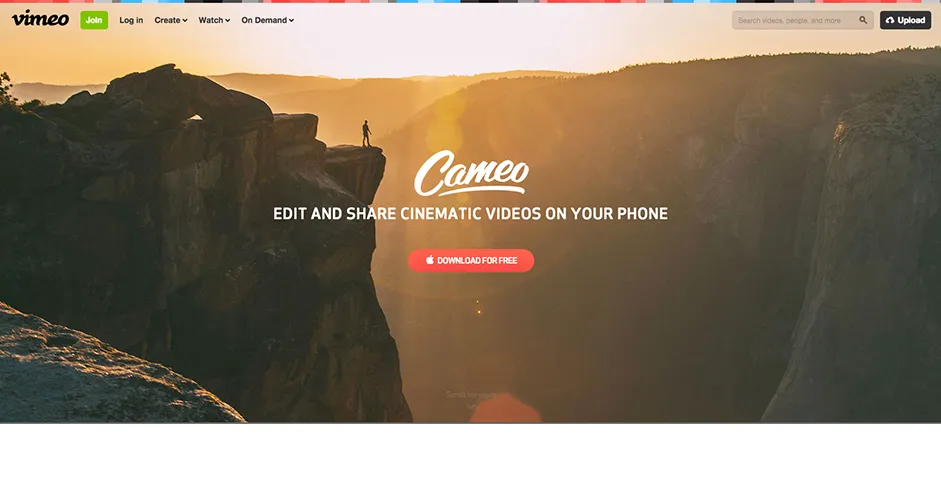
如您所见,导航栏位于背景图片的顶部。 这是我拥有的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<style>
<style>
.navbar-default {
background: none;
border: none;
}
body{
height:100%;
}
html{
background: url('sun.jpg') no-repeat center center fixed;
-webkit-background-size:cover;
-moz-background-size:cover;
-o-background-size:cover;
background-size:cover;
background-position: 0 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<ul class="nav navbar-nav">
<li class="active"><a href="#">home</a></li>
<li><a href="#">ask a question!</a></li>
<li><a href="#">learn</a></li>
<li><a href="#">contact</a></li>
</ul>
</div>
</nav>
</body>
</html>
给出:
我不知道怎么把它放在图片本身而不是上面。
简短的副问题:为什么来自 Vimeo 的图片看起来比我使用的来自太阳的图片好得多?在我的图片上,你可以看到所有的像素等等。这是因为它可能是一张太小的图片,必须被拉伸很多才能适应整个页面吗?
编辑:
这是我尝试过但没有成功的方法
<nav class="navbar navbar-default">
<div class="container">
<ul class="nav navbar-nav">
<li class="active"><a href="#">home</a></li>
<li><a href="#">ask a question!</a></li>
<li><a href="learn.html">learn</a></li>
<li><a href="#">contact</a></li>
</ul>
<style>
.navbar{
background:transparent;
}
</style>
</div>
</nav>