问题:NavigationView无法显示菜单项的完整文本,也无法截断文本。
我能正确看到这个项目 - 两个单词“小标题”:
<item
android:id="@+id/example1"
android:icon="@drawable/filter_2"
android:title="Small title"
android:checked="false"
app:actionLayout="@layout/menu_counter" />
/>
在下一个项目中,我只看到前两个单词 "小标题",没有对下一个单词 "andveryverylongword" 进行任何截断:
<item
android:id="@+id/example2"
android:icon="@drawable/filter_2"
android:title="Small title andveryverylongword"
android:checked="false"
app:actionLayout="@layout/menu_counter" />
/>
小部件:
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
ndroid:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"/>
此外:AndroidStudio 1.5、支持库。
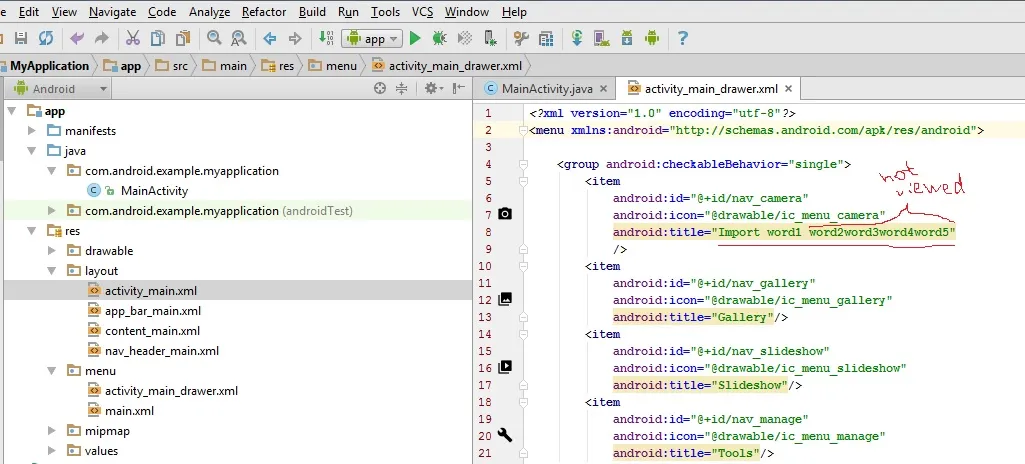
编辑: 以下是在Android Studio中的“导航抽屉活动”标准项目示例。
activity_main_drawer.xml:
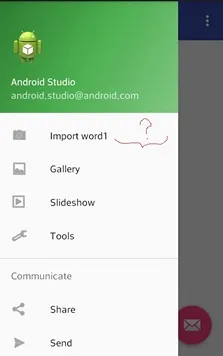
 在移动设备中:
在移动设备中: