我正在尝试在React Native中实现以下效果:
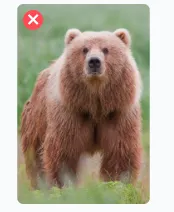
这张图片的角落有一个按钮。无论图片的大小或长宽比如何,该按钮始终在图片的角落内,并且图片的任何部分都不会被裁剪(它总是缩小以完全适应框内)。
我在React Native中遇到的问题是Image组件的大小并不总是与图像的缩小大小匹配。如果我将图像的高度固定为300,并设置flex 1使图像的宽度扩展以填充其内容,并且图像是肖像,则Image组件将成为容器的全宽度,但组件内的图像宽度要小得多。因此,常规方法来使视图覆盖另一个视图不起作用-我的覆盖还覆盖了图片周围的填充,并且位于角落的按钮出现在图片外面。
以下是在React Native中的示例:
我在React Native中遇到的问题是Image组件的大小并不总是与图像的缩小大小匹配。如果我将图像的高度固定为300,并设置flex 1使图像的宽度扩展以填充其内容,并且图像是肖像,则Image组件将成为容器的全宽度,但组件内的图像宽度要小得多。因此,常规方法来使视图覆盖另一个视图不起作用-我的覆盖还覆盖了图片周围的填充,并且位于角落的按钮出现在图片外面。
以下是在React Native中的示例:
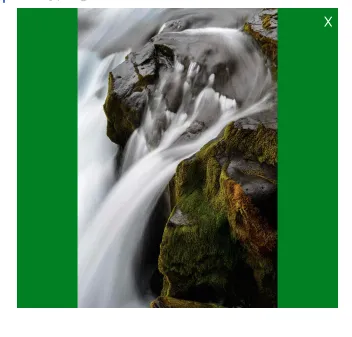
X是按钮的占位符。它被设置为锚定到与图像相同的View的子View的左上角。图像的背景颜色设置为绿色,以演示Image组件的宽度与组件中的图片的宽度不同。
目标是,X无论其纵横比如何,都应在图像内部。我认为我可以基于获取图像的尺寸并缩放Image组件的高度和宽度来做一些事情,但这听起来很复杂且易碎。是否可以使用样式以响应方式实现此目标?
演示代码:
<View
style={{
marginLeft: 7,
marginRight: 7,
backgroundColor: 'blue',
}}
>
<View
style={{
height: 300,
flex: 1,
}}
>
<Image
source={imageSource}
style={{
flex: 1,
height: undefined,
width: undefined,
backgroundColor: 'green',
}}
resizeMode="contain"
/>
</View>
<View
style={{
position: 'absolute',
right: 5,
top: 5,
backgroundColor: 'transparent',
}}
>
<Text style={{ color: 'white' }}>X</Text>
</View>
</View>



Image组件有一个静态方法叫做Image.getSize,你可以获取图像的宽度和高度,然后设置一个固定的宽度,计算组件的高度,然后你就可以制作出像Pinterest一样的流式图像布局。如果需要详细的示例,请随时回复。说到无需重新计算即可调整大小,这是不可能的。 - Oboo ChengImageBackground组件。参考文献在这里。 - Oboo Cheng