3个回答
4
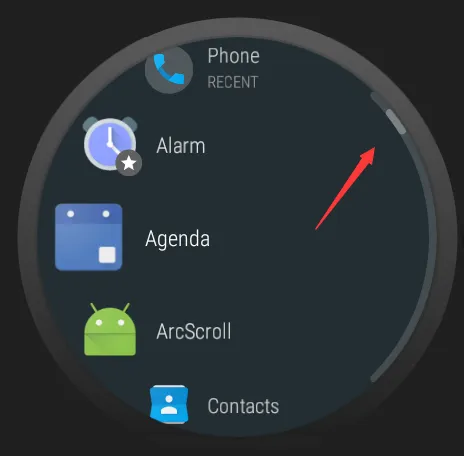
实际上,对于占据整个屏幕的任何可滚动视图,滚动条都是圆形的。这是 Wear 2.0 的框架特性。
如果滚动条仍然是垂直的,请确保您的视图确实填满了整个屏幕 - 将其设置为match_parent并作为顶级根视图。
如果滚动条仍然是垂直的,请确保您的视图确实填满了整个屏幕 - 将其设置为match_parent并作为顶级根视图。
- Aga Madurska
3
2这对我有用,视图不需要是根视图,但需要填充整个视口(我设置了顶部边距,这会破坏滚动)。令人荒谬的是,这在任何地方都没有记录。 - ScruffyFox
这真他妈的荒谬。只在左边或右边(甚至不是顶部)添加边距就能阻止出现弯曲的滚动条。对此没有任何文档说明。从2023年11月起,他们还要求在您的WearOS应用程序中添加滚动条,否则将不允许您更新应用程序。 - undefined
如果我没有看到你的回答@ScruffyFox,老实说我可能就放弃更新我的WearOS应用了。 - undefined
1
使用 boxinsetlayout。
这可能对您有所帮助。
// android.support.wearable.view.BoxInsetLayout
app:layout_box="left|bottom|right"
...您的列表视图和其他内容
android.support.wearable.view.BoxInsetLayout>
如果您正在使用wearableRecyclerView,请使用CircularChildLayoutManager mChildLayoutManager = new CircularChildLayoutManager(mContext);,并将其设置为您的recycler视图的布局管理器。mRecyclerView.setLayoutManager(mChildLayoutManager);
这可能对您有所帮助。
- Apurv Mahesh
3
我已经使用了BoxInsetLayout,并且添加app:layout_box="left|bottom|right"仍然无效。 - fang jack
1请考虑适当格式化你的答案,使用代码块或反引号以获得更好的可读性。 - Marcin Orlowski
我对堆栈还不熟悉...没关系...我会逐步改进的...谢谢你的回复。 - Apurv Mahesh
1
这个API现在被重命名为CurvedChildLayoutManager
所以使用:
val layoutManager = CurvedChildLayoutManager(this)
recyclerView.layoutManager = layoutManager
PS: 关于主题问题,您不需要使用 app:layout_box,只需在您的 WearableRecyclerView 上使用 android:scrollbars="vertical" 即可。
https://developer.android.com/reference/android/support/wearable/view/CurvedChildLayoutManager.html
- deviant
5
我无法解决CurvedChildLayoutManager类,你知道为什么吗?我的依赖关系是
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.google.android.support:wearable:2.0.0'
compile 'com.google.android.gms:play-services-wearable:10.2.1'
provided 'com.google.android.wearable:wearable:2.0.0'
} - fang jack
@fangjack 尝试 2.0.1 - deviant
1我升级到2.0.1版本后,导入了CurvedChildLayoutManager。但是使用CurvedChildLayoutManager并没有像我预期的那样工作,滚动条仍然是垂直的,而不是弯曲的。 - fang jack
对我来说,滚动条仍然是垂直的! - romaneso
很遗憾,此答案已经过时。 - NiklasLehnfeld
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 如何在Android Wear应用程序中使用滑动功能?
- 7 如何在Android Wear上录制音频
- 3 如何在Android Wear上创建循环视图?
- 4 边缘滑动和应用退出在Android Wear 2.0中的表现是什么?
- 3 如何在Android Wear中使用setOnApplyWindowInsetsListener函数
- 12 如何在Android Wear中实现手势识别
- 3 如何在Android Wear上禁用默认播放器
- 18 Android Wear中如何在GridViewPager中使用WearableListView
- 4 如何在Android Wear上直接添加通知按钮
- 10 如何在Android Wear中加载URL图片?