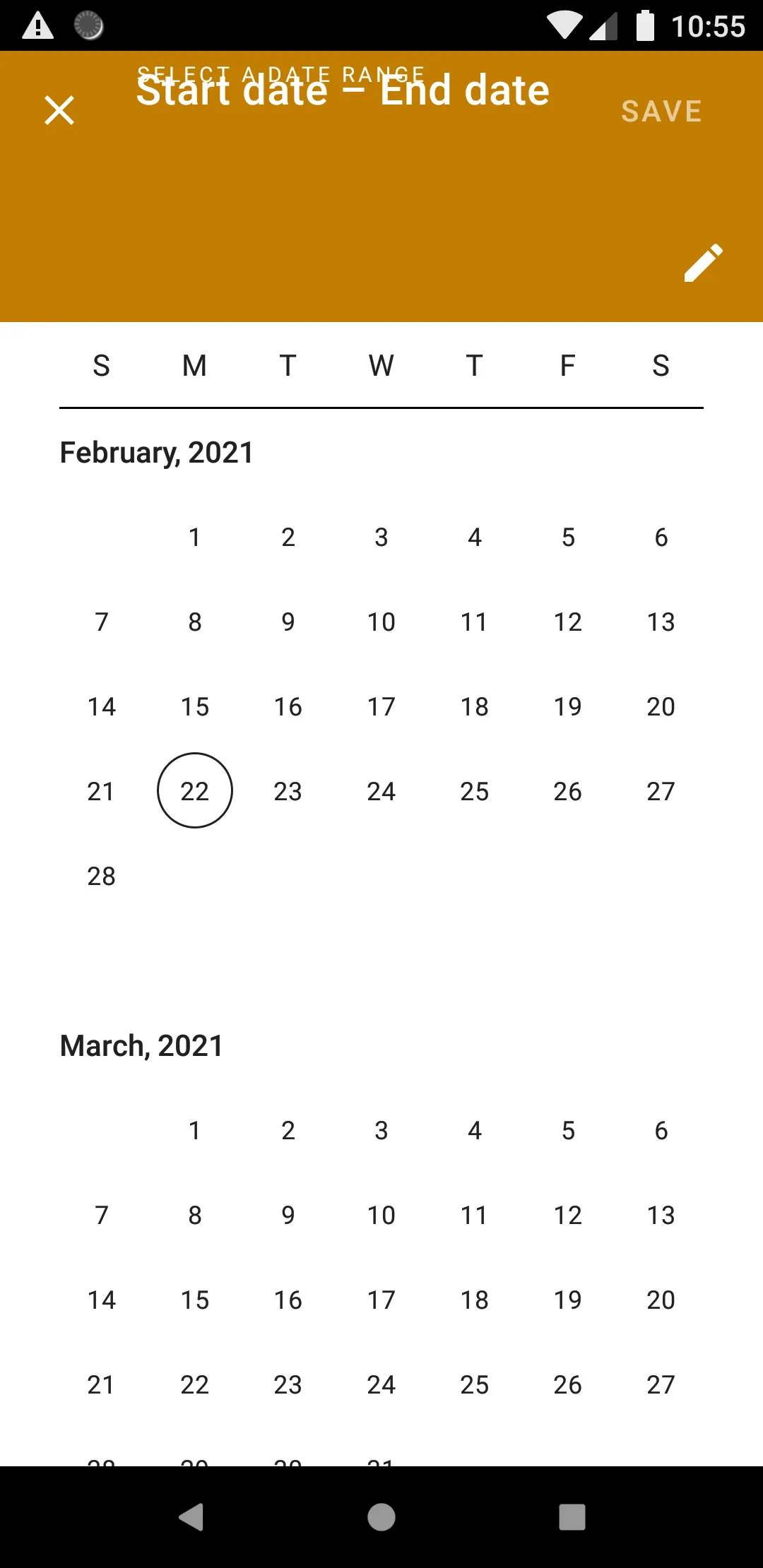
我正在使用MaterialDatePicker来选择日期。我遇到了一些与设计相关的问题。 
顶部的文字重叠了。下面是使用的样式:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="MaterialCalendarTheme" parent="ThemeOverlay.MaterialComponents.MaterialCalendar.Fullscreen">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
以下是Gradle依赖项:
implementation "com.google.android.material:material:1.3.0"
也尝试使用了以下依赖作为替代,但仍然存在相同的问题。
implementation "com.google.android.material:material:1.2.0-alpha03"
显示弹出窗口的代码:
val materialDateBuilder: MaterialDatePicker.Builder<Pair<Long, Long>> = MaterialDatePicker.Builder.dateRangePicker()
materialDateBuilder.setTheme(R.style.MaterialCalendarTheme)
materialDateBuilder.setTitleText("")
val materialDatePicker: MaterialDatePicker<*> = materialDateBuilder.build()
materialDatePicker.show(childFragmentManager, "MATERIAL_DATE_PICKER")
请告诉我是否有人已经遇到了这样的问题并解决了它。