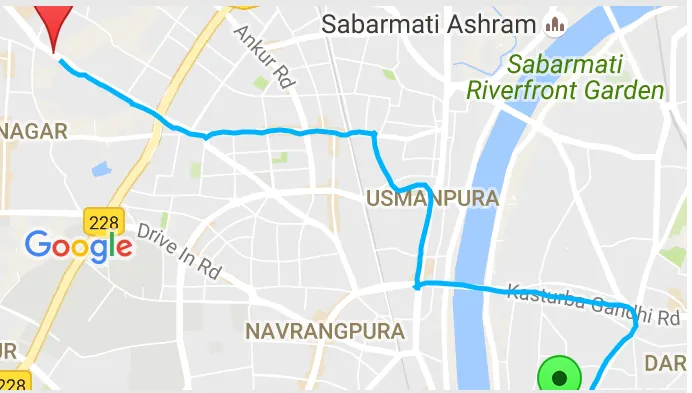
我有一列随机的纬度和经度点,我正在绘制它们之间的路线。我的问题是如何将这条路线限定在下面所示的谷歌地图范围内。我已经编写了下面的实用方法。
public static void drawRouteIntoMap(final List<? extends MapHelper> position, final GoogleMap googleMap) {
/*List<MapHelper> position = new ArrayList<MapHelper>();
for (int i = lastPosition; i < maps.size(); i++) {
position.add(maps.get(i));
}*/
if (position.size() > 0 && Validator.isNotNull(googleMap)) {
googleMap.clear();
List<PolylineOptions> polylineOptionses = new ArrayList<PolylineOptions>();
PolylineOptions option = null;
Boolean lastPause = null;
for (MapHelper map : position) {
if (map.isPause()) {
if (Validator.isNull(lastPause) || !lastPause) {
option = new PolylineOptions().width(5).color(Color.rgb(255, 0, 155)).geodesic(true);
polylineOptionses.add(option);
}
option.add(new LatLng(map.getLatitude(), map.getLongitude()));
} else {
if (Validator.isNull(lastPause) || lastPause) {
option = new PolylineOptions().width(5).color(Color.rgb(0, 179, 253)).geodesic(true);
polylineOptionses.add(option);
}
option.add(new LatLng(map.getLatitude(), map.getLongitude()));
}
lastPause = map.isPause();
}
for (PolylineOptions options : polylineOptionses) {
googleMap.addPolyline(options);
}
if(Validator.isNotNull(option)){
//List<LatLng> points = option.getPoints();
final LatLngBounds.Builder mapBounds = new LatLngBounds.Builder();
googleMap.setOnMapLoadedCallback(new GoogleMap.OnMapLoadedCallback() {
@Override
public void onMapLoaded() {
LatLng startPoint = new LatLng(position.get(0).getLatitude(), position.get(0).getLongitude());
googleMap.addMarker(new MarkerOptions().position(startPoint).title("start").icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_GREEN)));
mapBounds.include(startPoint);
LatLng endPoint = new LatLng(position.get(position.size() - 1).getLatitude(), position.get(position.size() - 1).getLongitude());
mapBounds.include(endPoint);
googleMap.addMarker(new MarkerOptions().position(endPoint).title("finish").icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_RED)));
googleMap.moveCamera(CameraUpdateFactory.newLatLngBounds(mapBounds.build(), 10));
/* googleMap.animateCamera(CameraUpdateFactory.newLatLngBounds(mapBounds.build(), 10));
googleMap.moveCamera(CameraUpdateFactory.zoomOut());*/
}
});
}
}
}
这里的“last pause”是一个布尔值,表示是否为红色折线的暂停点。
但是它没有起作用。任何帮助都将不胜感激。