使用Material Components for Android,您可以使用新的MaterialDatePicker。
为了正常工作,在您的应用程序中,您必须使用Material Components主题。以此方式您可以继承选择器的样式和主题。
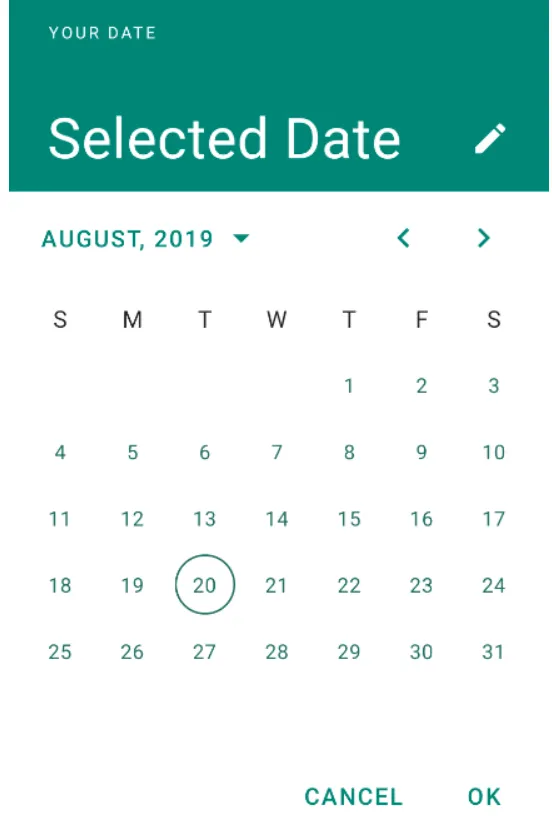
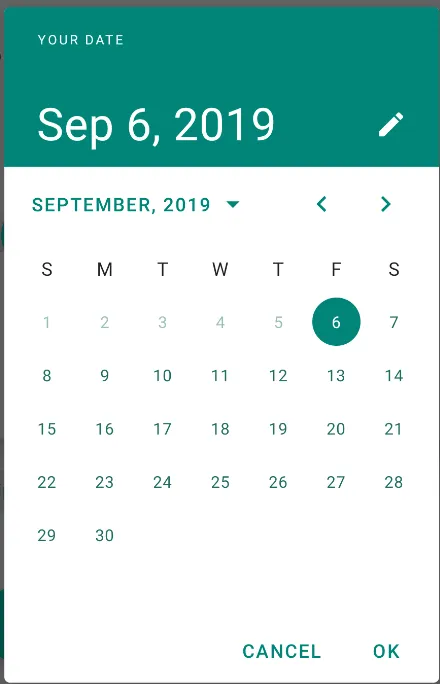
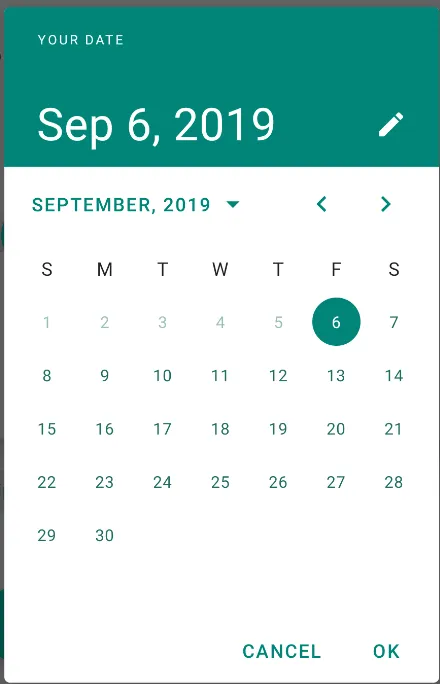
要选择单个日期,只需使用:
MaterialDatePicker.Builder<Long> builder = MaterialDatePicker.Builder.datePicker()
builder.setTitleText(R.string.your_text)
MaterialDatePicker<Long> picker = builder.build()
picker.show(getSupportFragmentManager(), picker.toString())
要选择一个日期范围,您可以使用DateRange Picker:
MaterialDatePicker.Builder<Pair<Long, Long>> builder =
MaterialDatePicker.Builder.dateRangePicker();
CalendarConstraints.Builder constraintsBuilder = new CalendarConstraints.Builder();
builder.setCalendarConstraints(constraintsBuilder.build());
MaterialDatePicker<?> picker = builder.build();
picker.show(getSupportFragmentManager(), picker.toString());

检查您主题中使用的颜色。
这些属性定义了您的样式。您不需要添加它们,因为默认情况下Material Components主题已经提供了它们。
<!
<item name="materialCalendarStyle">@style/Widget.MaterialComponents.MaterialCalendar</item>
<item name="materialCalendarFullscreenTheme">@style/ThemeOverlay.MaterialComponents.MaterialCalendar.Fullscreen</item>
<item name="materialCalendarTheme">@style/ThemeOverlay.MaterialComponents.MaterialCalendar</item>
基于这些风格,选择器使用的颜色为:
HeaderLaoyout -> background:colorPrimary, textColor:colorOnPrimary
HeaderSelection -> background:colorPrimary, textColor:colorOnPrimary
ConfirmButtons -> background:colorPrimary, textColor:colorOnPrimary
Buttons -> background:colorPrimary, textColor:colorOnSurface
HeaderToggleButton-> textColor:colorOnPrimary
Day -> text:colorOnSurface stroke:colorOnSurface
SelectedDay -> background:colorPrimary, textColor:colorOnPrimary
RangeFillColor -> background:colorPrimary