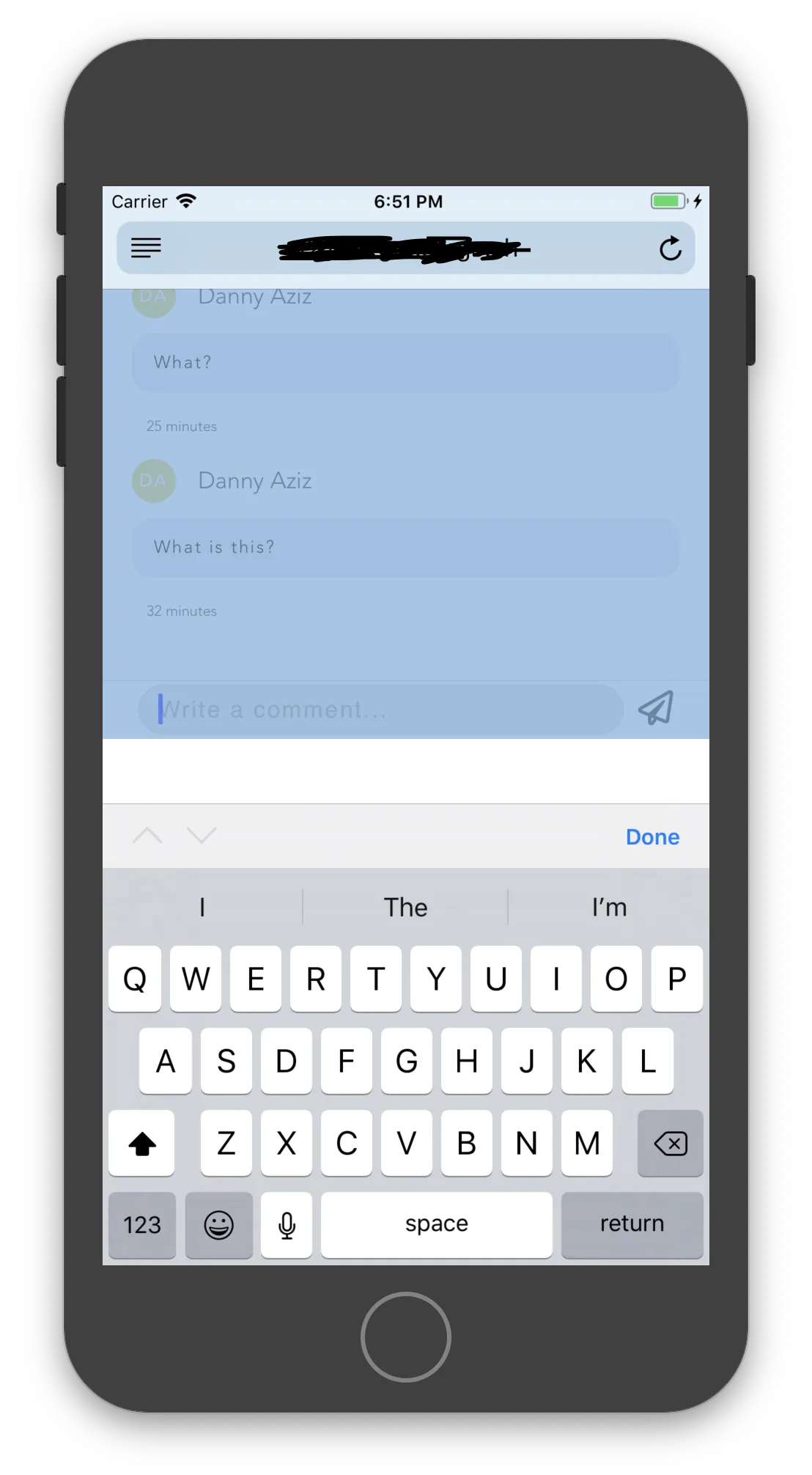
iOS Safari底部固定输入框出现不必要的白色空间
13
- Danny
1
2这似乎也适用于没有固定位置的元素。当软键盘打开时,Safari在body底部添加一个空白(甚至没有边距)。你找到解决方案了吗? - Anam Ahmed
1个回答
3
iOS Safari在输入框获得焦点时不支持position: fixed。似乎发生的情况是元素的position属性被更改为static。
有几种方法可以解决这个问题,但目前最好的答案是不使用fixed。
更多阅读:https://medium.com/@im_rahul/safari-and-position-fixed-978122be5f29
- Mazzee
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接