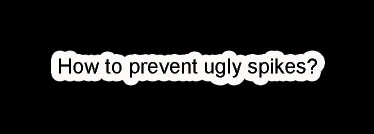
当我在画布上绘制文本时,会出现丑陋的尖刺,就像这样: 。您可以在此处尝试: http://jsfiddle.net/48m4B/。
。您可以在此处尝试: http://jsfiddle.net/48m4B/。
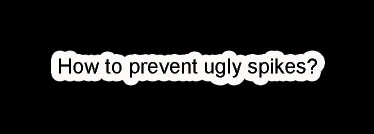
而在Photoshop中,我得到了这样的结果: 。 代码只是经典的strokeText。
。 代码只是经典的strokeText。
如果无法修复这个问题,是否有任何解决方法?
 。您可以在此处尝试: http://jsfiddle.net/48m4B/。
。您可以在此处尝试: http://jsfiddle.net/48m4B/。而在Photoshop中,我得到了这样的结果:
 。 代码只是经典的strokeText。
。 代码只是经典的strokeText。ctx.font = '20px Arial';
ctx.lineWidth = 15;
ctx.strokeStyle = '#fff';
ctx.strokeText('How to prevent ugly spikes?');
如果无法修复这个问题,是否有任何解决方法?