我有一些 XML,在 API 级别高于 17 的情况下可以正常工作,但在同样的 API 下,手机上显示不同。我的 minSDK 是 15。
我应该分别制作 v-17、v-16、v-15 的布局,还是有其他方法可以同时适用于这三个版本?
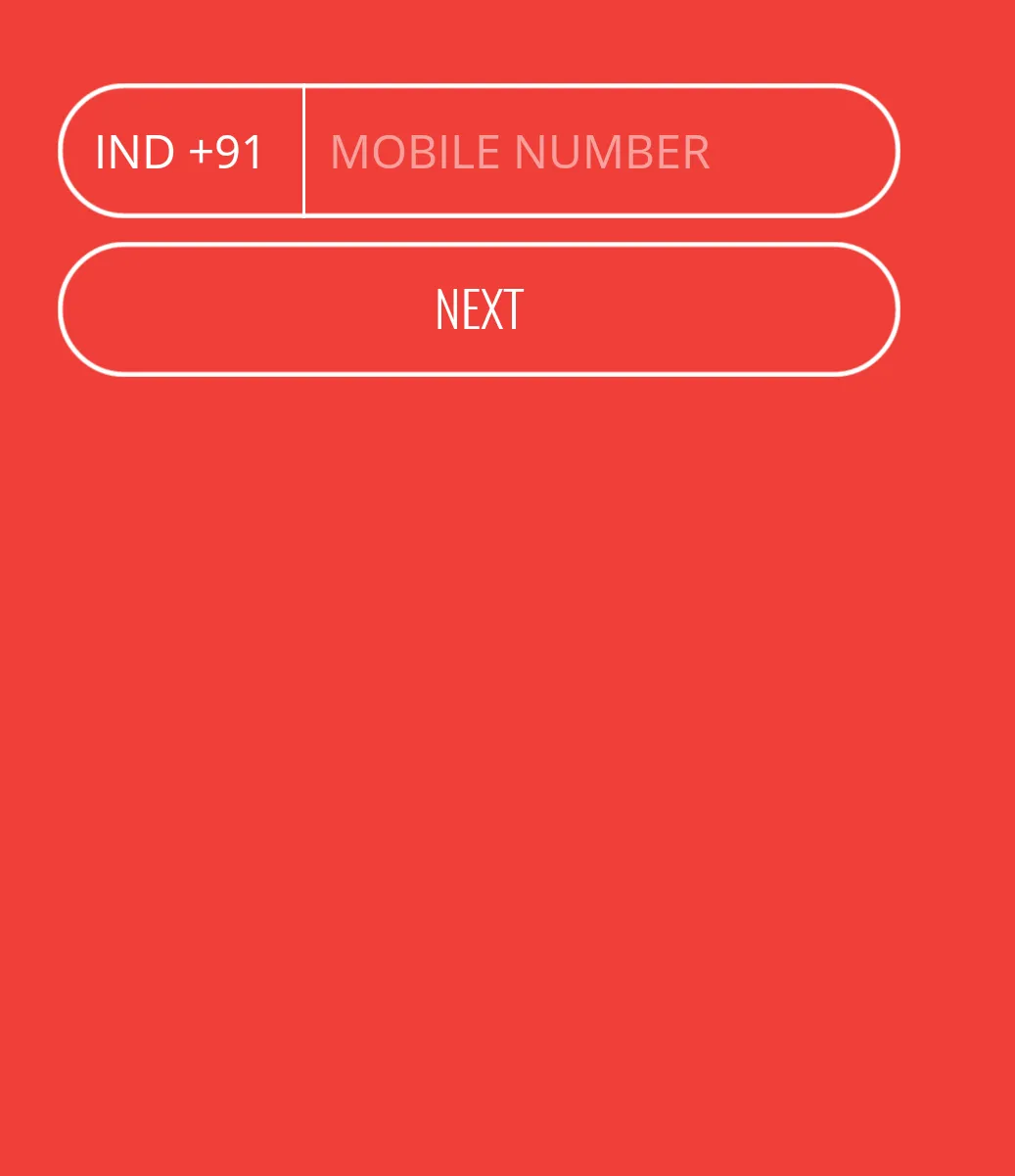
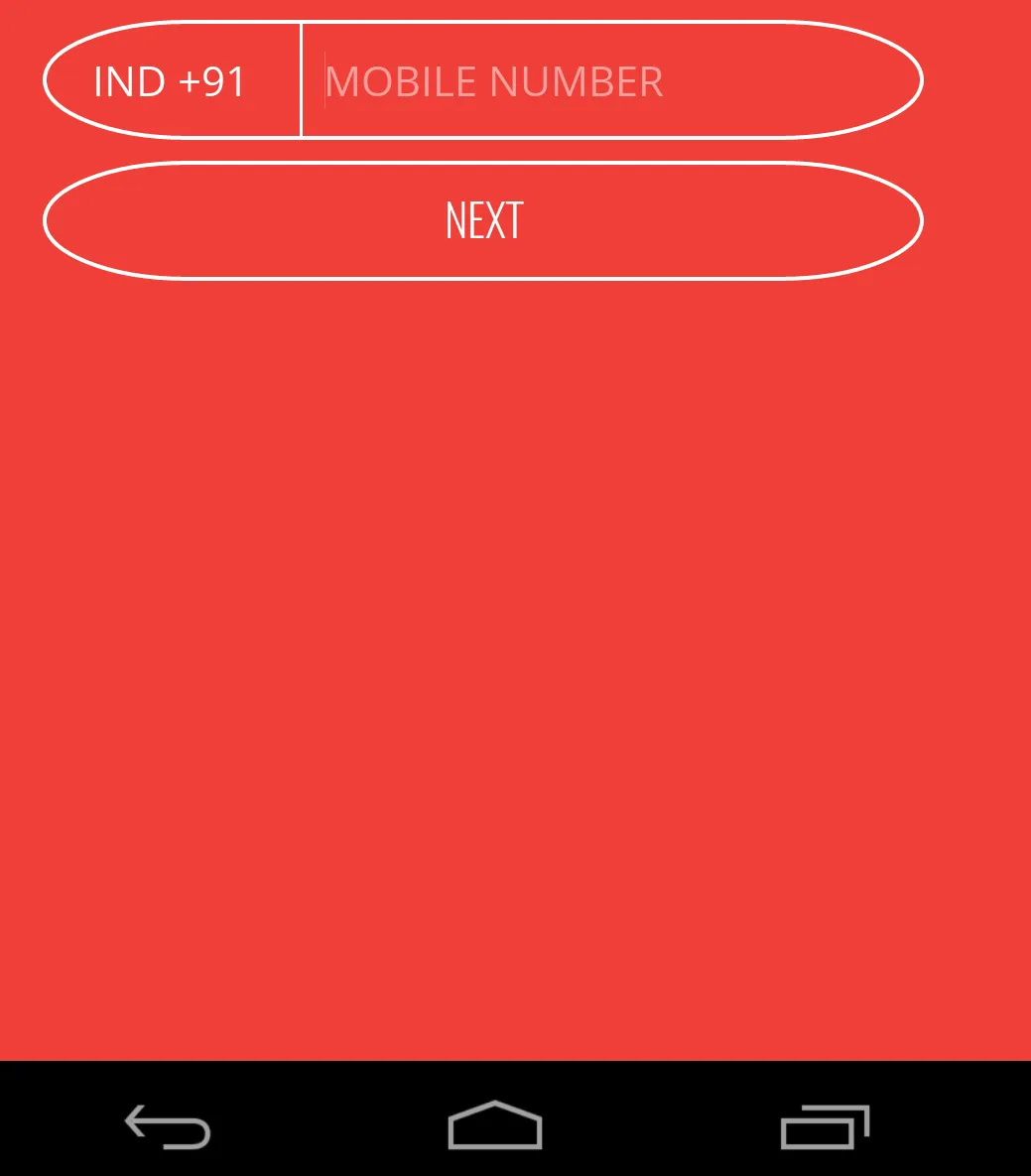
XML 在设备上显示不同的行为:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/verify_number_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/app_name_id"
android:layout_marginLeft="17dp"
android:layout_marginRight="17dp"
android:animateLayoutChanges="true"
android:orientation="vertical"
android:visibility="visible"
tools:context=".activities.LoginActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="46dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="24dp"
android:layout_marginTop="30dp"
android:background="@drawable/outline"
android:gravity="center"
android:orientation="horizontal"
android:weightSum="1">
<customViews.TextViewPlus
android:id="@+id/tv_state_code"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.3"
android:gravity="center|center_horizontal"
android:text="@string/country_code_text"
android:textColor="@color/text_color"
android:textSize="16sp"
app:font="OpenSans-Regular.ttf" />
<View
android:layout_width="1dip"
android:layout_height="match_parent"
android:background="@android:color/white" />
<customViews.EditTextPlus
android:id="@+id/et_mobile"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center|center_horizontal"
android:layout_marginLeft="8dp"
android:layout_weight="0.7"
android:gravity="start|center_vertical"
android:hint="@string/mobile_number_hint"
android:imeOptions="actionDone"
android:inputType="phone"
android:maxLength="10"
