每次我将图片拖放到Github项目的Issue页面中,然后复制链接到Readme.md文件中。这通常是有效的,但如果我有一些更复杂的标签,那么图片就无法显示,而是会显示链接。
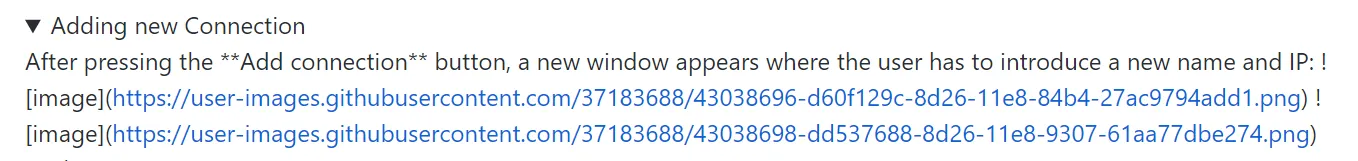
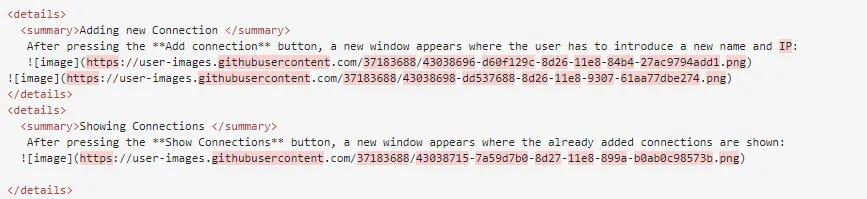
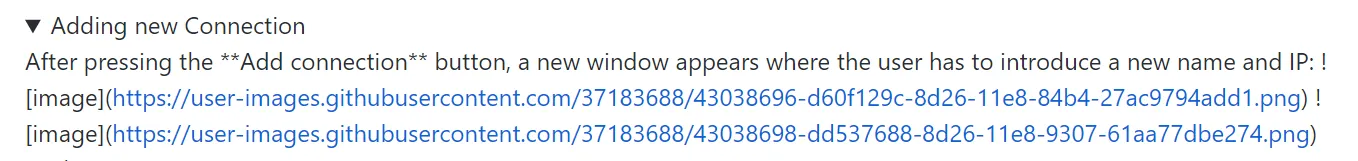
在Markdown编辑器中,它看起来像这样:
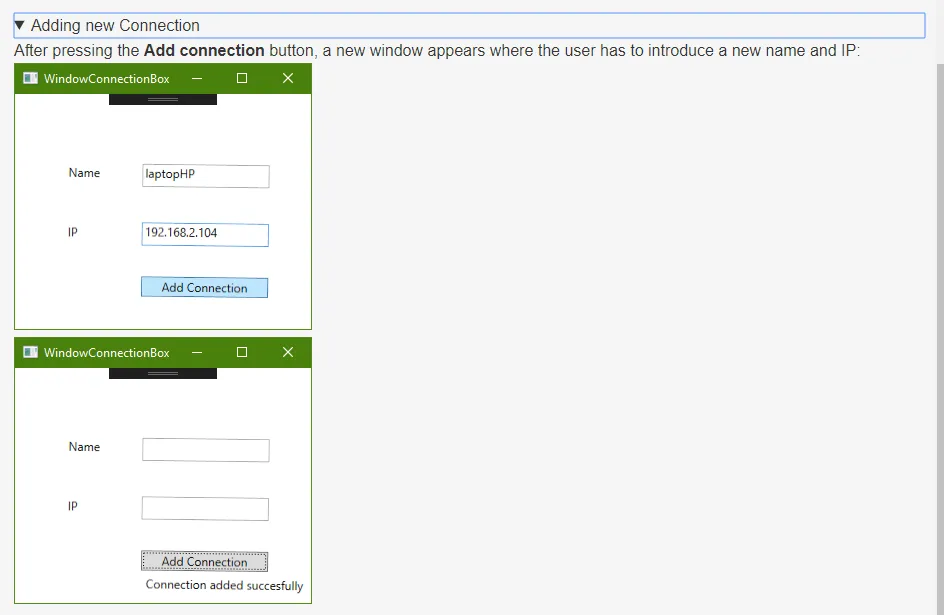
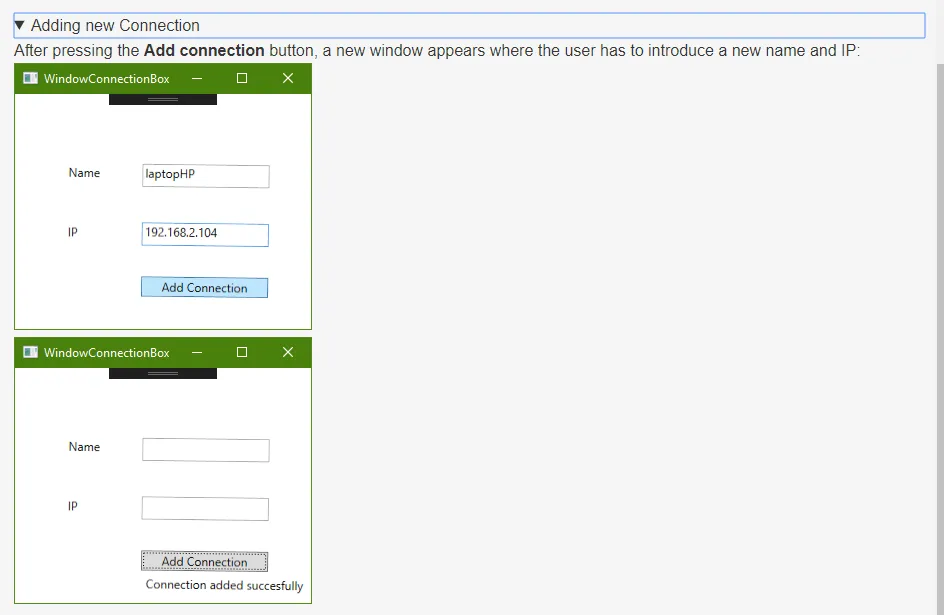
而在Github(实时)上,它看起来像这样:
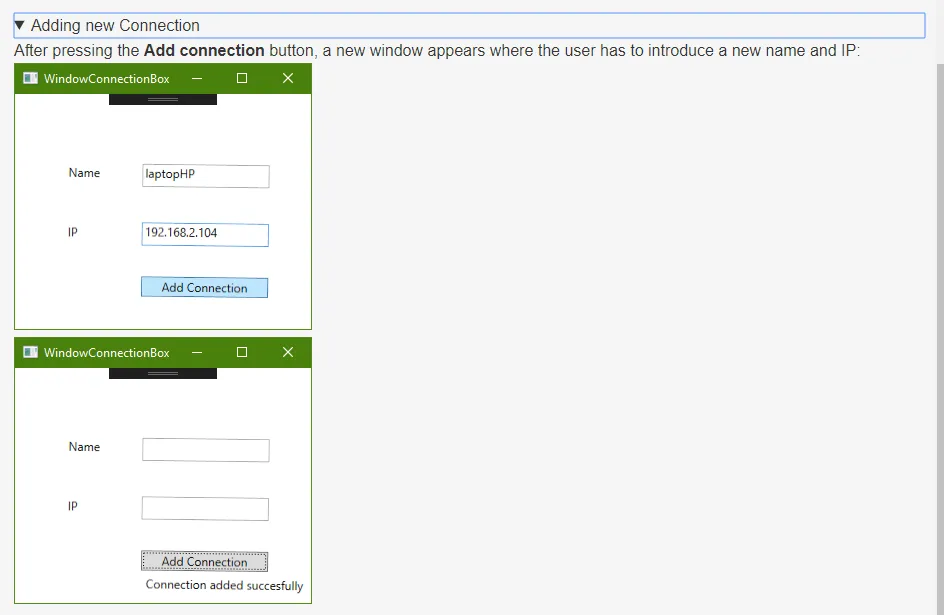
请注意,MarkDown编辑器按预期显示图像:
在Markdown编辑器中,它看起来像这样:

而在Github(实时)上,它看起来像这样:

请注意,MarkDown编辑器按预期显示图像:




<details>¹)中嵌套Markdown。在原始实现中,这样做的效果被故意禁止:
请注意,在块级HTML标签中不会处理Markdown格式语法。例如,您不能在HTML块中使用Markdown风格的
*emphasis*。
如果您正在使用遵循此决策的实现,则应该能够使用HTML语法:
<details>
<summary>Some summary</summary>
<img alt="Description" src="https://user-images.githubusercontent.com/foo/bar/baz.png">
</details>
然而,较新的规范(特别是GitHub Flavored Markdown和CommonMark)允许Markdown在块级元素中使用,只要它们之间有空格作为分隔符。
如果您正在使用现代实现,请尝试以下方法:
<details>
<summary>Some summary</summary>

</details>
¹请注意
在 HTML5 中新增的元素中,"block-level" 没有严格的技术定义。