我正在使用KivyMD编写一个简单的应用程序。根据Kivy文档,我的.kv文件结构包含MDNavigationDrawer和MDToolbar是正确的,只要屏幕为空,一切都能正常工作。但当我向它们添加内容时,内容不是在工具栏下方,而是在其上方。我该如何修复它呢?
这是我的代码:
from kivy.lang import Builder
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
from kivymd.app import MDApp
KV = '''
<ContentNavigationDrawer>:
ScrollView:
MDList:
OneLineListItem:
text: "Screen 1"
on_press:
root.nav_drawer.set_state("close")
root.screen_manager.current = "scr 1"
OneLineListItem:
text: "Screen 2"
on_press:
root.nav_drawer.set_state("close")
root.screen_manager.current = "scr 2"
Screen:
MDToolbar:
id: toolbar
pos_hint: {"top": 1}
elevation: 10
title: "Test"
left_action_items: [["menu", lambda x: nav_drawer.set_state("open")]]
NavigationLayout:
x: toolbar.height
ScreenManager:
Screen:
name: "scr 1"
ScrollView:
BoxLayout:
orientation: "vertical"
Button:
text: "Hello"
Button:
text: "I wish"
Button:
text: "I could"
Button:
text: "Finally get"
Button:
text: "This to work"
Screen:
name: "scr 2"
MDLabel:
text: "Screen 2"
halign: "center"
MDNavigationDrawer:
id: nav_drawer
ContentNavigationDrawer:
screen_manager: screen_manager
nav_drawer: nav_drawer
'''
class ContentNavigationDrawer(BoxLayout):
screen_manager = ObjectProperty()
nav_drawer = ObjectProperty()
class TestNavigationDrawer(MDApp):
def build(self):
return Builder.load_string(KV)
TestNavigationDrawer().run()
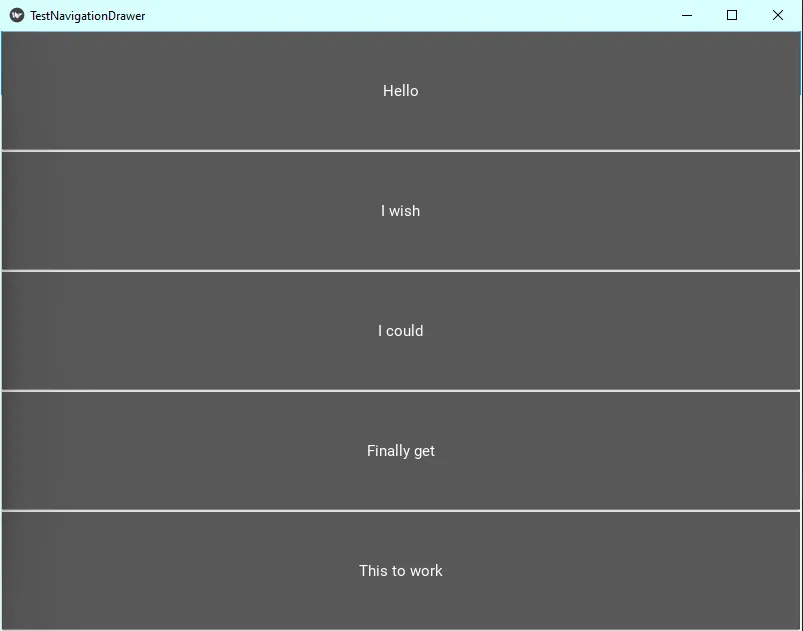
以下代码的输出结果: