我有以下的XML布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="10" >
<VideoView
android:id="@+id/videoView_player"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="8.5" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1.5"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView_indicator"
android:layout_width="50dp"
android:layout_height="50dp" />
<ImageButton
android:id="@+id/imageButton_play"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_media_pause" />
</LinearLayout>
</LinearLayout>
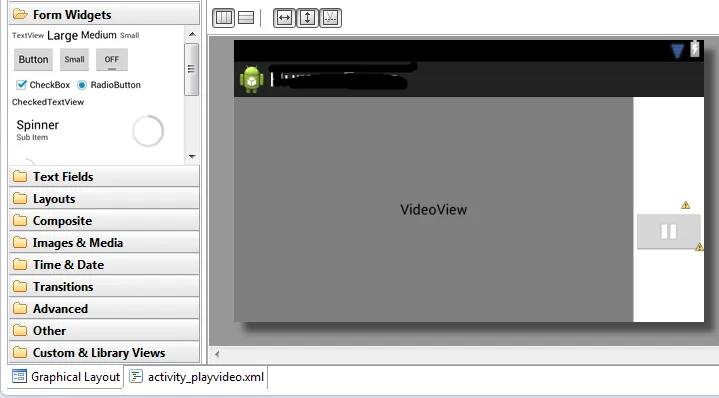
在我的图形布局中,它显示如下。

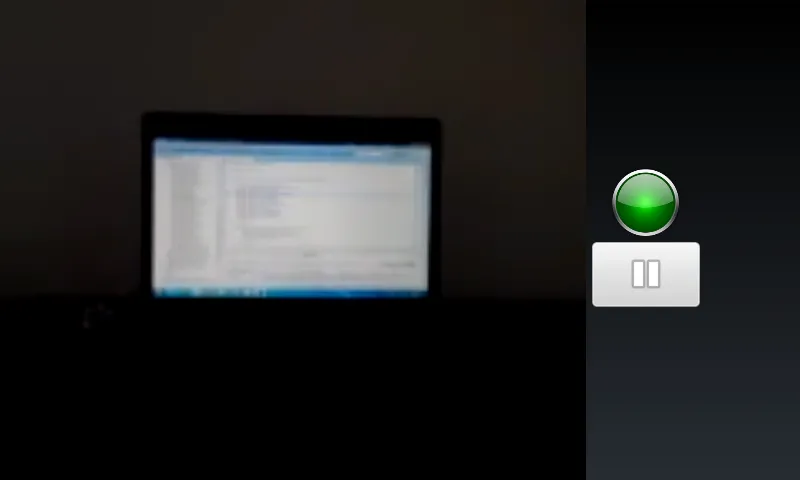
但是在我的设备上,它显示如下。

在实际设备上,右侧占用的区域比指定的权重要大。我尝试了很多方法,但没有成功。我的代码有什么问题吗?