请看以下图像的进程:


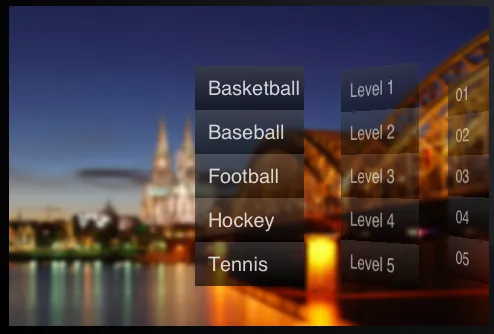
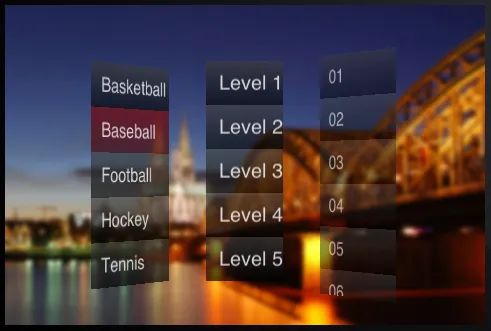
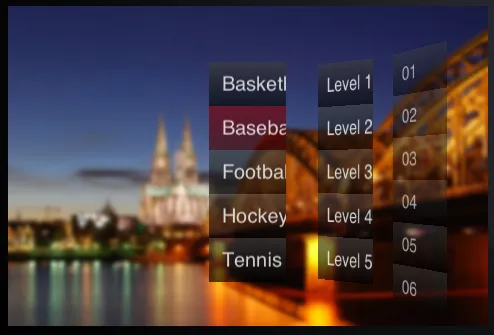
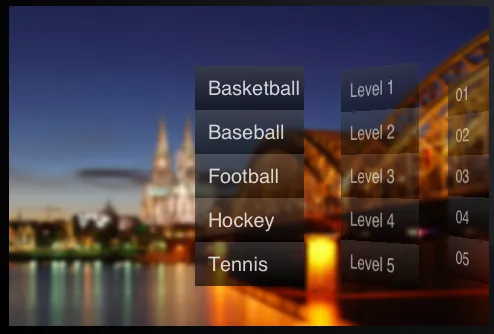
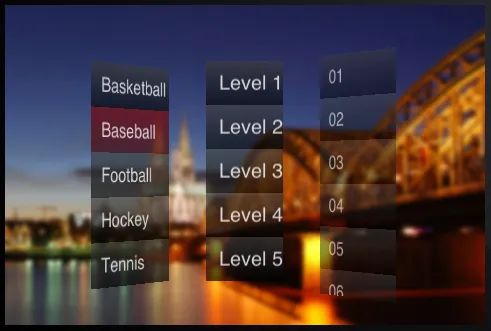
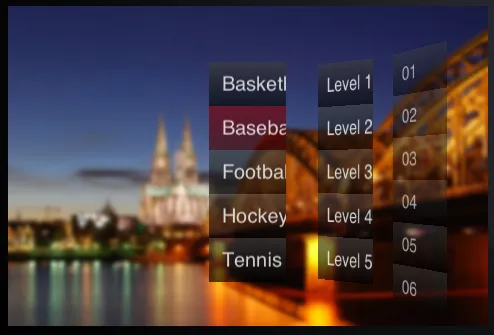
 这里发生的是我首先选择了“棒球”,导致您看到的3个灰色视图向左旋转,以便其中一个带有各种级别的视图处于中间位置(第二张图片)。从此时可以看出,视图的宽度已大大缩小。第三张图片在点击包含运动名称的视图后发生,导致其旋转回到中间。
这里发生的是我首先选择了“棒球”,导致您看到的3个灰色视图向左旋转,以便其中一个带有各种级别的视图处于中间位置(第二张图片)。从此时可以看出,视图的宽度已大大缩小。第三张图片在点击包含运动名称的视图后发生,导致其旋转回到中间。
据我所知,当视图旋转到中间位置时,其宽度会减小。但我不知道为什么会这样。
以下是相关代码。


 这里发生的是我首先选择了“棒球”,导致您看到的3个灰色视图向左旋转,以便其中一个带有各种级别的视图处于中间位置(第二张图片)。从此时可以看出,视图的宽度已大大缩小。第三张图片在点击包含运动名称的视图后发生,导致其旋转回到中间。
这里发生的是我首先选择了“棒球”,导致您看到的3个灰色视图向左旋转,以便其中一个带有各种级别的视图处于中间位置(第二张图片)。从此时可以看出,视图的宽度已大大缩小。第三张图片在点击包含运动名称的视图后发生,导致其旋转回到中间。据我所知,当视图旋转到中间位置时,其宽度会减小。但我不知道为什么会这样。
以下是相关代码。
pos 表示要放置的 view 位置。 0 表示它在中间,1 表示它在中间的右边,-1 表示它在中间的左边等。- (void)perspectiveView:(MenuSection *)view forPosition:(NSInteger)pos
{
CALayer *layer = view.layer;
CATransform3D transform = CATransform3DIdentity;
MenuSection *prevView = (pos >= 0) ? (MenuSection *)[self viewWithTag:view.tag - 1] : (MenuSection *)[self viewWithTag:view.tag + 1];
if (pos == 0) {
view.changingToFrame = CGRectMake(round((480 - view.frame.size.width)/2), view.frame.origin.y, view.frame.size.width, view.frame.size.height);
view.frame = view.changingToFrame;
} else {
if (pos == 1) {
NSLog(@"%@",NSStringFromCGRect(prevView.changingToFrame));
view.changingToFrame = CGRectMake(round(prevView.changingToFrame.origin.x + prevView.frame.size.width + 20), view.frame.origin.y, view.frame.size.width, view.frame.size.height);
transform.m34 = 1.0 / 1000;
} else if (pos == -1){
view.changingToFrame = CGRectMake(round(prevView.changingToFrame.origin.x - view.frame.size.width - 20), view.frame.origin.y, view.frame.size.width, view.frame.size.height);
transform.m34 = 1.0 / -1000;
} else if (pos == 2){
view.changingToFrame = CGRectMake(round(prevView.changingToFrame.origin.x + prevView.frame.size.width + 20), view.frame.origin.y, view.frame.size.width, view.frame.size.height);
transform.m34 = 1.0 / 500;
} else if (pos == -2){
view.changingToFrame = CGRectMake(round(prevView.changingToFrame.origin.x - view.frame.size.width - 20), view.frame.origin.y, view.frame.size.width, view.frame.size.height);
transform.m34 = 1.0 / -500;
}
view.frame = view.changingToFrame;
transform = CATransform3DRotate(transform, 45.0f * M_PI / 180.0f, 0.0f, 1.0f, 0.0f);
}
layer.transform = transform;
}