你们有没有想法,如何在任意四边形中扭曲图像? 我想实现一个图像,你可以拉动任何一个角落,在任何方向上扭曲图像。有人知道如何做到这一点吗?我已经在安卓上使用和编写东西一段时间了,但好像安卓没有这样的功能。我不想写一个新的数学库 :)。
问候, Can
你们有没有想法,如何在任意四边形中扭曲图像? 我想实现一个图像,你可以拉动任何一个角落,在任何方向上扭曲图像。有人知道如何做到这一点吗?我已经在安卓上使用和编写东西一段时间了,但好像安卓没有这样的功能。我不想写一个新的数学库 :)。
问候, Can
看起来你需要用到Canvas.drawBitmapMesh 。Android SDK中有一个示例,展示了如何使用它。
你需要使用Matrix在Canvas上绘制位图。你可以很容易地创建这样的变换,将你的位图图像适应任何四边形,使用Matrix.polyToPoly方法。代码会像这样:
matrix.setPolyToPoly(
new float[] {
0, 0,
bitmap.getWidth(), 0
0, bitmap.getHeight(),
bitmap.getWidth(), bitmap.getHeight()
}, 0,
new float[] {
x0, y0,
x1, y1,
x2, y2,
x3, y3
}, 0,
4);
canvas.drawBitmap(bitmap, matrix, paint);
x0-x3,y0-y3是你四边形的顶点坐标。
@donmj,我已经修复了您的代码。
public class PerspectiveDistortView extends View implements View.OnTouchListener {
private Paint paintRect, paintCircle;
public int LEFT;
public int TOP;
public int RIGHT;
public int BOTTOM;
Point CIRCLE_TOP_LEFT;
Point CIRCLE_TOP_RIGHT;
Point CIRCLE_BOTTOM_LEFT;
Point CIRCLE_BOTTOM_RIGHT;
private int lastX, lastY;
Bitmap image;
Matrix matrix2;
boolean isTouchCirclePoints = true;
public PerspectiveDistortView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
public PerspectiveDistortView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
}
public PerspectiveDistortView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
init();
}
private void init() {
this.setOnTouchListener(this);
paintRect = new Paint();
paintRect.setColor(0xffff0000);
paintRect.setAntiAlias(true);
paintRect.setDither(true);
paintRect.setStyle(Paint.Style.STROKE);
paintRect.setStrokeJoin(Paint.Join.BEVEL);
paintRect.setStrokeCap(Paint.Cap.BUTT);
paintRect.setStrokeWidth(3);
paintCircle = new Paint();
paintCircle.setColor(0xff000000);
paintCircle.setAntiAlias(true);
paintCircle.setDither(true);
paintCircle.setStyle(Paint.Style.FILL_AND_STROKE);
paintCircle.setStrokeJoin(Paint.Join.BEVEL);
paintCircle.setStrokeCap(Paint.Cap.BUTT);
LEFT = 90;
TOP = 40;
RIGHT = 500;
BOTTOM = 700;
CIRCLE_TOP_LEFT = new Point(LEFT, TOP);
CIRCLE_TOP_RIGHT = new Point(RIGHT, TOP);
CIRCLE_BOTTOM_LEFT = new Point(LEFT, BOTTOM);
CIRCLE_BOTTOM_RIGHT = new Point(RIGHT, BOTTOM);
image = BitmapFactory.decodeResource(getResources(), R.drawable.penguins);
matrix2 = new Matrix();
}
@Override
protected void onDraw(Canvas canvas) {
// Free Transform bitmap
int bw = image.getWidth();
int bh = image.getHeight();
float[] pts = {
// source
0, 0,
0, bh,
bw, bh,
bw, 0,
// destination
0, 0,
0, 0,
0, 0,
0, 0};
pts[8] = CIRCLE_TOP_LEFT.x;
pts[9] = CIRCLE_TOP_LEFT.y;
pts[10] = CIRCLE_BOTTOM_LEFT.x;
pts[11] = CIRCLE_BOTTOM_LEFT.y;
pts[12] = CIRCLE_BOTTOM_RIGHT.x;
pts[13] = CIRCLE_BOTTOM_RIGHT.y;
pts[14] = CIRCLE_TOP_RIGHT.x;
pts[15] = CIRCLE_TOP_RIGHT.y;
matrix2.setPolyToPoly(pts, 0, pts, 8, 4);
canvas.drawBitmap(image, matrix2, null);
isTouchCirclePoints = false;
// line left
canvas.drawLine(CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, paintRect);
// line top
canvas.drawLine(CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, paintRect);
// line right
canvas.drawLine(CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, paintRect);
// line bottom
canvas.drawLine(CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, paintRect);
// circle top left
canvas.drawCircle(CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, 10, paintCircle);
// circle top right
canvas.drawCircle(CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, 10, paintCircle);
// circle bottom left
canvas.drawCircle(CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, 10, paintCircle);
// circle bottom right
canvas.drawCircle(CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, 10, paintCircle);
}
@Override
public boolean onTouch(View view, MotionEvent event) {
lastX = (int) event.getX();
lastY = (int) event.getY();
if (inCircle(lastX, lastY, CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, 40)) {
isTouchCirclePoints = true;
CIRCLE_TOP_LEFT.set(lastX, lastY);
} else if (inCircle(lastX, lastY, CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, 40)) {
isTouchCirclePoints = true;
CIRCLE_TOP_RIGHT.set(lastX, lastY);
} else if (inCircle(lastX, lastY, CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, 40)) {
isTouchCirclePoints = true;
CIRCLE_BOTTOM_LEFT.set(lastX, lastY);
} else if (inCircle(lastX, lastY, CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, 40)) {
isTouchCirclePoints = true;
CIRCLE_BOTTOM_RIGHT.set(lastX, lastY);
}
invalidate();
return true;
}
private boolean inCircle(float x, float y, float circleCenterX, float circleCenterY, float circleRadius) {
double dx = Math.pow(x - circleCenterX, 2);
double dy = Math.pow(y - circleCenterY, 2);
if ((dx + dy) < Math.pow(circleRadius, 2)) {
return true;
} else {
return false;
}
}
}
您的代码存在问题。虽然使用了正确的方法,但是您颠倒了float[]参数的顺序,这在Android文档中可以看到:
public boolean setPolyToPoly (float[] src, int srcIndex, float[] dst, int dstIndex, int pointCount)
WHERE
src: The array of src [x,y] pairs (points)
...
