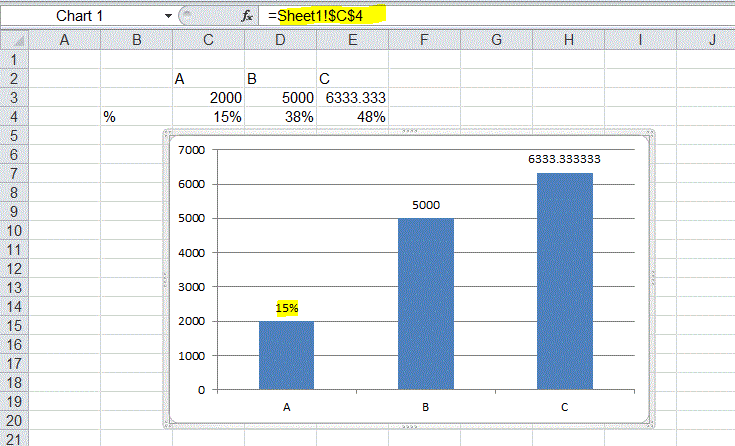
我有一个图表,从数据透视表中获取数据,因此我可以得到计数的分布(类别A中有多少个,类别B中有多少个,类别C中有多少个等)
但是在每个条形图上方,我还想显示整体的百分比。例如,我可能会说“类别A的这个条形图显示我们明显有2000个,但请看条形图上面的数字,它只是总数的15%”
这样说您是否明白?
我有一个图表,从数据透视表中获取数据,因此我可以得到计数的分布(类别A中有多少个,类别B中有多少个,类别C中有多少个等)
但是在每个条形图上方,我还想显示整体的百分比。例如,我可能会说“类别A的这个条形图显示我们明显有2000个,但请看条形图上面的数字,它只是总数的15%”
这样说您是否明白?
两种方法:
方法二步骤如下:

https://www.funfun.io/1/#/edit/5a58c6368dfd67466879ed27
在这个例子中,我使用一个Json文件从嵌入式电子表格中获取数据,因此我可以在我的javascript代码中使用它并创建一个条形图。百分比(%)= 100 x 部分值 / 总值
即使您添加更多类别,它也会自动计算总数和百分比。var trace1 = {
x: xValue,
y: data,
type: 'bar',
text: yValue,
textposition: 'auto',
hoverinfo: 'none',
marker: {
color: 'yellow',
opacity: 0.6,
line: {
color: 'yellow',
width: 1.5
}
}
};
text是你放置百分比的地方。创建完图表后,你可以通过在Funfun add-in中传递URL来加载它。以下是我的示例:”
我知道这是一篇旧文章,但我希望它能帮助遇到同样问题的人!简单的答案是你可以编辑数据透视表:
-右键点击显示系列的列并转到数据透视表选项。 -点击“显示值为”选项。 -点击总计的百分比。 -享受吧 :)
注意:虽然这会将原始值也更改为百分比。要同时显示两个值和百分比,请遵循线程中提供的其他解决方案。只是回答因为这个答案有点相关且尚未提到。