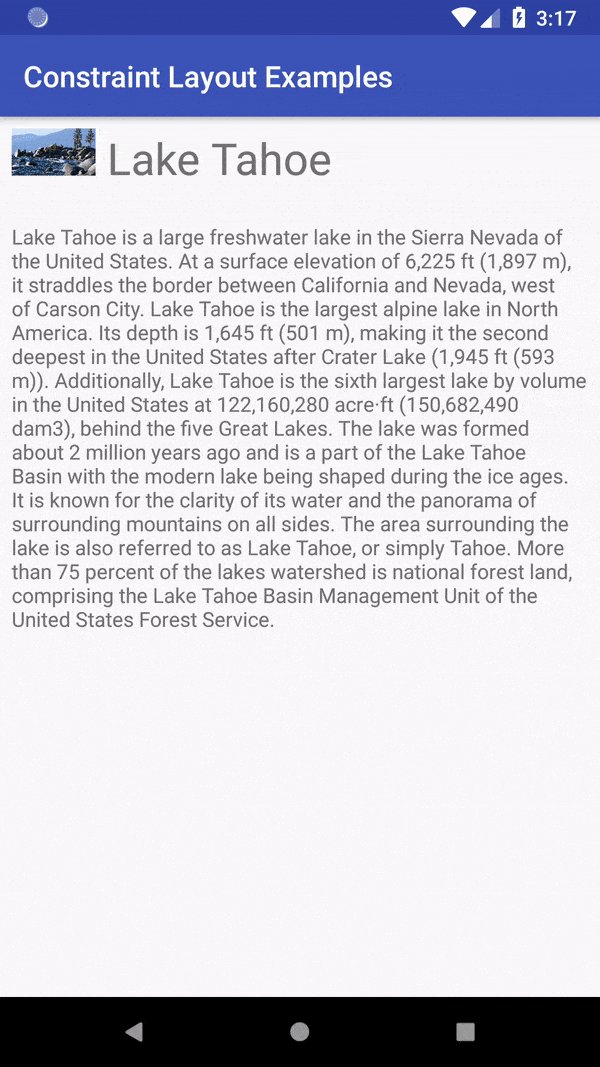
单击图像:
ConstraintSet很难应对Start/End约束。此示例摘自Google样例。 Github:android-ConstraintLayoutExamples
当您将左侧和右侧的约束替换为
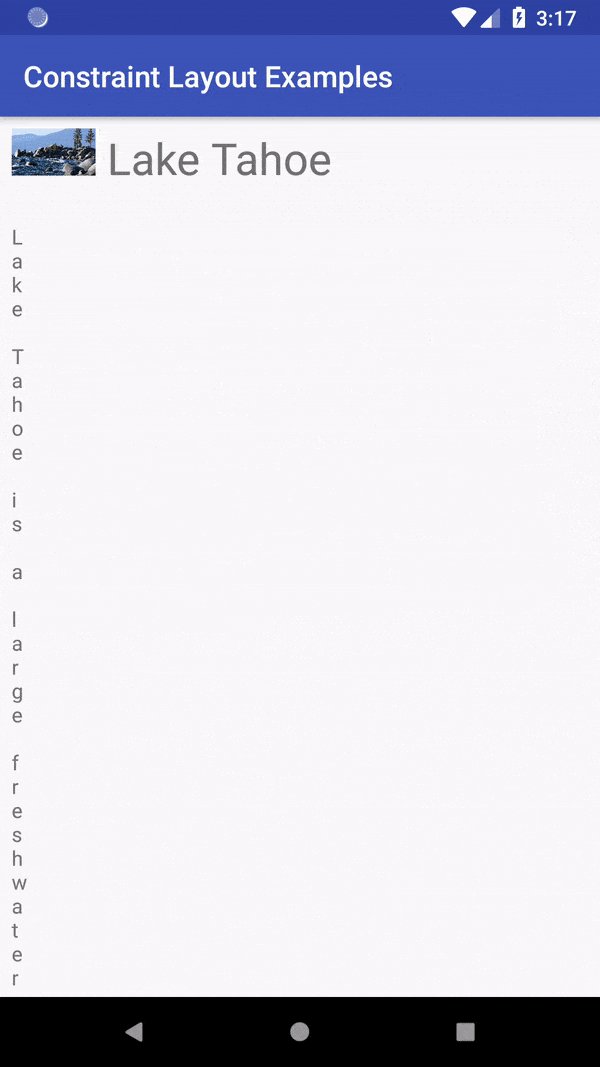
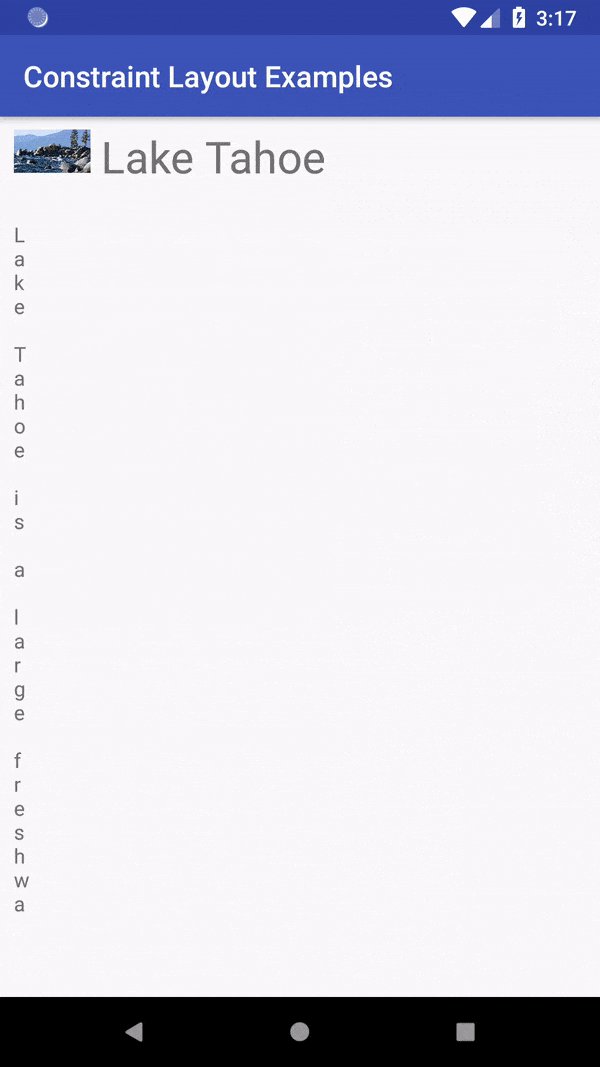
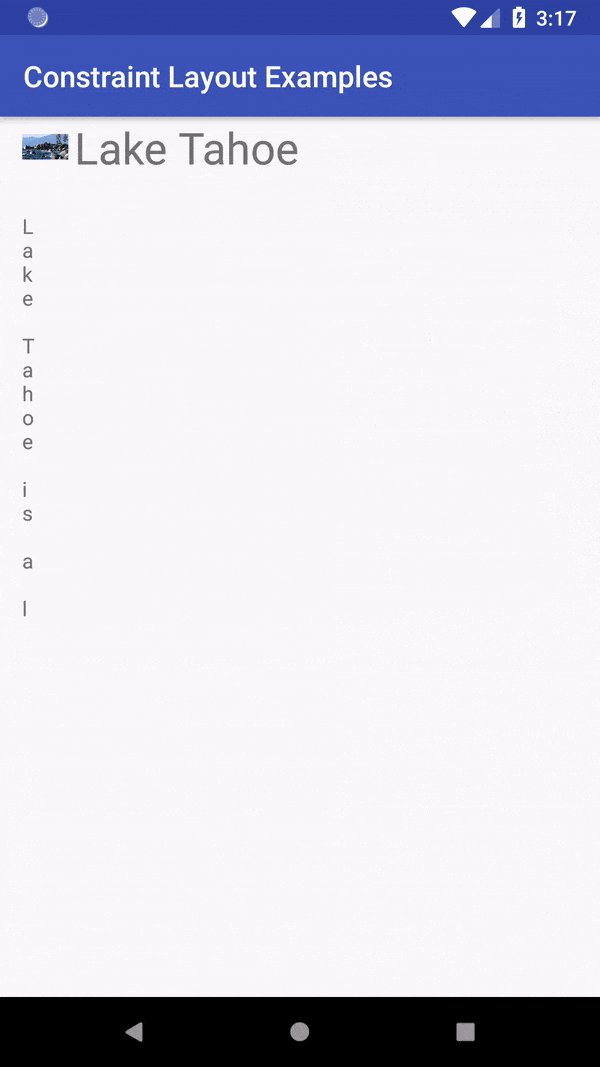
Start和End时,ConstraintSet不能正确工作,它只能与Left/Right约束一起使用。
例如,使用以下方式替换
layout_constraintStart_toStartOf与layout_constraintLeft_toLeftOf ,并用
layout_constraintEnd_toEndOf替换layout_constraintRight_toRightOf在以下文件中进行替换:
constraintset_example_main.xml
constraintset_example_big.xml
行为:

单击图像:
private ConstraintSet mConstraintSetNormal = new ConstraintSet();
private ConstraintSet mConstraintSetBig = new ConstraintSet();
public void toggleMode(View v) {
TransitionManager.beginDelayedTransition(mRootLayout);
mShowBigImage = !mShowBigImage;
applyConfig();
}
private void applyConfig() {
if (mShowBigImage) {
mConstraintSetBig.applyTo(mRootLayout);
} else {
mConstraintSetNormal.applyTo(mRootLayout);
}
}
默认情况下,Android Studio使用start/end约束,因此我想知道根本原因和可能的修复方法。
或者这是ConstrainSet本身的错误吗?