dst: The array of dst [x,y] pairs (points)
matrix.setPolyToPoly(
new float[] {
x0, y0,
x1, y1,
x2, y2,
x3, y3},
0,
new float[] {
0, 0,
bitmap.getWidth(), 0
0, bitmap.getHeight(),
bitmap.getWidth(), bitmap.getHeight()
}, 0,
4);
 另一方面,关于用户2498079在评论中提到的低端设备中的计算问题,您可以在矩阵转换计算之前使用一些易于执行的技术来减小源图像的大小(例如颜色深度)。这会使低端手机更容易完成此任务。
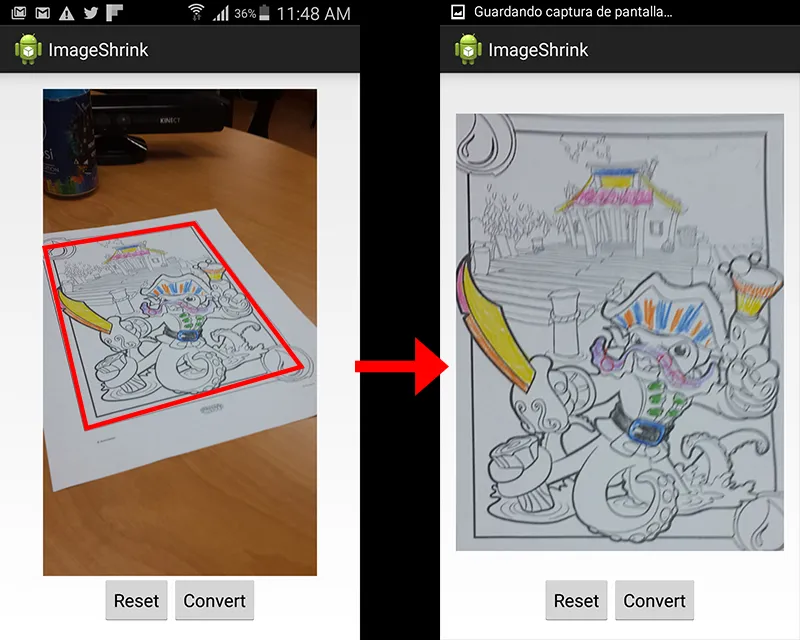
另一方面,关于用户2498079在评论中提到的低端设备中的计算问题,您可以在矩阵转换计算之前使用一些易于执行的技术来减小源图像的大小(例如颜色深度)。这会使低端手机更容易完成此任务。matrix.setPolyToPoly和canvas.drawBitmap不能解决所有矩阵变换。在这里,我找到了一种使用canvas.drawBitmapMesh的解决方案。
我希望这能有所帮助。左上角和右上角的部分已经可用,但左下角和右下角还未实现。请问是否有人可以添加这两个部分?我无法想出如何完成底部部分。 :)
public class PerspectiveDistortView extends View implements OnTouchListener {
private Paint paintRect, paintCircle;
public int LEFT;
public int TOP;
public int RIGHT;
public int BOTTOM;
Point CIRCLE_TOP_LEFT;
Point CIRCLE_TOP_RIGHT;
Point CIRCLE_BOTTOM_LEFT;
Point CIRCLE_BOTTOM_RIGHT;
private int lastX, lastY;
Bitmap image;
Rect src, dst;
Matrix matrix2;
boolean isTouchCirclePoints = true;
float deform2 = 5f;
public PerspectiveDistortView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
public PerspectiveDistortView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
}
public PerspectiveDistortView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
init();
}
private void init(){
this.setOnTouchListener(this);
paintRect = new Paint();
paintRect.setColor(0xffff0000);
paintRect.setAntiAlias(true);
paintRect.setDither(true);
paintRect.setStyle(Paint.Style.STROKE);
paintRect.setStrokeJoin(Paint.Join.BEVEL);
paintRect.setStrokeCap(Paint.Cap.BUTT);
paintRect.setStrokeWidth(3);
paintCircle = new Paint();
paintCircle.setColor(0xff000000);
paintCircle.setAntiAlias(true);
paintCircle.setDither(true);
paintCircle.setStyle(Paint.Style.FILL_AND_STROKE);
paintCircle.setStrokeJoin(Paint.Join.BEVEL);
paintCircle.setStrokeCap(Paint.Cap.BUTT);
LEFT = 90;
TOP = 40;
RIGHT = 500;
BOTTOM = 700;
CIRCLE_TOP_LEFT = new Point(LEFT, TOP);
CIRCLE_TOP_RIGHT = new Point(RIGHT, TOP);
CIRCLE_BOTTOM_LEFT = new Point(LEFT, BOTTOM);
CIRCLE_BOTTOM_RIGHT = new Point(RIGHT, BOTTOM);
image = BitmapFactory.decodeResource(getResources(), R.drawable.ai);
src = new Rect();
dst = new Rect();
matrix2 = new Matrix();
}
@Override
protected void onDraw(Canvas canvas) {
// draw image
src.left = LEFT;
src.top = TOP;
src.right = RIGHT;
src.bottom = BOTTOM + image.getHeight();
dst.left = CIRCLE_TOP_LEFT.x;
dst.top = CIRCLE_TOP_LEFT.y;
dst.right = CIRCLE_TOP_RIGHT.x;
dst.bottom = CIRCLE_BOTTOM_RIGHT.y;
// Free Transform bitmap
int bw = image.getWidth();
