我刚接触 CSS,如果这个问题很愚蠢或者太简单了请见谅,但我真的不知道如何做到。
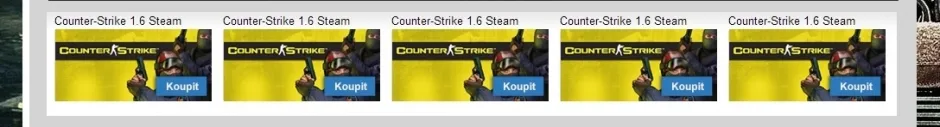
我需要将一个按钮放在图片上方,它应该是这样的:

你看到那里有一个蓝色的按钮 "Kopit"。我已经将其样式设置为我的网站,但只作为一个单独的图像,所以我的代码看起来像这样:
CSS:
#shop{
background-image: url("images/shop_bg.png");
background-repeat: repeat-x;
height:121px;
width: 984px;
margin-left: 20px;
margin-top: 13px;
}
#shop .content{
width: 182px; /*328 co je 1/3 - 20margin left*/
height: 121px;
line-height: 20px;
margin-top: 0px;
margin-left: 9px;
margin-right:0px;
display:inline-block;
}
我的HTML:
<div id="shop">
<div class="content"> Counter-Strike 1.6 Steam <a href="#"><img src="images/CSsteam.png"></a></div>
<div class="content"> Counter-Strike 1.6 Steam <a href="#"><img src="images/CSsteam.png"></a></div>
<div class="content"> Counter-Strike 1.6 Steam <a href="#"><img src="images/CSsteam.png"></a></div>
<div class="content"> Counter-Strike 1.6 Steam <a href="#"><img src="images/CSsteam.png"></a></div>
<div class="content"> Counter-Strike 1.6 Steam <a href="#"><img src="images/CSsteam.png"></a></div>
</div>
有没有人能帮我将那个按钮样式改为不同的元素?
非常感谢您阅读这篇文章。
buybutton的元素才能起作用。一个网站不仅仅是CSS。CSS只是为现有元素添加样式。要制作一把红色的椅子,你不仅需要红色的油漆,还需要一把椅子。CSS只是油漆。 - GolezTrol