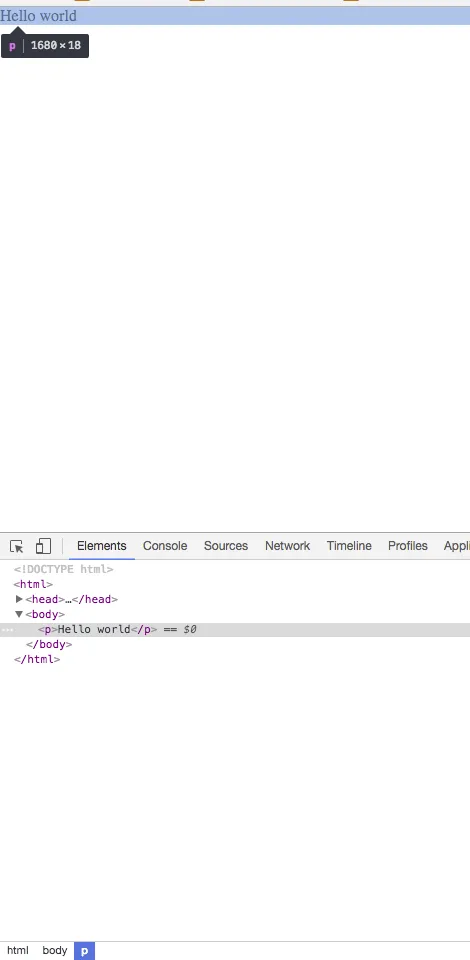
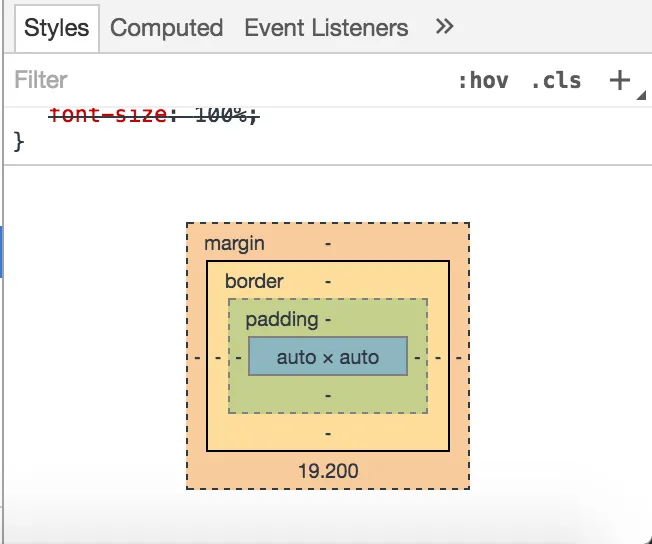
默认字体大小为16像素。我创建了一个简单的页面并进行了测试。我查看了Google Chrome中的开发者工具,它显示字体大小为18(是的,我已经将段落元素的边距和内边距去掉了)。我运行以下JavaScript手动获取字体大小以查看是否为16px,结果是16px。那么这个数字18是什么意思?
var el = document.getElementById('hello');
var style = window.getComputedStyle(el, null).getPropertyValue('font-size');
var fontSize = parseFloat(style);
console.log(fontSize);<p id='hello'>Hello world</p>

line-height? - Robertline-height(或将其设置为其他内容)。 - Michael Coker