int bh = image.getHeight();
RectF src = new RectF(LEFT, TOP, bw, bh);
RectF dst = new RectF(CIRCLE_TOP_LEFT.x + 35, CIRCLE_TOP_LEFT.y + 30, CIRCLE_TOP_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y);
matrix2.setRectToRect(src, dst, ScaleToFit.FILL);
float[] pts = {
// source
0, 0,
0, bh,
bw, bh,
bw, 0,
// destination
0, 0,
0, 0,
0, 0,
0, 0};
matrix2.mapPoints(pts, 8, pts, 0, 4);
int DX = 100;
pts[10] -= CIRCLE_TOP_LEFT.x - LEFT;
pts[12] -= CIRCLE_TOP_RIGHT.x - RIGHT;
pts[13] += 0;
pts[14] += 0;
pts[15] += CIRCLE_TOP_RIGHT.y - CIRCLE_TOP_LEFT.y;
matrix2.setPolyToPoly(pts, 0, pts, 8, 4);
canvas.drawBitmap(image, matrix2, null);
isTouchCirclePoints = false;
// line left
canvas.drawLine(CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, paintRect);
// line top
canvas.drawLine(CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, paintRect);
// line right
canvas.drawLine(CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, paintRect);
// line bottom
canvas.drawLine(CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, paintRect);
// circle top left
canvas.drawCircle(CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, 10, paintCircle);
// circle top right
canvas.drawCircle(CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, 10, paintCircle);
// circle bottom left
canvas.drawCircle(CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, 10, paintCircle);
// circle bottom right
canvas.drawCircle(CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, 10, paintCircle);
}
@Override
public boolean onTouch(View view, MotionEvent event) {
lastX = (int) event.getX();
lastY = (int)event.getY();
if (inCircle(lastX, lastY, CIRCLE_TOP_LEFT.x, CIRCLE_TOP_LEFT.y, 40))
{
isTouchCirclePoints = true;
CIRCLE_TOP_LEFT.set(lastX, lastY);
} else if (inCircle(lastX, lastY, CIRCLE_TOP_RIGHT.x, CIRCLE_TOP_RIGHT.y, 40))
{
isTouchCirclePoints = true;
CIRCLE_TOP_RIGHT.set(lastX, lastY);
} else if (inCircle(lastX, lastY, CIRCLE_BOTTOM_LEFT.x, CIRCLE_BOTTOM_LEFT.y, 40))
{
isTouchCirclePoints = true;
CIRCLE_BOTTOM_LEFT.set(lastX, lastY);
} else if (inCircle(lastX, lastY, CIRCLE_BOTTOM_RIGHT.x, CIRCLE_BOTTOM_RIGHT.y, 40))
{
isTouchCirclePoints = true;
CIRCLE_BOTTOM_RIGHT.set(lastX, lastY);
}
invalidate();
return true;
}
private boolean inCircle(float x, float y, float circleCenterX, float circleCenterY, float circleRadius) {
double dx = Math.pow(x - circleCenterX, 2);
double dy = Math.pow(y - circleCenterY, 2);
if ((dx + dy) < Math.pow(circleRadius, 2)) {
return true;
} else {
return false;
}
}
}