我正在尝试更改Woocommerce结账页面中下拉选择字段的样式。我正在使用DIVI主题。
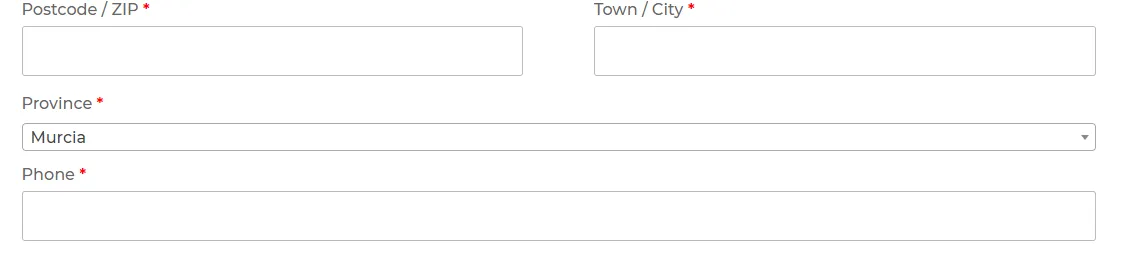
默认情况下,选择字段的高度与其他字段不同: 我通过调整这个类的填充来找到了在 CSS 中实现该操作的部分内容:
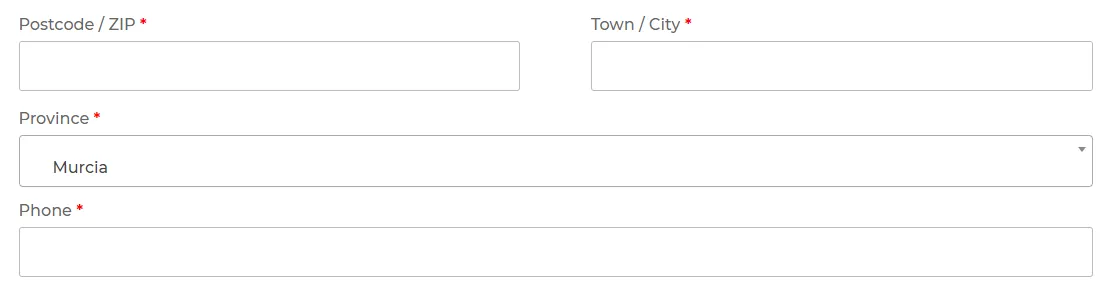
但是选择选项和箭头不在中间。 我可以通过减小这里的行高来移动字段内容:
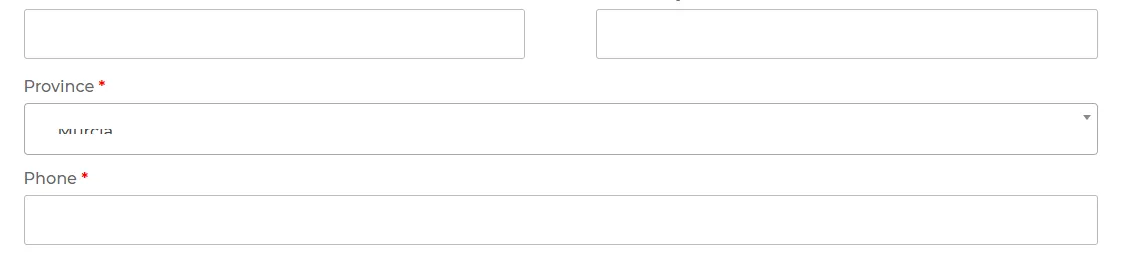
但是如果我减少太多,文本会被裁剪。 如何将字段的内容正确地移动到中间? 谢谢。
默认情况下,选择字段的高度与其他字段不同: 我通过调整这个类的填充来找到了在 CSS 中实现该操作的部分内容:
.woocommerce-input-wrapper .select2-container--default .select2-selection--single
但是选择选项和箭头不在中间。 我可以通过减小这里的行高来移动字段内容:
.select2-container--default .select2-selection--single .select2-selection__rendered
但是如果我减少太多,文本会被裁剪。 如何将字段的内容正确地移动到中间? 谢谢。