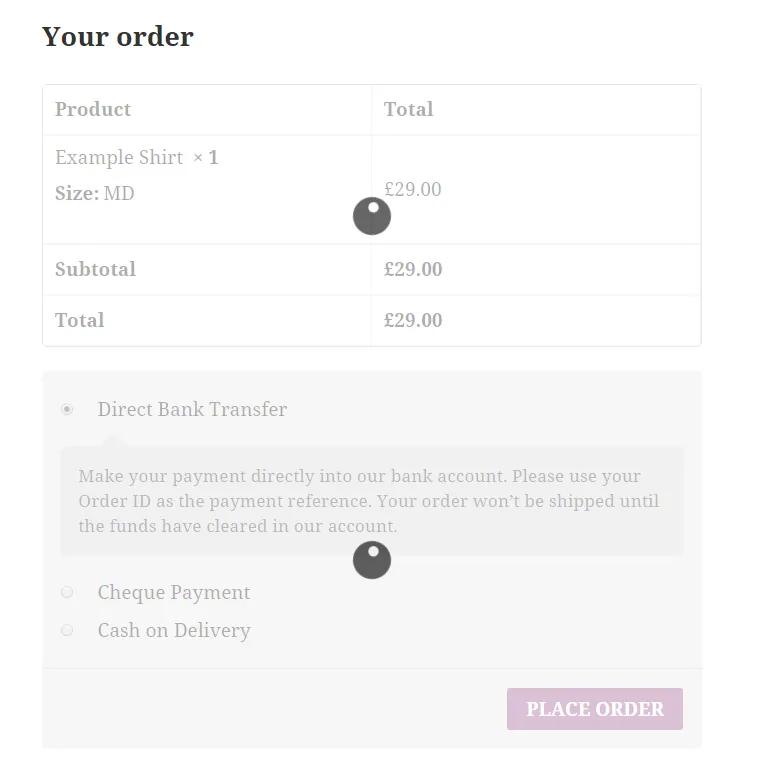
我目前遇到了一个问题,就是在Woocommerce的结账页面上,订单审核部分卡在了无限缓冲中(如下图所示)。我已经在Google上搜索了很多并尝试了各种方法,但迄今为止仍然没有解决。
在我看到的大多数支持帖子中,人们都说他们能够在Chrome/Firefox的日志或控制台中找到导致问题的原因,但我经过了这些步骤,仍然什么也没发现。
当我删除blockUI div时,它会消除缓冲,以便我可以放置一个虚假订单。有趣的是:它仍然被注册为一个订单,并显示在Woocommerce订单部分中,我也收到了电子邮件通知,但它还显示了一个错误,这个错误因浏览器而异。在Chrome上,它显示SyntaxError: Unexpected token <
但在Firefox上,它显示
SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data at line 1 column 167 of the JSON data
此外,在IE上,它说SyntaxError: Invalid character
所以我想知道如何解决这个问题。请注意,我已禁用所有其他插件,Woocommerce是唯一运行的插件,我甚至将主题设置为2015年Wordpress默认主题。我听说AJAX是罪魁祸首,那么有没有办法在Woocommerce的结账中禁用AJAX并仍然使结账工作?(我已经在Google上搜索过了,没有找到关于如何禁用AJAX的指南)