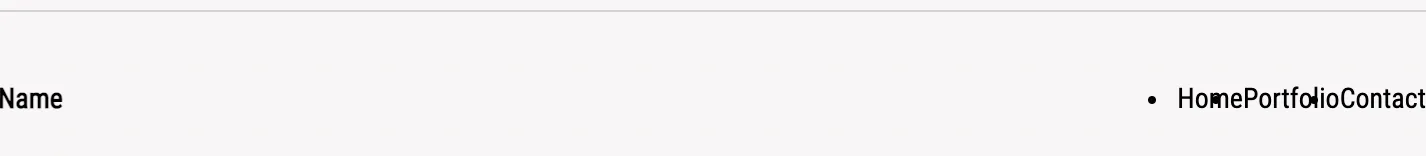
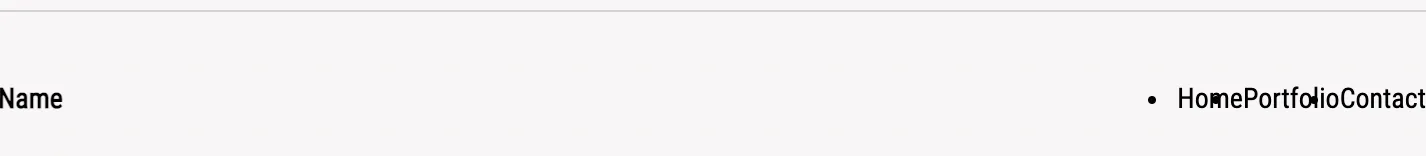
我尝试制作一个带有我的名字在左侧和我的主页、作品集和联系方式链接的页脚。但是我的链接彼此重叠,我不知道是什么原因导致这种情况。我已经尝试了justify-content:space-around,但它们仍然重叠,由于我刚接触CSS,所以我完全卡住了。
问题图片: HTML:
HTML:
问题图片:
 HTML:
HTML:<div class="footer-nav">
<h3>Name</h3>
<ul class='nav'>
<li><a href="#">Home</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div> <!-- end of div class "footer-nav"-->
CSS:
.footer-nav {
border-top: 1px solid lightgrey;
padding: 1.5625em 0;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.footer-nav h3 {
display: inline-flex;
font-size: 1em;
padding-right: 6.7em;
list-style-type: none;
}
.nav{
display: inline-flex;
flex-direction: row;
justify-content: space-between;
padding-left: 0px;
padding-right: 0px;
}