我在移动版Safari 8.1上遇到了表单字段的问题,这似乎是所有移动版Safari 8的一个bug。
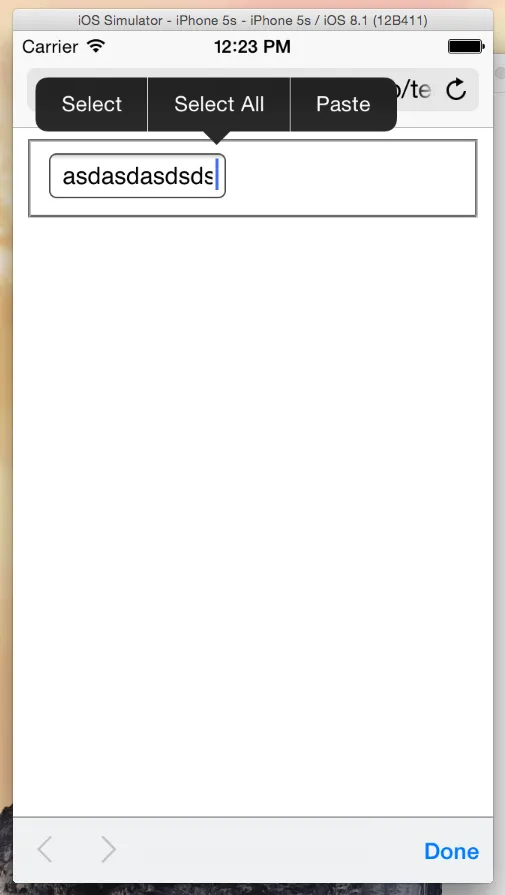
当您在输入框中键入文本,并且该文本比输入框本身长时,光标会随着您的键入而向右移动 - 这是正确的。问题是,当您按住以选择并尝试向左移动到隐藏的文本时,您无法滚动。同样,如果您选择输入框外部,则无法向右滚动以查看隐藏的文本。
您唯一的选择是选择全部并删除。
是否有任何解决此问题的方法?我已上传了一个包含不同输入类型的示例页面,行为在它们所有的输入类型中都存在。
Fiddle: http://jsfiddle.net/b7kmxaL6/ (请使用移动版Safari访问)
<form action="">
<fieldset>
<input type="text" class="text">
<input type="email" class="email">
<input type="password" class="password">
</fieldset>
</form>