你在将KineticJS与AngularJS结合时遇到了一些集成问题。
AngularJS非常擅长绑定DOM元素。
但是,KineticJS对象不是DOM元素,它们只是画布上的像素。
因此,AngularJS无法直接控制Kinetic对象。
为了使Kinetic对象能够对文本输入的更改做出响应,您可以使用AngularJS控制器并调用Kinetic对象的setX / setY。
为了使文本输入值随着拖动Kinetic对象而更改,您可以在Kinetic dragmove事件处理程序中调用AngularJS控制器。
一个复杂之处在于,默认情况下,Angular和Kinetic都希望控制鼠标事件以达到自己的目的。
我不是说这不能做到,但是...
将KineticJS + AngularJS集成比您已经拥有的Kinetic + jQuery方法更加复杂。
在放弃Kinetic + jQuery之前,请查看此代码,该代码集成了您的Kinetic对象和文本输入。
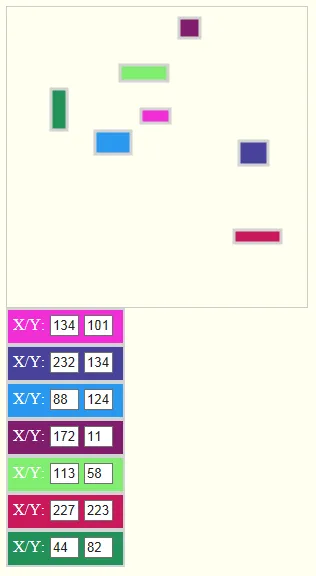
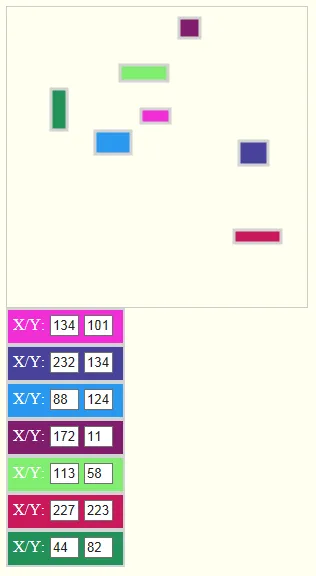
您可以快速创建所需数量的形状+文本对。
每对都自动集成,因此拖动或文本输入将移动形状并在文本输入中显示当前位置。
顺便说一下,我在这里使用了jQuery以方便起见,但您可以非常轻松地将其转换为纯javascript,并且完全不需要任何外部库。

这里有一些代码和一个 Fiddle:http://jsfiddle.net/m1erickson/X9QsU/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Prototype</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://d3lp1msu2r81bx.cloudfront.net/kjs/js/lib/kinetic-v4.7.0.min.js"></script>
<style>
body{background:ivory; padding:10px;}
#container{
border:solid 1px #ccc;
margin-top: 10px;
width:300px;
height:300px;
}
.boundXY{
width:105px;
height:23px;
color:white;
padding:5px;
border:2px solid lightgray;
}
</style>
<script>
$(function(){
var stage = new Kinetic.Stage({
container: 'container',
width: 300,
height: 300
});
var layer = new Kinetic.Layer();
stage.add(layer);
var nextId=0;
for(var i=0;i<6;i++){
randomPair();
}
function randomPair(){
var x=parseInt(Math.random()*250);
var y=parseInt(Math.random()*250);
var w=parseInt(Math.random()*40)+10;
var h=parseInt(Math.random()*40)+10;
addRectTextPair(nextId++,x,y,w,h,randomColor(),"lightgray");
}
function addRectTextPair(id,x,y,w,h,fill,stroke){
var rect = new Kinetic.Rect({
id:"rect"+id,
x: x,
y: y,
width: w,
height: h,
fill: fill,
stroke: stroke,
strokeWidth: 3,
draggable:true
});
rect.on('dragmove', function() {
var id=this.getId().slice(4);
$('#x'+id).val( parseInt(this.getX()) );
$('#y'+id).val( parseInt(this.getY()) );
});
layer.add(rect);
var div = document.createElement("div");
div.id="div"+id;
div.className="boundXY";
div.style.background = fill;
div.innerHTML = "X/Y:";
div.appendChild(newTextInput("x"+id,x));
div.appendChild(newTextInput("y"+id,y));
document.body.appendChild(div);
$('#x'+id).change(function(e) {
var id=e.target.id.slice(1);
var rect=layer.get("#rect"+id)[0];
rect.setX( parseInt($(this).val()) );
layer.draw();
});
$('#y'+id).change(function(e) {
var id=e.target.id.slice(1);
var rect=layer.get("#rect"+id)[0];
rect.setY( parseInt($(this).val()) );
layer.draw();
});
layer.draw();
}
function randomColor(){
return('#'+Math.floor(Math.random()*16777215).toString(16));
}
function newTextInput(id,value){
var input=document.createElement("input");
input.id=id;
input.value=value;
input.type="text";
input.style.width="25px";
input.style.marginLeft="5px";
return(input);
}
$("#oneMore").click(function(){ randomPair(); });
});
</script>
</head>
<body>
<p>Reposition rectangles by dragging or changing X/Y</p>
<button id="oneMore">Add another Rect and TextInput pair</button>
<div id="container"></div>
</body>
</html>