android:maxLines="1"
android:background="@android:color/transparent"
android:textColor="@color/textview_color_selector"
android:textCursorDrawable="@null"
android:textSize="16sp"
app:font="OpenSans-Regular.ttf" />
</LinearLayout>
<customViews.ButtonPlus
android:id="@+id/next_button"
android:layout_width="match_parent"
android:layout_height="46dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="24dp"
android:layout_marginTop="8dp"
android:background="@drawable/outline"
android:gravity="center"
android:text="@string/next_button"
android:textColor="@color/textview_color_selector"
android:textSize="17sp"
app:font="Oswald-Light.ttf" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_gravity="center_horizontal"
android:indeterminate="true"
android:indeterminateTint="@color/text_color"
android:visibility="invisible" />
</LinearLayout>
outline.xml可绘制文件在上面使用时显示不同:
<?xml version="1.0" encoding="utf-8"?><!-- res/drawable/rounded_edittext.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle">
<stroke
android:width="0.7pt"
android:color="#FFFF" />
<corners
android:bottomLeftRadius="55dp"
android:bottomRightRadius="55dp"
android:topLeftRadius="55dp"
android:topRightRadius="55dp" />
</shape>
API 17以下设备上的图像:


customViews.ButtonPlus代码... - rafsanahmad007public ButtonPlus(Context context, AttributeSet attrs) { super(context, attrs); CustomFontHelper.setCustomFont(this, context, attrs); } public ButtonPlus(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); CustomFontHelper.setCustomFont(this, context, attrs); }} - young_08extends Button替代... - rafsanahmad007