我的示例js非常简单,位于上面给出的链接中。
alert(window.location.href);
alert(window.location.href);
实际上,解决方案非常简单,不需要使用Chrome插件。
只需在使用域名fiddle.jshell.net时访问top.location.search:
工作示例:http://fiddle.jshell.net/techp9/hfpx9zh5/1/show/light/?test=1
您只需要在URL末尾添加show,然后添加查询即可。
例如:
如果您的URL为
`http://jsfiddle.net/ishaiborovoy/Yx9P899/123/`
然后您应该参考:
`http://jsfiddle.net/ishaiborovoy/Yx9P6/123/show?myFirstParam=1&mySecondParam=2.`
这对我来说可行。
截至2014年10月,相较以往更加复杂了:
If your jsfiddle url is:
use instead (including some url parameters):
http://fiddle.jshell.net/u7G7n/44/show/light/?lat1=52&lng1=9&lat2=50&lng2=1
同时将相同的URL(包括参数)作为引用发送。您可以使用Chrome插件Referer Control: https://chrome.google.com/webstore/detail/referer-control/hnkcfpcejkafcihlgbojoidoihckciin
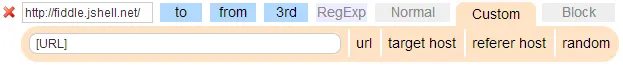
然后进行以下配置:

现在第二个链接(包括参数)应该起作用了。
编辑:Firefox的插件RefControl工作得很好:http://www.stardrifter.org/refcontrol/ 将“fiddle.jshell.net”设置为网站,然后选择“Forge”(替换为根地址)。
我正在尝试解决同样的问题,然后在jsFiddle文档中找到了这个。
“注意:如果你想使用动态资源,请添加一个虚拟的GET变量,例如http://example.com/dynamically.php?somevar=somevalue&dummy=.css。这将欺骗jsFiddle将其识别为CSS资源。”