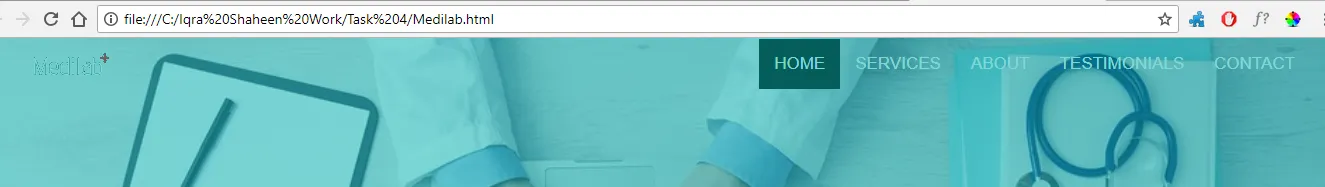
我想在透明背景上创建一个导航栏,但是当我创建导航栏时,它也会得到背景图像的属性。请问有人能帮我解决这个问题吗?
这是菜单的HTML代码:
<section>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<img src="logo.png" style="padding-left: 50px; margin-top: 5%">
</div>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#" style="color: white"> HOME</a></li>
<li><a href="#" style="color: white"> SERVICES</a></li>
<li><a href="#" style="color: white"> ABOUT</a></li>
<li><a href="#" style="color: white"> TESTIMONIALS</a></li>
<li><a href="#" style="color: white"> CONTACT</a></li>
</ul>
</div>
</nav>
</section>
这里是CSS:
.navbar {
background:transparent;
background-image:none;
border-color:transparent;
box-shadow:none;
}
.active {
background-color: white;
}
{
box-sizing: border-box;
}
body {
font-family: Arial;
font-size: 17px;
}
.container-fluid {
position: relative;
padding-left: 0px;
}
.container-fluid img {
vertical-align: middle;
}
.container-fluid .content {
position: absolute;
bottom: 0;
background: rgba(0,178,170,0.5); /* Black background with transparency */
color: #f1f1f1;
width: 100%;
padding: 20px;
height: 500px;
}