Android API有一个非常方便的类
IconGenerator,可以在我的Android应用中使用IconGenerator轻松制作一个标记,该标记具有以下特点:
- 是我选择的颜色的简单矩形。
- 调整大小以容纳任意长度的文本。
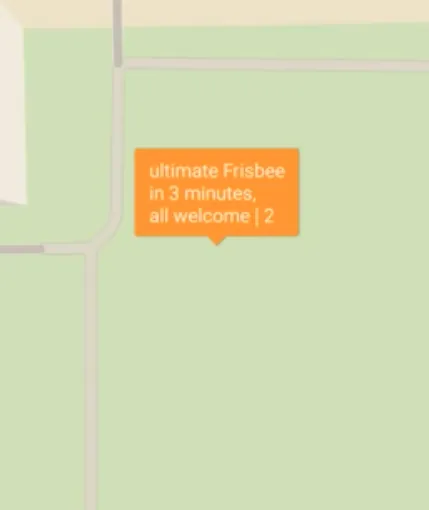
- 不是信息窗口 - 我希望标记本身包含如下图所示的文本。
// Android - problem solved with IconGenerator
IconGenerator iconGenerator = new IconGenerator(context);
iconGenerator.setStyle(IconGenerator.STYLE_GREEN); // or any other color
Bitmap iconBitmap = iconGenerator.makeIcon(myString);
Marker m = new MarkerOptions().icon(BitmapDescriptorFactory.fromBitmap(iconBitmap))
.position(myLatLng);
map.addMarker(m); // map is a com.google.android.gms.maps.GoogleMap
有没有一种方法可以在iOS中使用Swift来执行这么简单的操作? 最近发布了iOS API的最新版本,允许“标记定制”,但我不知道如何将其应用于此用例。
// iOS (Swift) - I don't know how to create the icon as in code above
let marker = GMSMarker(position: myLatLng)
marker.icon = // How can I set to a rectangle with color/text of my choosing?
marker.map = map // map is a GMSMapView





![[1]: https://istack.dev59.com/pR3Rx.webp](https://istack.dev59.com/k1vIu.webp)

UIView,其中包含你的$价格,然后从中创建一个UIImage,我已经为此提供了相同的函数。 - Rajan Maheshwari